Installation
Before installing the extension, please make sure to Backup your web directory and store database
- Unzip the extension package file into the root folder of your Magento 2 installation.
- Connect to SSH console of your server:
- Navigate to the root folder of your Magento 2 setup
Run command as per below sequence,
php -f bin/magento setup:upgrade
php -f bin/magento module:enable Magedelight_ShopByAttribute
php -f bin/magento setup:static-content:deploy
- Flush store cache
- log out from the backend and log in again
License Configuration
License activation is not required for extension purchased from Magento Marketplace.
After successful installation of Shop By Attribute extension, you are now required to configure the license key in the admin configuration section. You can set it from:
Step 1: Go to, Admin Control Panel > Stores > Configuration > Magedelight > Shop By Attribute > License Configuration.
You will find two text boxes asking for Serial Key and Activation Key, which you received on email upon the purchase of extension. See screenshot below:
- Serial Key: Enter Serial Key
- Activation Key: Enter Activation Key
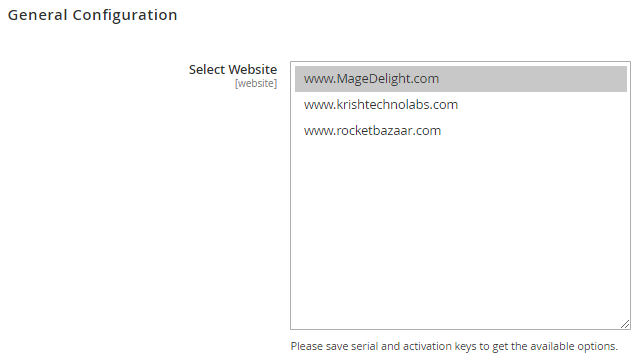
Step 2: Expand “General Configuration” tab, you will find a list of domains for which license is purchased and configured, now select the domain you are going to use, you can select multiple domains by clicking “Ctrl + Select”.
Step 3: Now, select “Yes” from “Enable Module” to enable extension and again click on “Save Config” button on the top right.
Backend Configuration (Admin side)
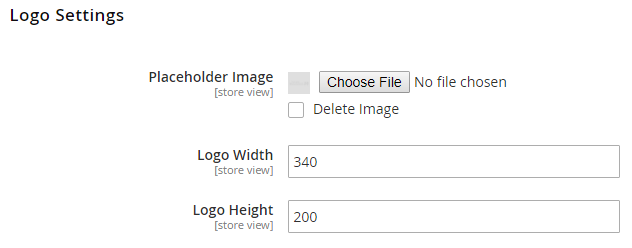
- Placeholder Image: In case the attribute logo (i.e.: Specific brand logo) is missing it will display this image, If you do not store any image Magento default placeholder will be shown in frontend By default the placeholder image will be Magento default.
- Logo Width / Height: These configurations will be used to resize the logo displayed in listing and on the attribute listing and attribute value specific product listing page. By default the logo size will be 135x135.
Backend Functionality
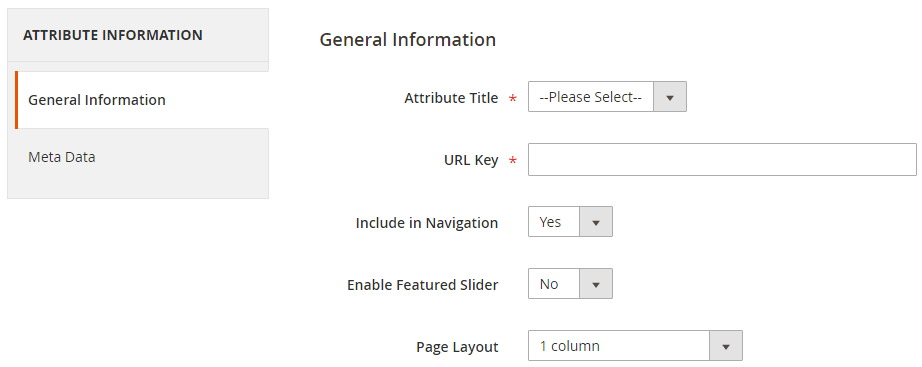
You can create the attribute specific page here that you want to be displayed in frontend with their options.
- Attribute Title: In this dropdown you will be able to view the list of the attribute which are set as Select (Dropdown) / Multi-select in Product attributes.
- URL Key: You can enter your SEO friendly URL as per your wish but in case that URL already exists it will be rewritten as urlkey-attribute_id to avoid duplication in request paths.
- Include In Navigation: You can decide whether you want to display attribute in navigation or not.
- Enable Featured Slider: You can change whether to display featured slider on the attribute page.
- Page Layout: You can change the layout of the attribute page from the available layouts in dropdown.
- Keywords: You can add your Meta keywords here and will be added in Meta keywords on the attribute page.
Description: You can add your Meta Description here and will be added in Meta keywords on the attribute page.
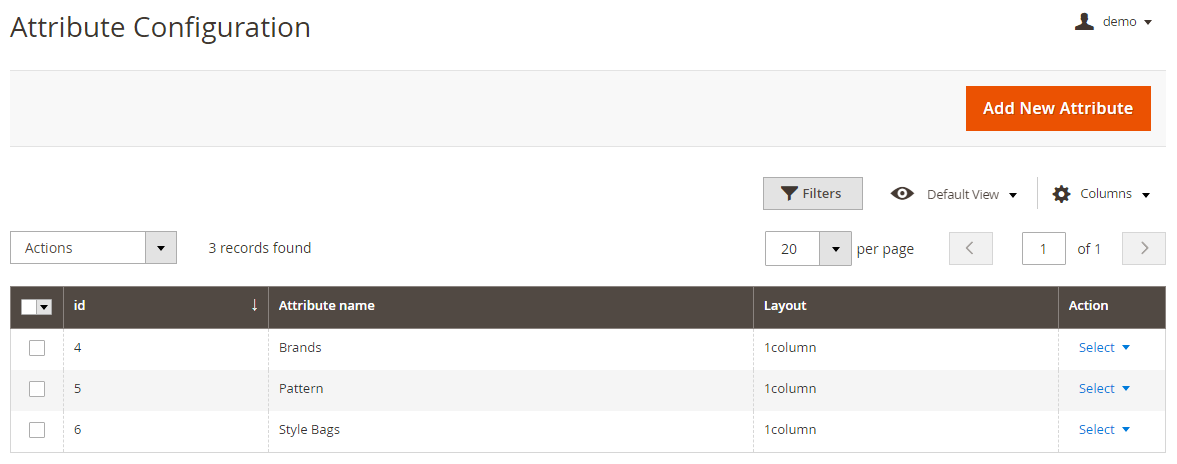
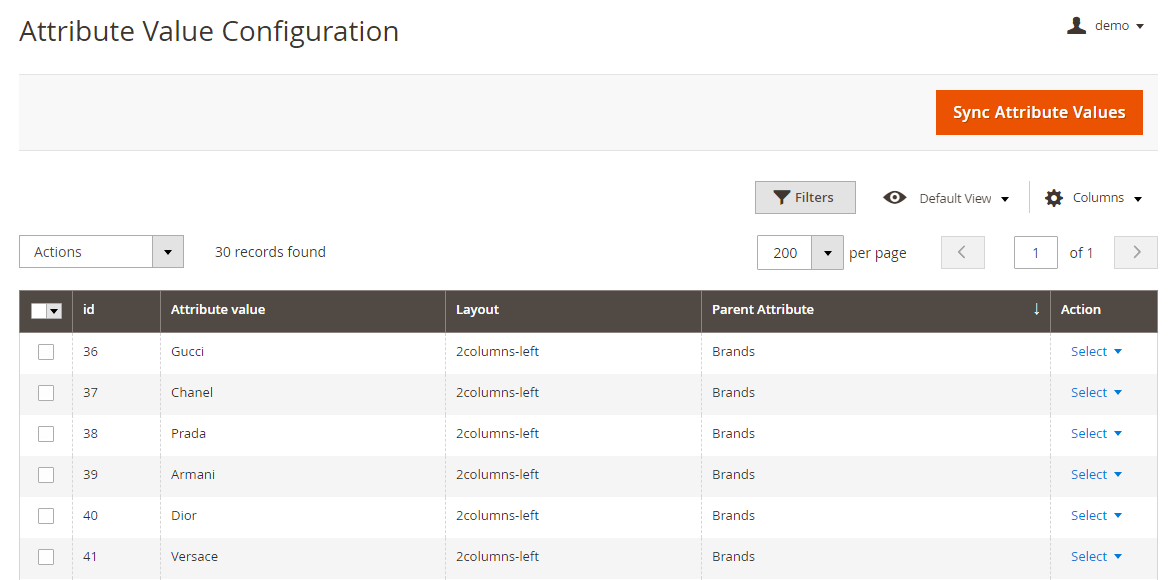
You can view the synced attribute values for the saved attributes in the Attribute Configuration section here and individually edit to change their settings.
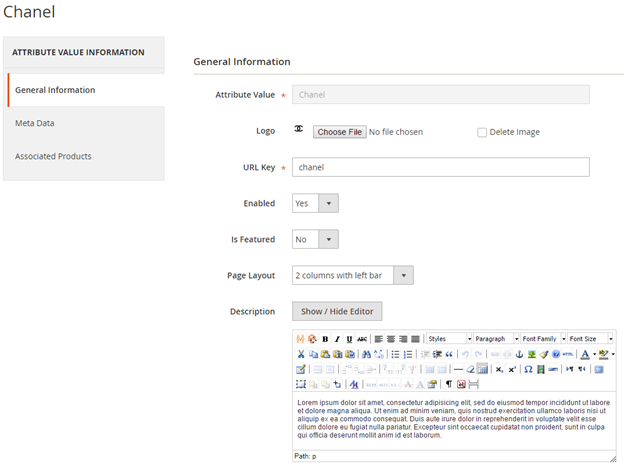
- AttributeValue: This field will be not editable. The values will be fetched from the attribute values / option from the product attribute. You can change this value from the product attribute value section in case you want to.
Logo: You can upload the logo of the attribute value which will be displayed in frontend in case you don't upload the logo a placeholder image will be displayed in frontend. You can change the logo size globally or upload the default placeholder to be used in frontend in case logo is missing you can do it from the settings menu.
Enabled: You can choose to enable/disable the display of option in frontend. By default it will be set as Yes when they are synced.
- Is Featured: You can choose to display the option as featured or not. By default it will be set as No when they are synced.
- Description: You can enter the description to be displayed above the product listing on the option page. By default it will be blank when they are synced.
- Page Layout: The layout to be displayed can be selected from the available options here, by default it will be set as 2Columns -Left when they are synced.
Frontend Functionality
Demo
Click here to visit product detail page.
Click here to visit frontend.
Click here to visit backend admin panel.
Sample Data
Thank you for choosing MageDelight!