Installation
Before installing the extension, please make sure to Backup your web directory and store database
- Unzip the extension package file into the root folder of your Magento 2 installation.
- Connect to SSH console of your server:
- Navigate to the root folder of your Magento 2 setup
Run command as per below sequence,
php-f bin/magentomodule:enable Magedelight_Faqs
php-f bin/magentosetup:upgrade
php -f bin/magento setup:static-content:deploy
- Flush store cache
- log out from the backend and log in again
License Configuration
License activation is not required for extension purchased from Magento Marketplace.
After successful installation of Product Questions & FAQ extension, you are now required to configure the license key in the admin configuration section. You can set it from:
Step 1: Go to, Admin Control Panel > Stores > Configuration > Magedelight > FAQs > License Configuration.
You will find two text boxes asking for Serial Key and Activation Key, which you received on email upon the purchase of extension. See screenshot below:
- Serial Key: Enter Serial Key
- Activation Key: Enter Activation Key
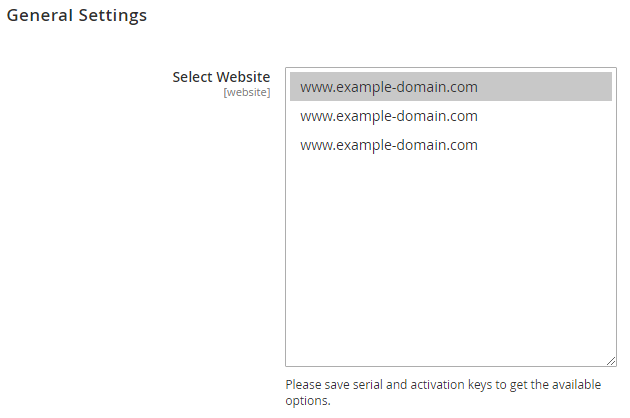
Step 2: Expand “General Configuration” tab, you will find a list of domains for which license is purchased and configured, now select the domain you are going to use, you can select multiple domains by clicking “Ctrl + Select”.
Step 3: Now, select “Yes” from “Enable Module” to enable extension and again click on “Save Config” button on the top right.
Backend Configuration (Admin side)
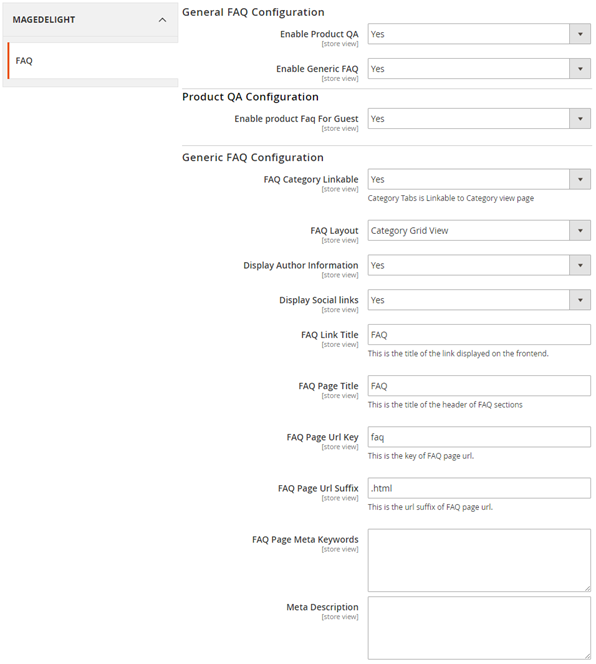
- Enable product QA: Enable/Disable product question answer.
- Enable generic FAQ: Enable/Disable generic FAQs.
- Enable product FAQ for Guest: Allow guest customer to ask product question. If disabled, customer must have to logged-in to ask question.
- FAQ layout: 4 types of layout available for generic FAQ.
- Category grid view – to display only categories in grid view
- Category list view – to display only categories in list view
- Category and questions grid view – to display categories and questions in grid view
- Category and questions list view – to display categories and questions in list view
- Display author information – Provide author name and email (i.e. who is giving answers of the questions asked by users). Display author information below answers.
- Display social links – If set to yes, then it would display Facebook, Twitter, Addthis (email a friend), Google+, WhatsApp, Pinterest and many more.
- FAQ Link Title: FAQ page link title. Link will be listed in footer link sections.
- FAQ Page Title: Define page title, and all other options will let you manage Meta data for FAQ page, like Meta keyword, description and FAQ link URL.
Backend Functionality
This extension will provide an option to manage product questions and FAQs. Customer will get interface to interact with merchant and ask his queries for product on product details page itself and merchant can replies to client queries, and if found any potential question merchant can make it visible particular question. Merchant can also manage frequently asked question for website and categorize them in different category.
Category
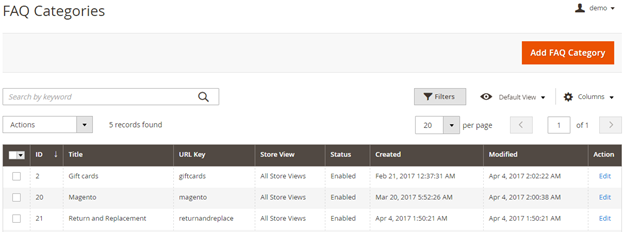
Under content management tab, you will find link FAQ category. It will allow you to manage FAQ categories to categorize frequently asked questions in different section. You can see category list, refer image below,
Create/Update FAQ category
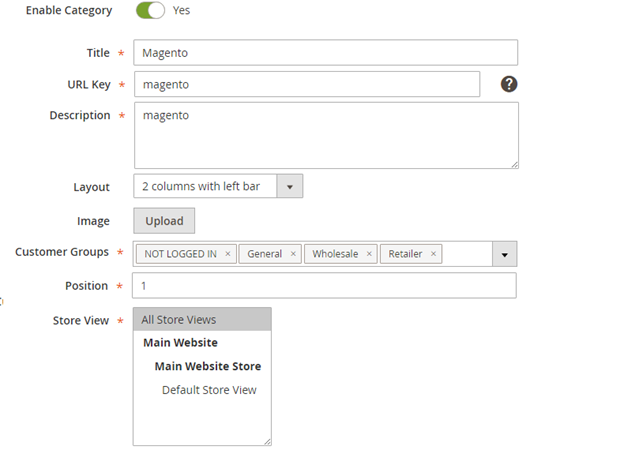
Merchant can add or edit FAQ category with bellowed options.
- Status: enable/disable particular category.
- Title: Define FAQ category title.
- URL Key: You can defined SEO friendly URL for category details page. If you don’t define, it will be auto generated based on category name.
- Description: write small description of category. It will be displayed under category in generic FAQ on front-end.
- Layout: There are different layouts available.
- Empty – Open up a plain page without breadcrumb, header and footer of the store. I.e. an independent page with category details only.
- 1 column – Open up a page with breadcrumb, header and footer of the store
- 2 column with left bar – Display category and questions in 2 columns and layered navigation on left side
- 2 column with right bar – Display category and questions in 2 columns and layered navigation on right side
- 3 column – Display category and questions in 3 columns
- Image – Upload image to present category. This image will be displayed on category page
- Customer Groups – select customer groups to access particular category.
- Position: Set order number by which the category will be listed on FAQ page.
- Store View: Admin can select store view, only for those websites/store views category will be available.
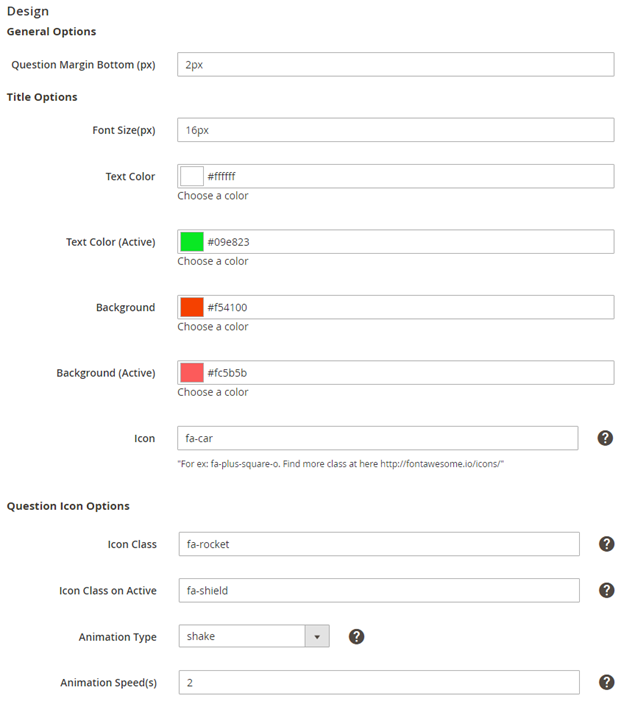
Design
- General Option
- Question margin bottom: set question margin from bottom in pixel
- Title Option
- Font size: Set font size of the question title
- Text color: Set default text color of question(s) in the category
- Text color (active): Set color on click of question
- Background: Set background color of question(s) in the category
- Background (active): Set background color on click of question
- Icon: Set category icon class. (More icons can be selected from fontawesome.io/icons/)
- Question Icon Options
- Icon class: Set icon class to display icons before each question
- Icon class on active: Set icon class to change icon on question click
- Animation type: select animation type from given options
- Animation speed(s): set speed of animation in seconds
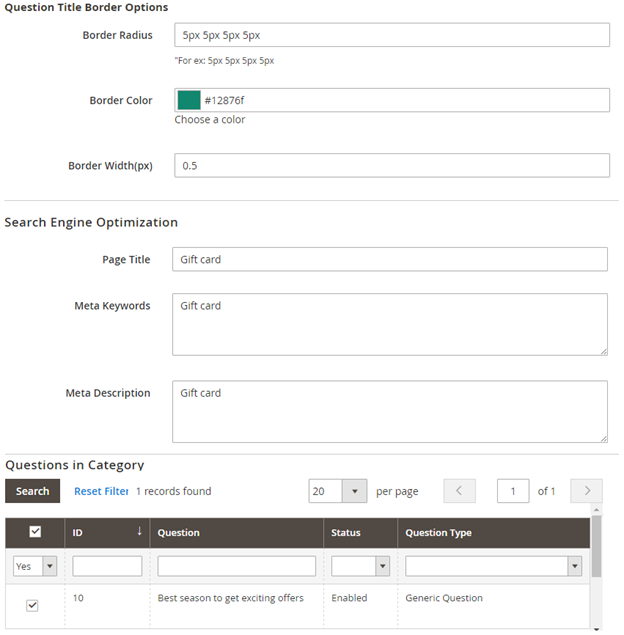
- Question Title Border
- Border radius: Set question border radius
- Border color: Set border color (pick from color picker)
- Border width: Set border width in pixel
- Search Engine Optimization
- Page title: Set category page title
- Meta key words: Set meta key words to make SEO friendly page
- Meta description: set meta description to make SEO friendly page
- Questions in Category: Select questions to display in the category
Frontend Functionality
Demo
Click here to visit product detail page.
Click here to visit frontend.
Click here to visit backend admin panel.
FAQs
Thank you for choosing MageDelight!