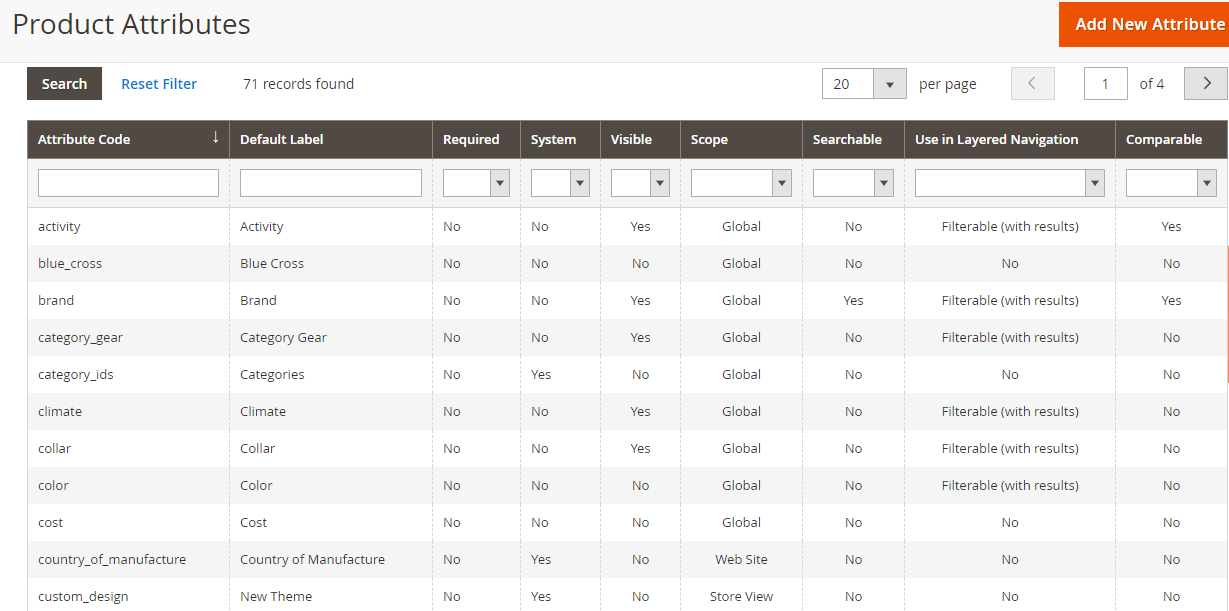
Backend Functionality
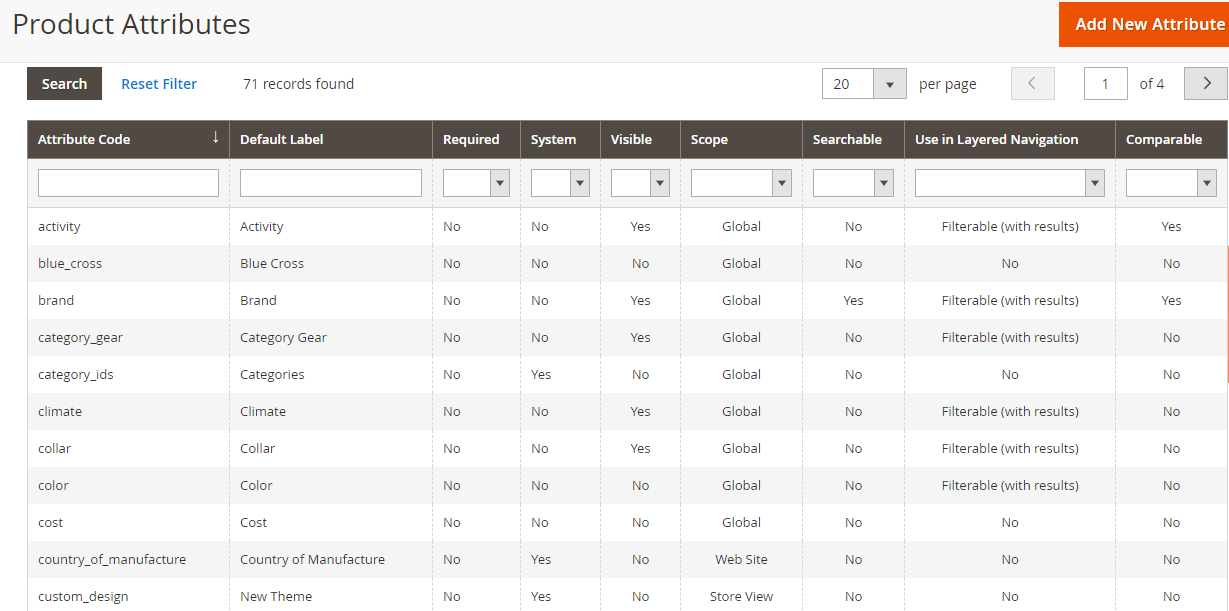
Create New attribute from store >> attributes >> product
| Panel |
|---|
 Image Added Image Added
|
| Panel |
|---|

|
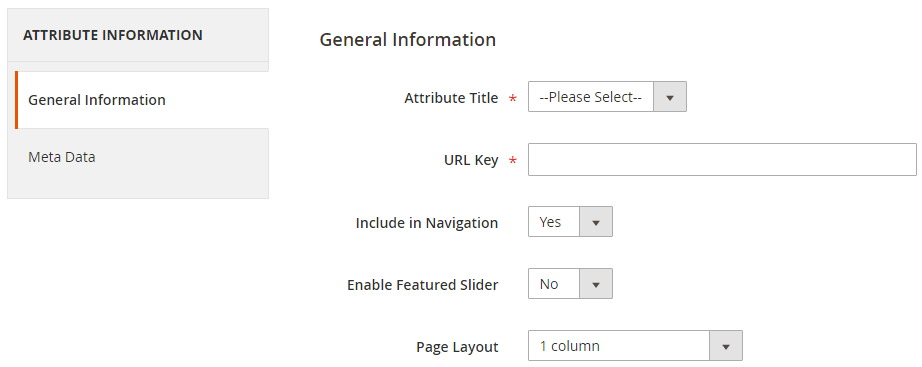
You can create the attribute specific page here that you want to be displayed in frontend with their options.
| Panel |
|---|

|
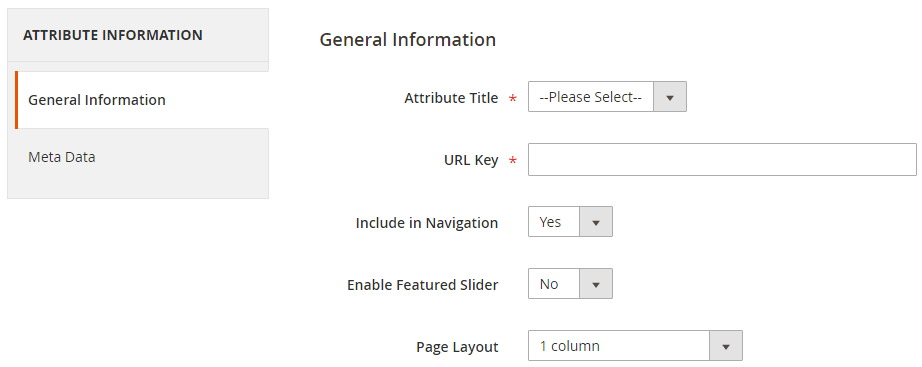
- Attribute Title: In this dropdown you will be able to view the list of the attribute which are set as Select (Dropdown) / Multi-select in Product attributes.
- URL Key: You can enter your SEO friendly URL as per your wish but in case that URL already exists it will be rewritten as urlkey-attribute_id to avoid duplication in request paths.
- Include In Navigation: You can decide whether you want to display attribute in navigation or not.
- Enable Featured Slider: You can change whether to display featured slider on the attribute page.
- Page Layout: You can change the layout of the attribute page from the available layouts in dropdown.
| Panel |
|---|

|
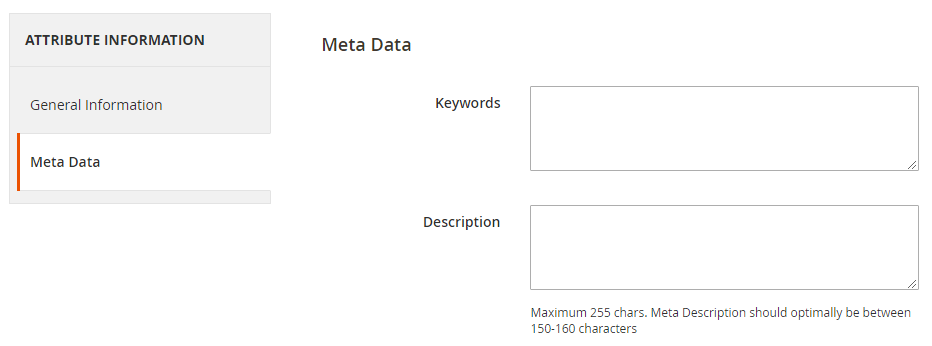
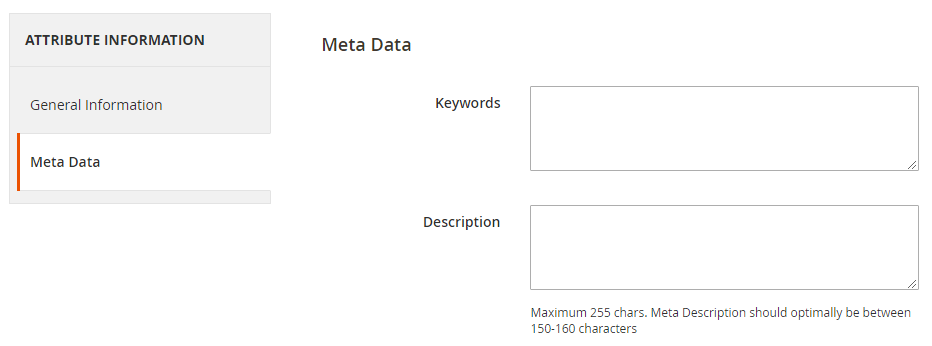
- Keywords: You can add your Meta keywords here and will be added in Meta keywords on the attribute page.
- Description: You can add your Meta Description here and will be added in Meta keywords on the attribute page.
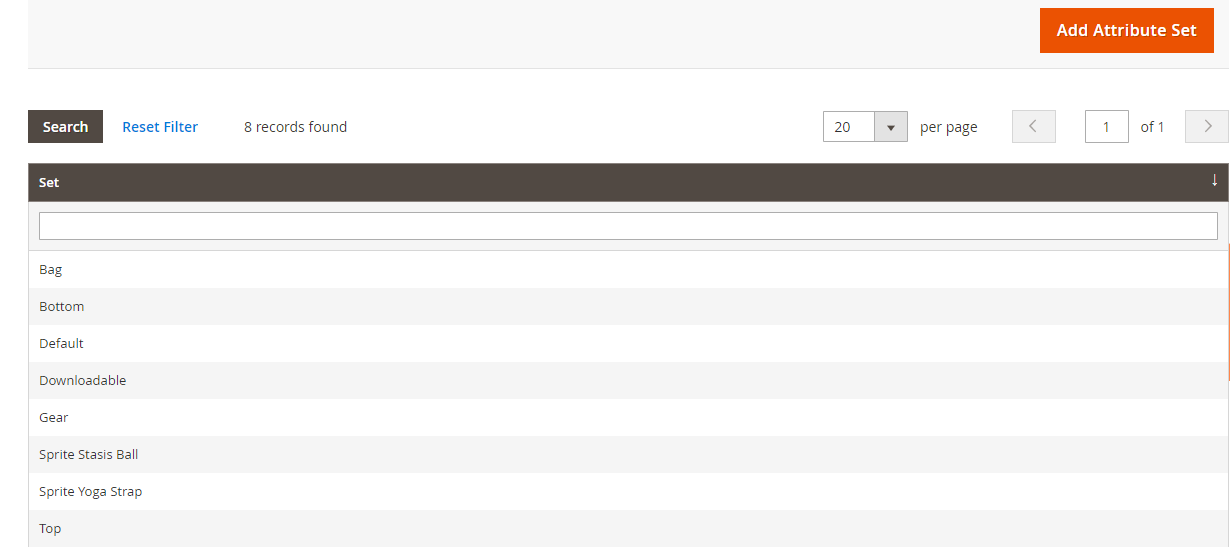
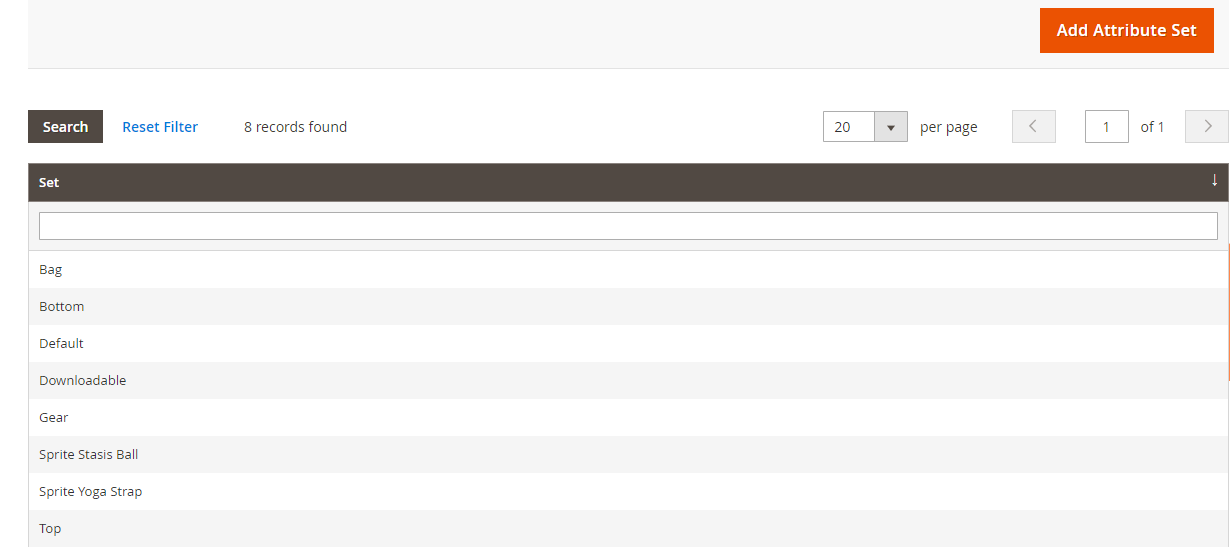
Assign attribute to attribute set . Go to store >>attributes >> attribute set. | Panel |
|---|
 Image Added Image Added
|
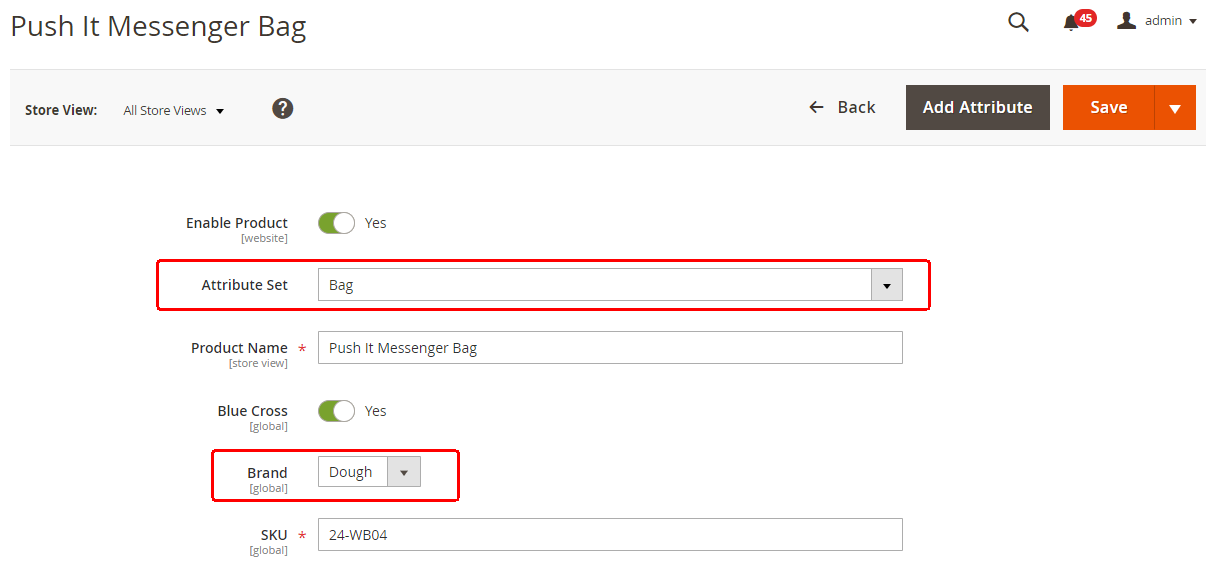
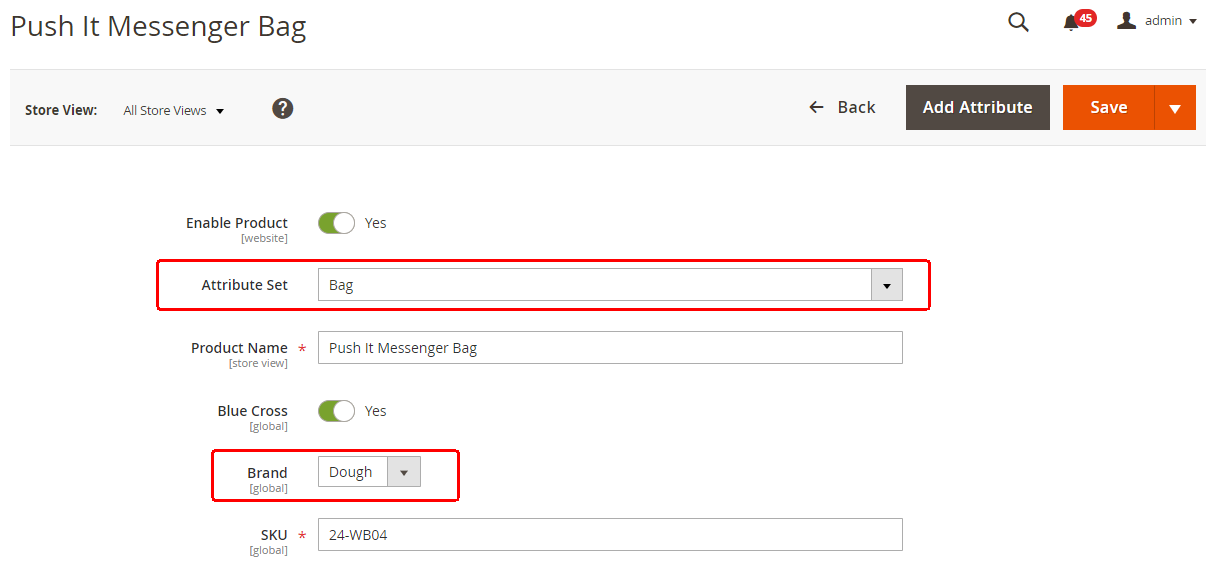
Go to Catalog>>product>>assign attribute value
| Panel |
|---|
 Image Added Image Added
|
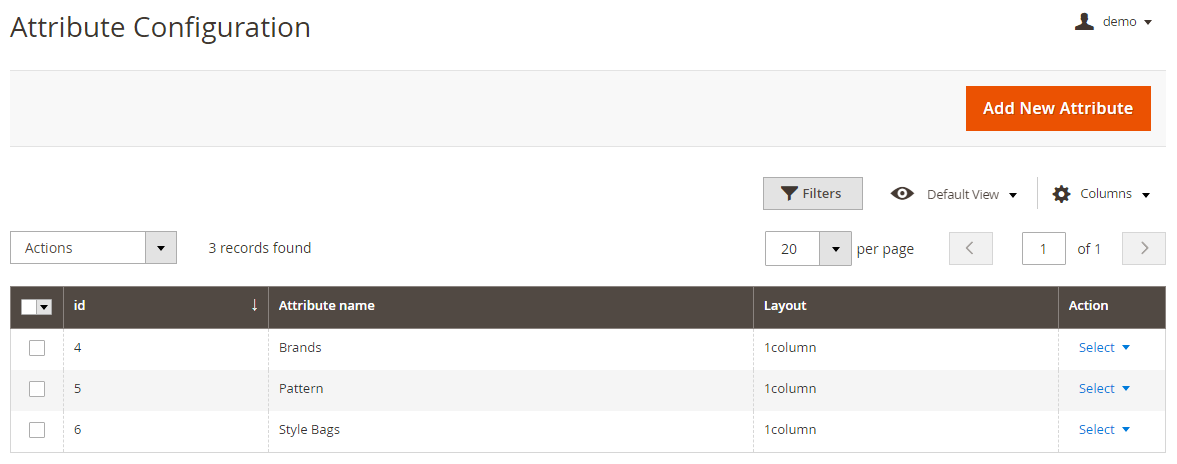
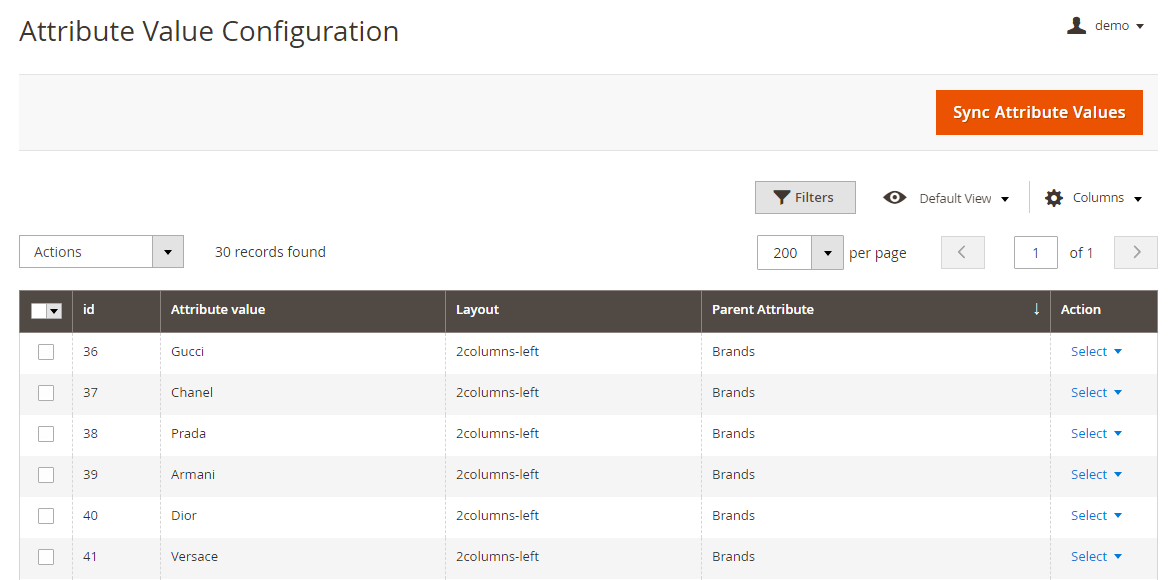
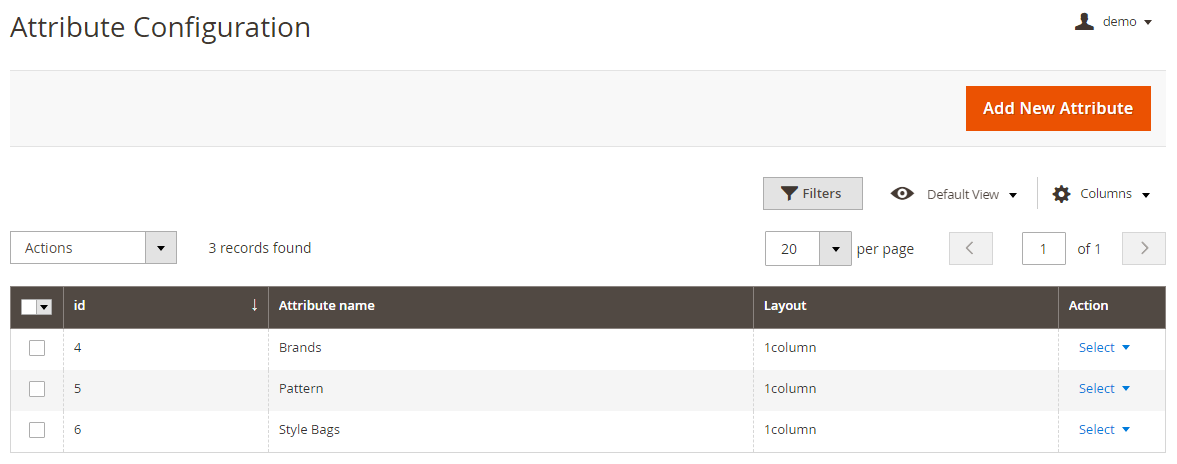
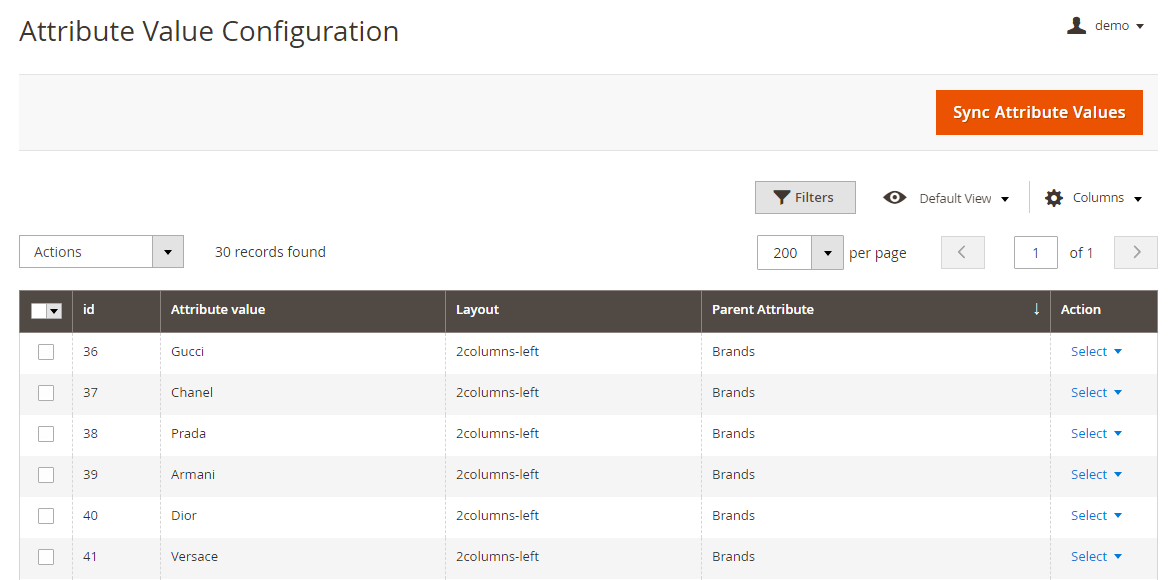
Go to Magedelight >>shop by attribute >>attribute values configuration
| Panel |
|---|

|
You can view the synced attribute values for the saved attributes in the Attribute Configuration section here and individually edit to change their settings. | Panel |
|---|

|
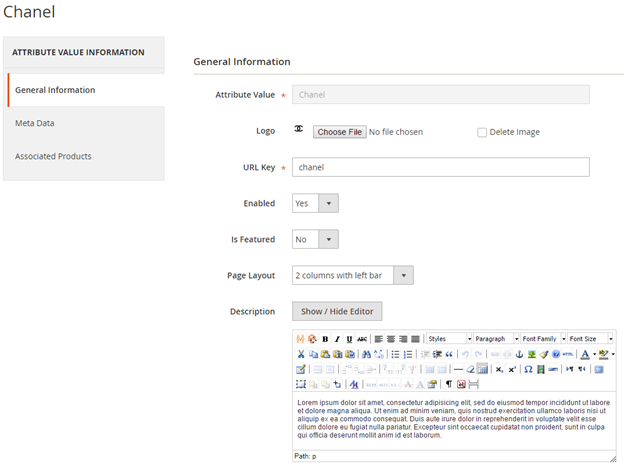
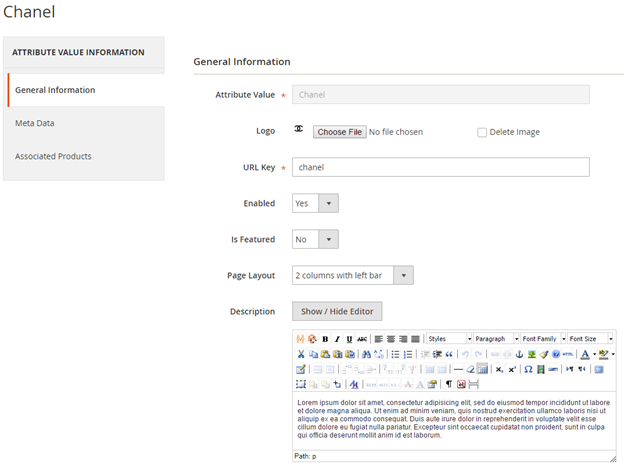
- AttributeValue: This field will be not editable. The values will be fetched from the attribute values / option from the product attribute. You can change this value from the product attribute value section in case you want to.
Logo: You can upload the logo of the attribute value which will be displayed in frontend in case you don't upload the logo a placeholder image will be displayed in frontend. You can change the logo size globally or upload the default placeholder to be used in frontend in case logo is missing you can do it from the settings menu. Enabled: You can choose to enable/disable the display of option in frontend. By default it will be set as Yes when they are synced. - IsFeatured: You can choose to display the option as featured or not. By default it will be set as No when they are synced.
- Description: You can enter the description to be displayed above the product listing on the option page. By default it will be blank when they are synced.
- PageLayout: The layout to be displayed can be selected from the available options here, by default it will be set as 2Columns -Left when they are synced.
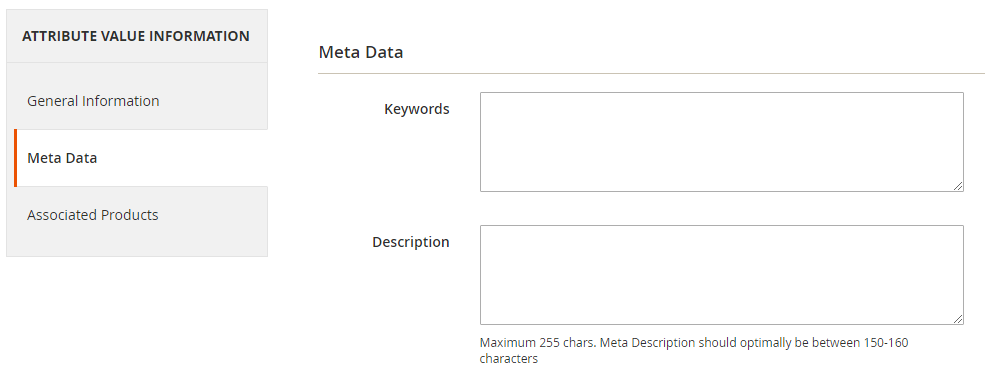
| Panel |
|---|

|
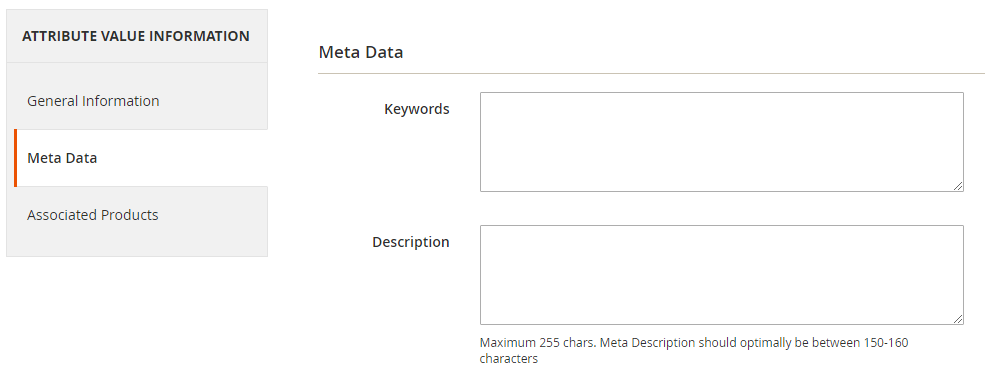
- Keywords: You can add your Meta keywords here and will be added in Meta keywords on the option page
- Description: You can add your Meta Description here and will be added in Meta keywords on the option page.
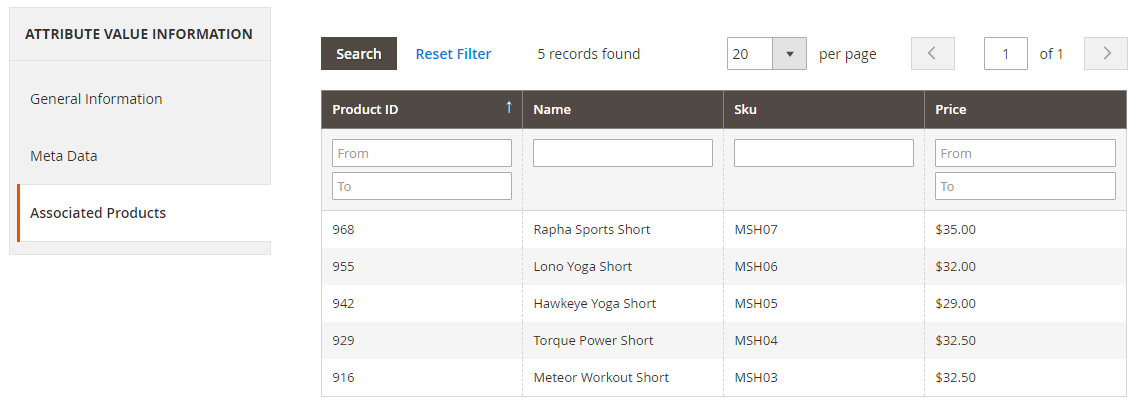
| Panel |
|---|

|
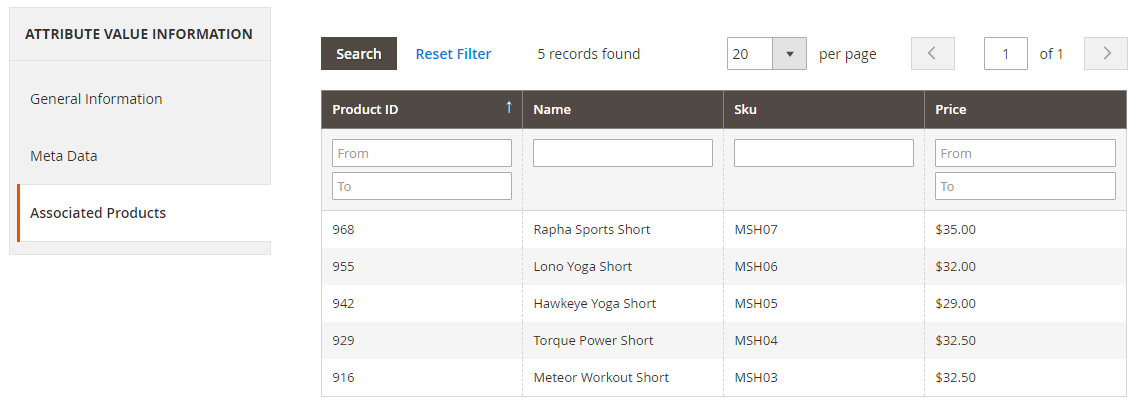
You can view the associated products that have the particular option selected for their parent attribute (In select / Multi-select Attribute). | Note |
|---|
In frontend only those products will be displayed on the option page whose visibility is either catalog or catalog/search. |
|