...
| Section | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Installation
| ||||||||||||||
| Section | ||||||||||||||
License Configuration
After successful installation of Gift Card extension, you are now required to configure the license key in the admin configuration section. You can set it from: Step 1: Go to, Admin Control Panel > Stores > Configuration > Magedelight > Giftcard > License Configuration. You will find two text boxes asking for Serial Key and Activation Key, which you received on email upon the purchase of extension. See screenshot below:
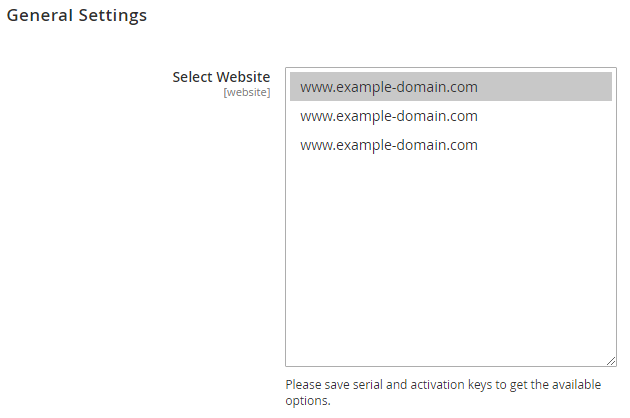
Step 2: Expand “General Configuration” tab, you will find a list of domains for which license is purchased and configured, now select the domain you are going to use, you can select multiple domains by clicking “Ctrl + Select”.
|
| Section | ||||
|---|---|---|---|---|
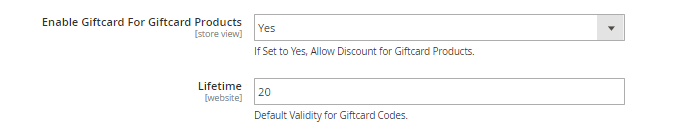
Backend Configuration (Admin side)
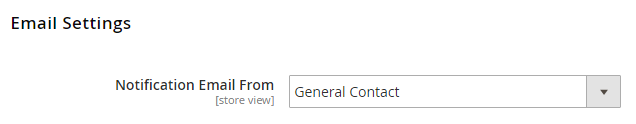
This setting would allow to set the sender email and name for the emails going to the gift card customers. You can define the value of “Email settings” drop down from General > Store email addresses. |
...
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
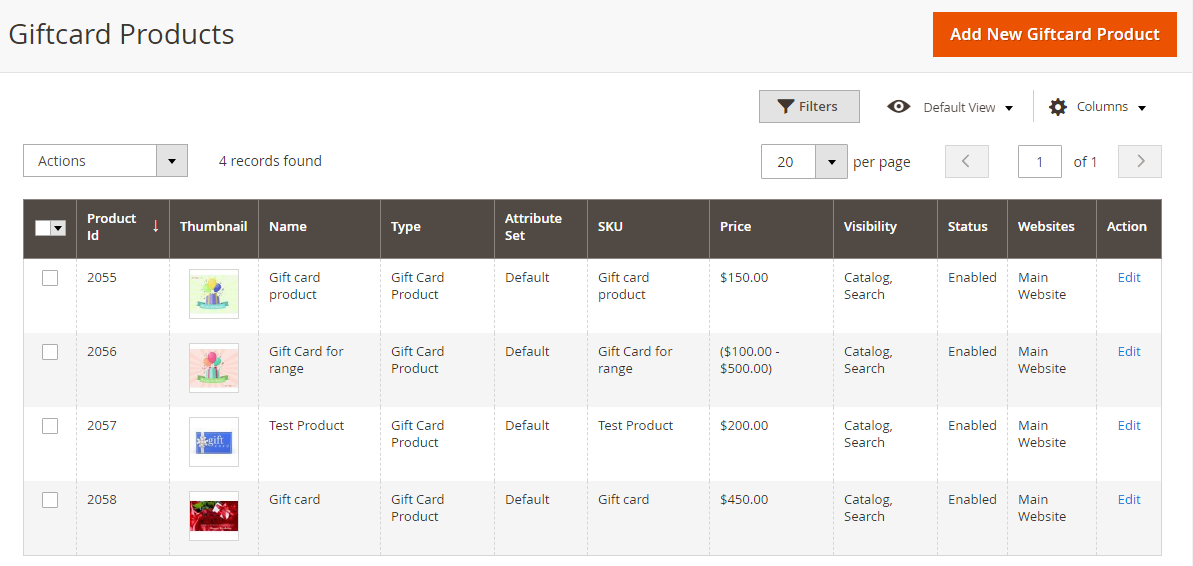
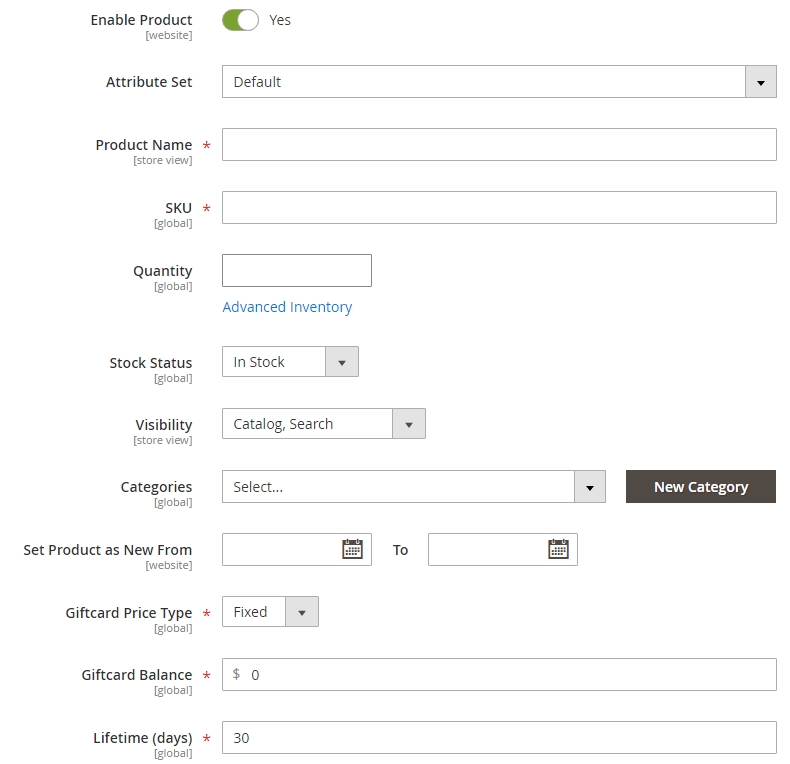
Backend FunctionalityGift Card Products
All gift card products are listed here.
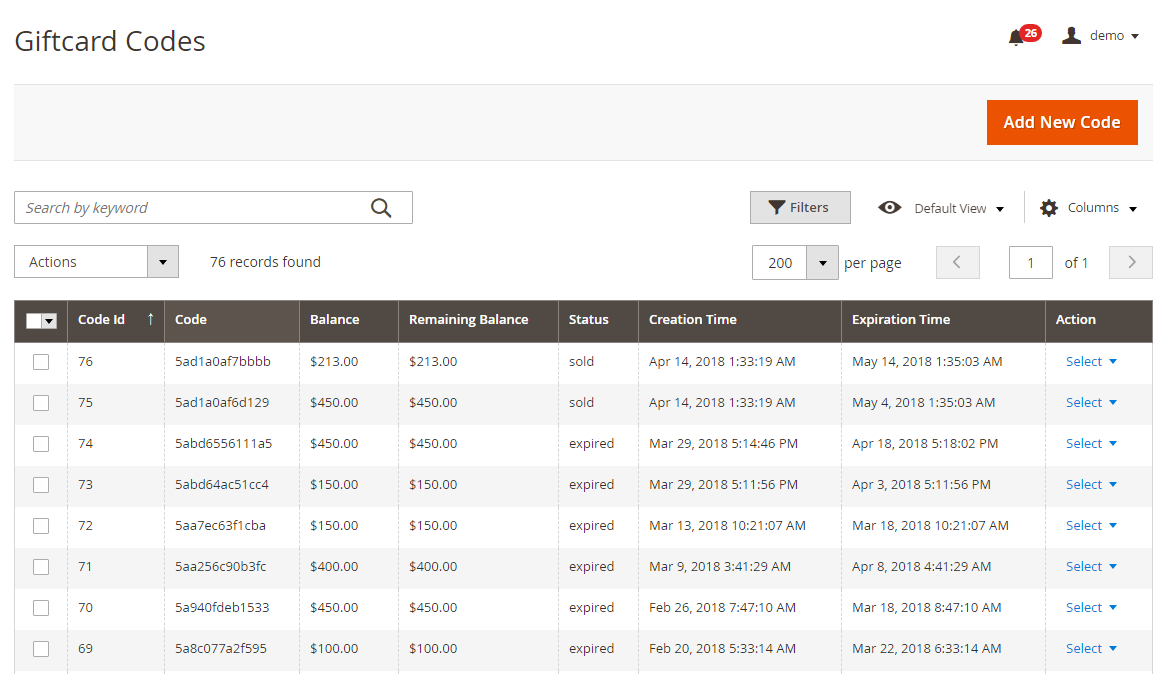
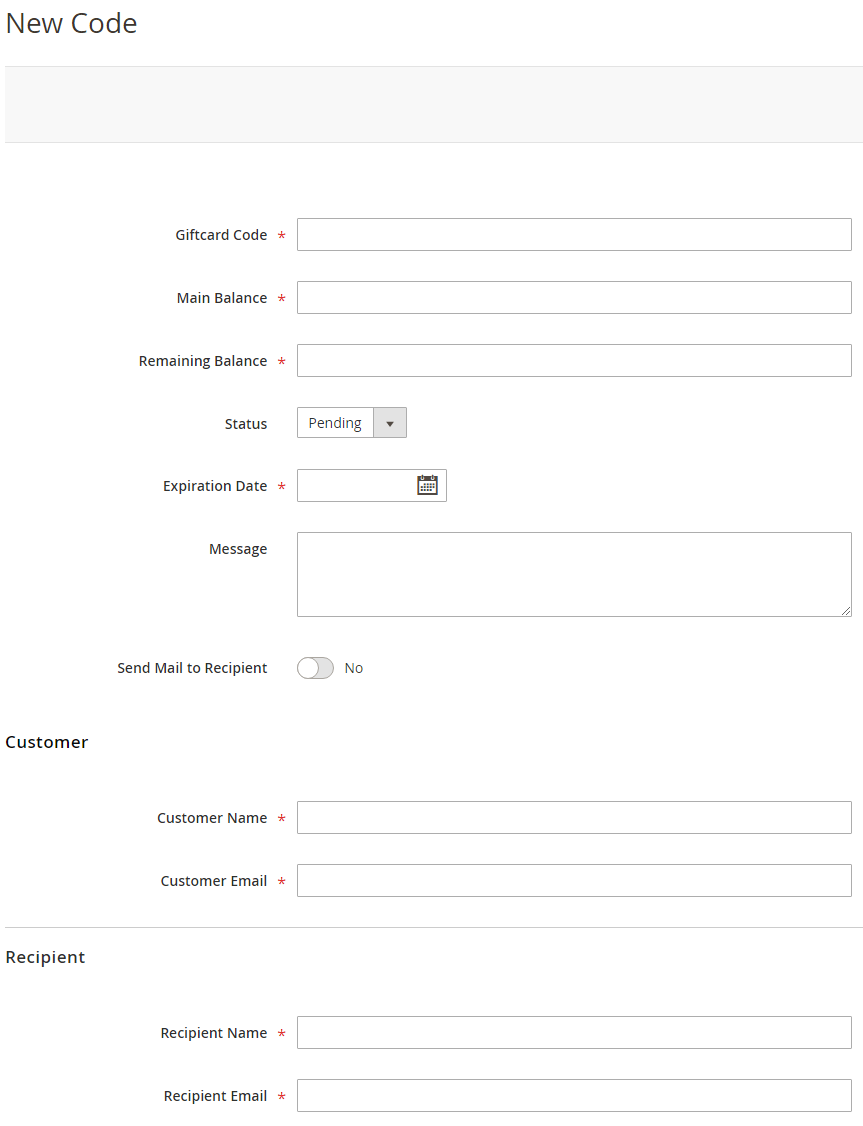
Gift Card Codes
Go to Giftcard - > Manage codes and it will display a grid of existing/ created gift codes and a button “Add New Code” to create new code. Click on the button and it will get redirected to create new code page as shown in picture above
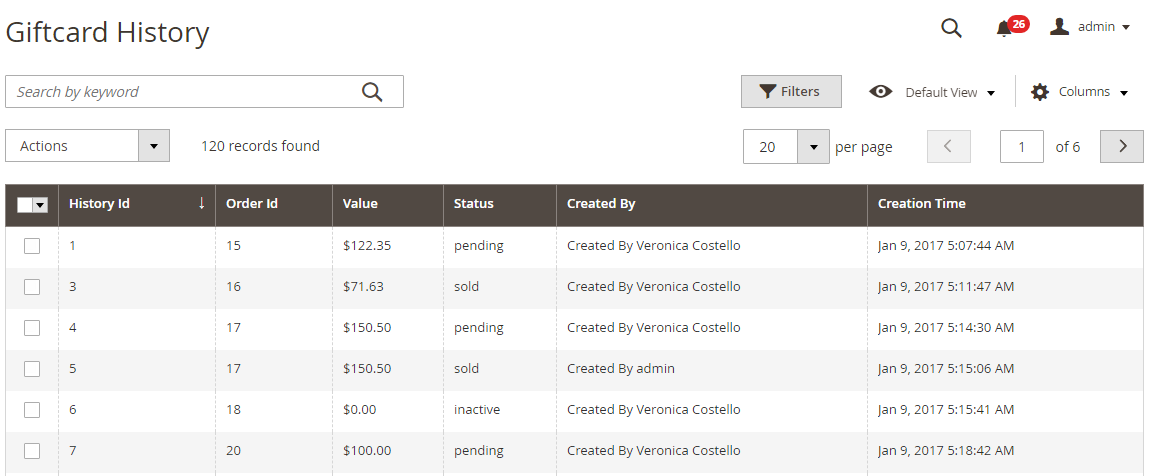
Gift Card History
Go to Giftcard < History tab and it will get redirected to History page of the gift card as shown in picture above
|
| Section | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
Frontend Functionality | ||||||||||||
| Section | ||||||||||||
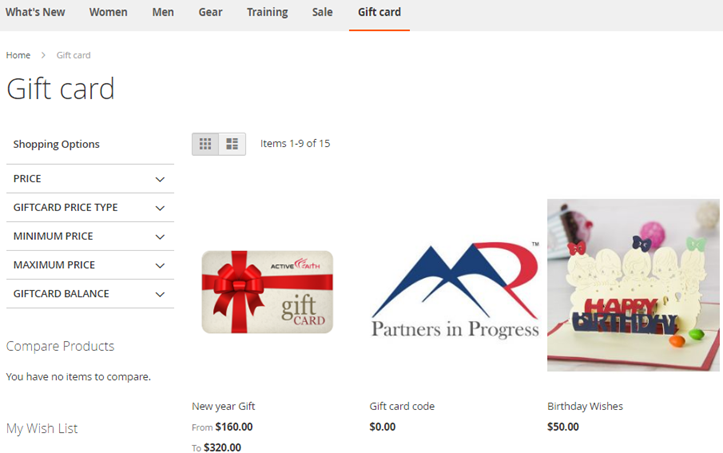
DemoClick here to visit product detail page.
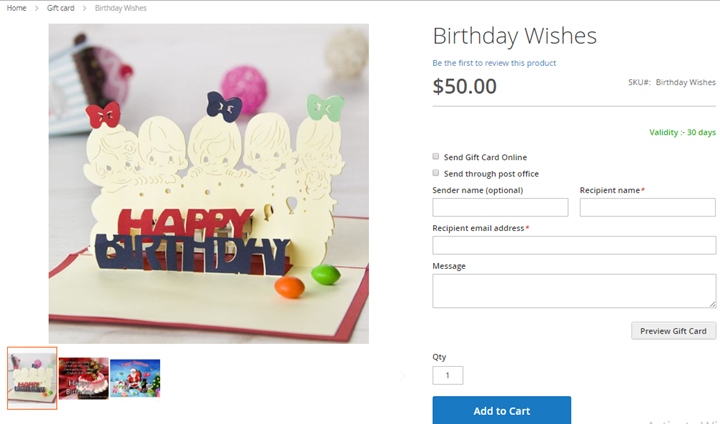
Gift card Customization on product detail page
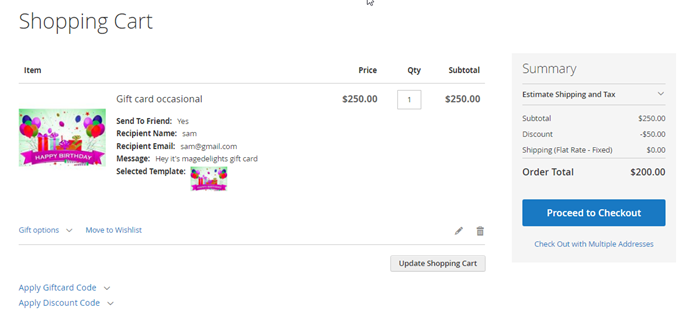
Gift card on Cart page
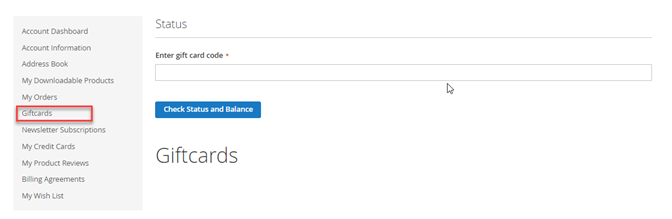
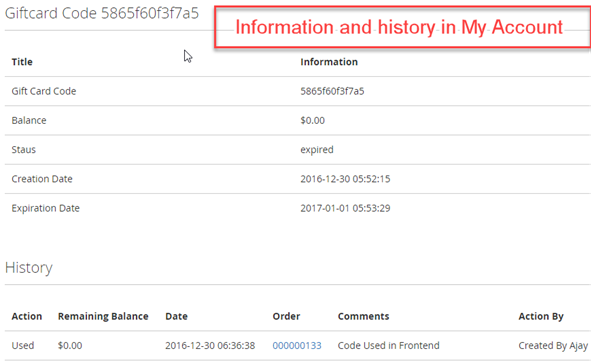
Gift card in My Account
Enter the gift card code here (which user got in email on purchasing the gift card) and view all the details of gift card like status, main balance, remaining balance expiry date etc. as shown in picture below
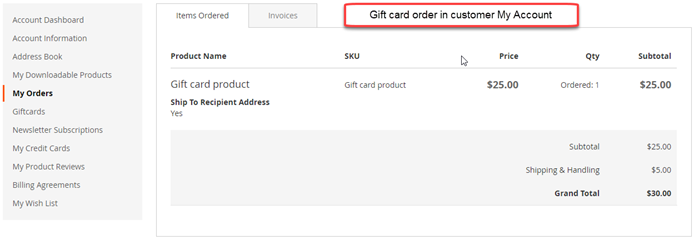
My order of purchased gift card
|
| Section |
|---|
DemoClick here to visit frontend. Click here to visit backend admin panel. |
| Section |
|---|
| Section |
FAQsFAQsClick here to visit FAQs. |
| Section |
|---|
SupportClick here to raise a support ticket using your MageDelight account. |
...