Installation
Before installing the extension, please make sure to Backup your web directory and store database
- Unzip the extension package file into the root folder of your Magento 2 installation.
- Connect to SSH console of your server:
- Navigate to the root folder of your Magento 2 setup
Run command as per below sequence,
php-f bin/magentomodule:enable Magedelight_Looknbuy
php-f bin/magentosetup:upgrade
php -f bin/magento setup:static-content:deploy
- Flush store cache
- log out from the backend and log in again
License Configuration
License activation is not required for extension purchased from Magento Marketplace.
After successful installation of Shop By Look extension, you are now required to configure the license key in the admin configuration section. You can set it from:
Step 1: Go to, Admin Control Panel > Stores > Configuration > Magedelight > Look N Buy > License Configuration.
You will find two text boxes asking for Serial Key and Activation Key, which you received on email upon the purchase of extension. See screenshot below:
- Serial Key: Enter Serial Key
- Activation Key: Enter Activation Key
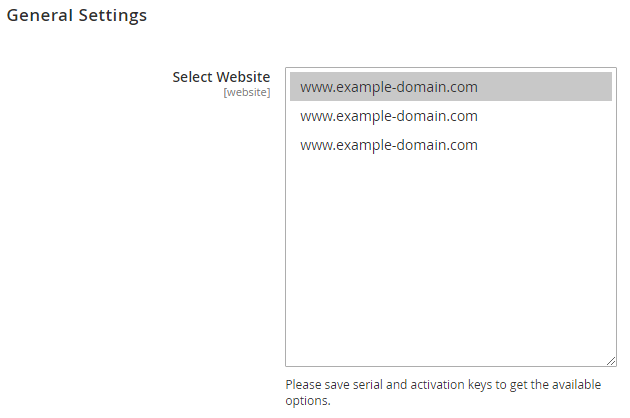
Step 2: Expand “General Configuration” tab, you will find a list of domains for which license is purchased and configured, now select the domain you are going to use, you can select multiple domains by clicking “Ctrl + Select”.
Step 3: Now, select “Yes” from “Enable Module” to enable extension and again click on “Save Config” button on the top right.
Backend Configuration (Admin side)
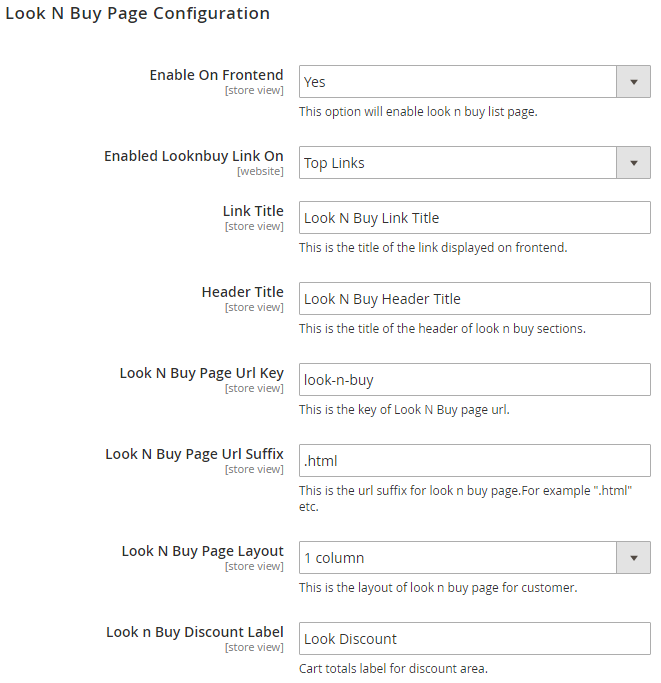
- EnableonFrontend: This option will enable/disable, Look N Buy functionality from frontend.
- ShowLookNBuylinkon: It gives you two options to show link for look n buy with Top Links or Top Navigation menu.
- LinkTitle: Give title to link for look n buy page.
- HeaderTitle: Page title of look n buy page.
- LookNBuyPageURLKey: Define DEO friendly URL key for page.
- LookNBuyPageURLSuffix: You can also define suffix for page if needed.
- LookNBuyPageLayout: You can select the page layout to for page.
- LookNBuyDiscountLabel: You can define label text for discount.
- Enable Facebook Sharing: Specify "Yes" to enable facebook sharing
- App ID: Specify app ID to authenticate facebook app.
- Enable Twitter Sharing: Specify "Yes" to enable Twitter sharing
- Enable Pinit Sharing: Specify "Yes" to enable Pinit sharing
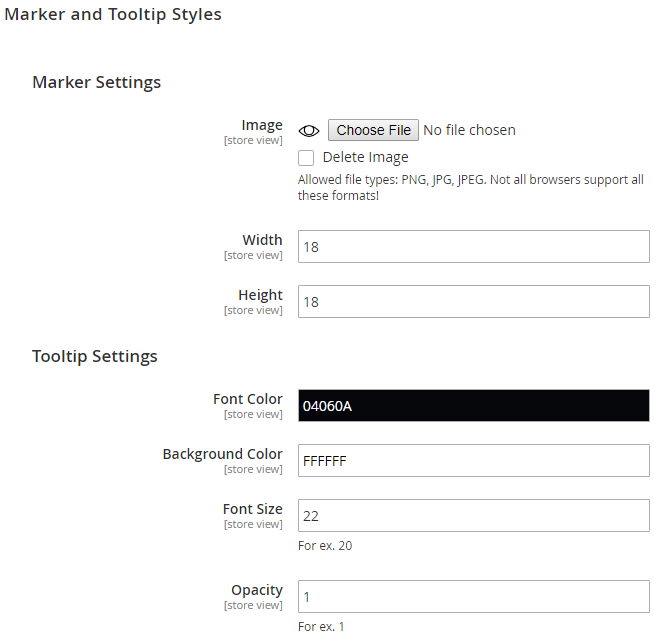
- Image: Upload tooltip marker image, if you wish to changes to fix with your theme/template.
- Width: Marker image width.
- Height: Markup image height.
- Font Color: You can set font color of toot tip text.
- Background Color: set background color of tool tip.
- Font Size: set font size for tool tip.
- Opacity: set Opacity for tool tip.
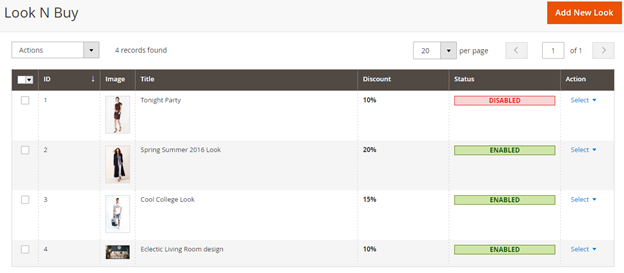
Backend Functionality
As shown with above screenshots, you will find list of created looks. It shows basic information with grid like ID, image, look name, discount if applied and status of look.
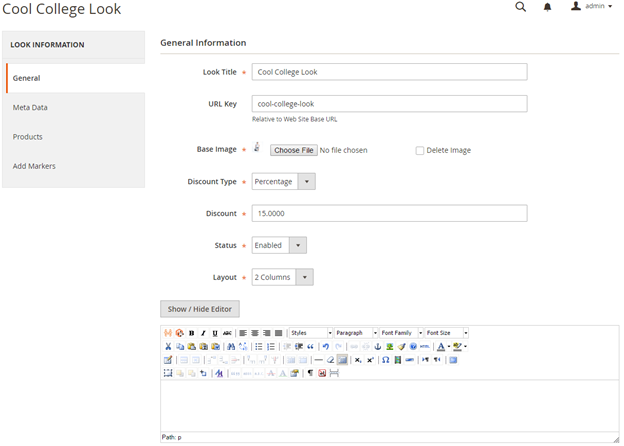
General
- Look Title: Set the title of look you are creating.
- URL key: You can set SEO friendly URL of look page.
- Base Image: Upload main image of look, based on which you will be creating a look.
- Discount type: Here, you can define type of discount, if customer purchase whole look. This can be Fixed or Percentage.
- Discount: Discount amount based on discount type. If you have set discount type to percentage, discount will be applied on total cost of look else it will be fixed amount of discount.
- Status: You can disable a look here.
- Layout: It provides two type of layout for look, 1 column and 2 columns. You can select layout for your looks based on Base image of look.
- If your design is horizontally broader, you can select 1 column layout. With this, image will be displayed horizontally covering full page size, following with products of look.
- If you set to two-column, look image will listed on left side where as all products will be listed on right hand size of the page.
- Description: You can describe the look you are creating.
Frontend Functionality
Demo
Click here to visit product detail page.
Click here to visit frontend.
Click here to visit backend admin panel.
Sample Data
FAQs
Thank you for choosing MageDelight!