Installation
Before installing the extension, please make sure to Backup your web directory and store database
- Unzip the extension package file into the root folder of your Magento 2 installation.
- If you are using Magento 2.2 or above version then please follow the below steps
- Go to folder “patch” > 2.2.X > copy all files from it
- Then overwrite (Paste) all the files in installed extension’s “app” folder
- Connect to SSH console of your server:
- Navigate to the root folder of your Magento 2 setup
Run command as per below sequence,
php-f bin/magentomodule:enable Magedelight_Arp
php-f bin/magentosetup:upgrade
php -f bin/magento setup:static-content:deploy
- Flush store cache
- log out from the backend and log in again
License Configuration
License activation is not required for extension purchased from Magento Marketplace.
After successful installation of Automatic Related Products extension, you are now required to configure the license key in the admin configuration section. You can set it from:
Step 1: Go to, Admin Control Panel > Stores > Configuration > Magedelight > Automatic Related Products > License Configuration.
You will find two text boxes asking for Serial Key and Activation Key, which you received on email upon the purchase of extension. See screenshot below:
- Serial Key: Enter Serial Key
- Activation Key: Enter Activation Key
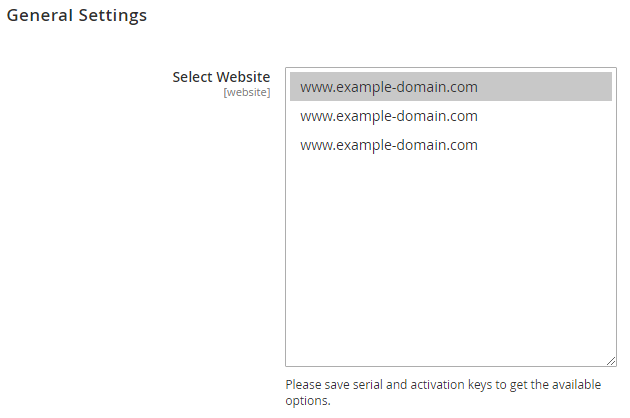
Step 2: Expand “General Configuration” tab, you will find a list of domains for which license is purchased and configured, now select the domain you are going to use, you can select multiple domains by clicking “Ctrl + Select”.
Step 3: Now, select “Yes” from “Enable Module” to enable extension and again click on “Save Config” button on the top right.
Backend Configuration (Admin side)
General: Enable/disable the Automatic Related Products on frontend (“Enable ARP” -> yes/no)
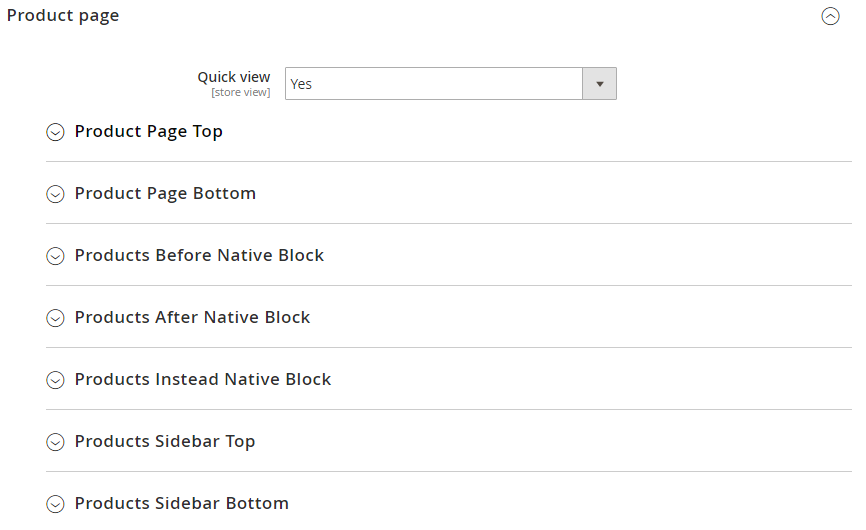
Product Page
The section allows to configure Automatic Related Products block at various position with some customization options.
Quick View: Enable/disable the Quick View on frontend Product pages for all positions (“Quick view” -> yes/no)
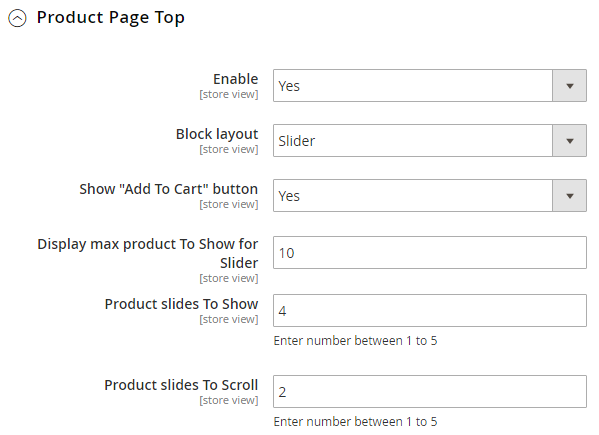
Product Page Top
- Enable/disable the related product block on Top of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- No of Column (additional field for Grid view)
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 5. Maximum 5 products can be scrolled on one click.
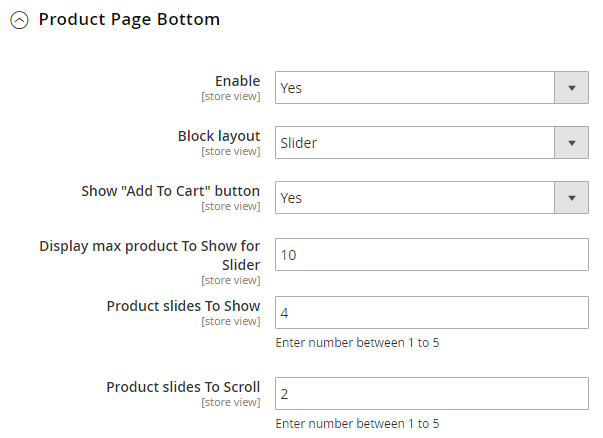
Product Page Bottom
- Enable/disable the related product block on Bottom of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- No of Column (additional field for Grid view)
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 5. Maximum 5 products can be scrolled on one click.
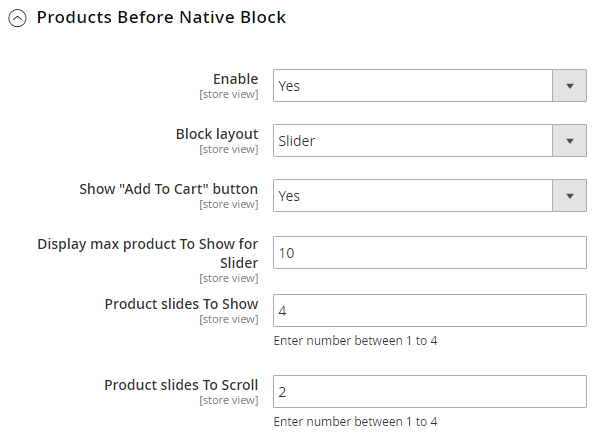
Product before Native Block
- Enable/disable the related product block before Native block of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- No of Column (additional field for Grid view)
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
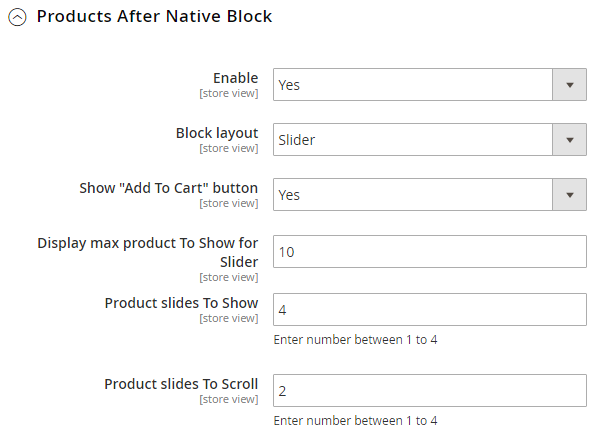
Product after Native Block
- Enable/disable the related product block after Native block of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- No of Column (additional field for Grid view)
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
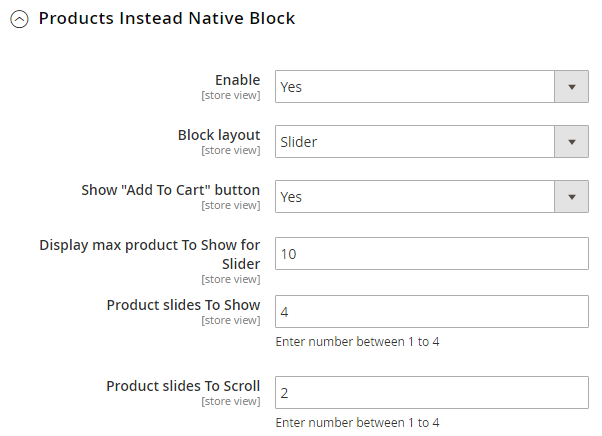
Product instead Native Block
- Enable/disable the related product block instead Native block of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- No of Column (additional field for Grid view)
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
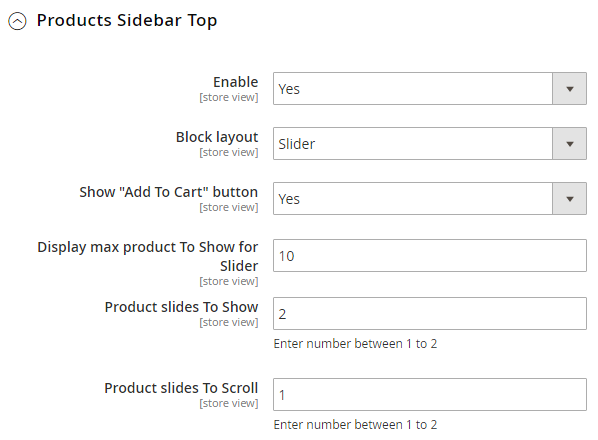
Products Sidebar Top
- Enable/disable the related product block on Sidebar top of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 2.
- Maximum 2 products can be displayed in grid.
- No of Column (additional field for Grid view)
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 2. Maximum 2 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 2. Maximum 2 products can be scrolled on one click
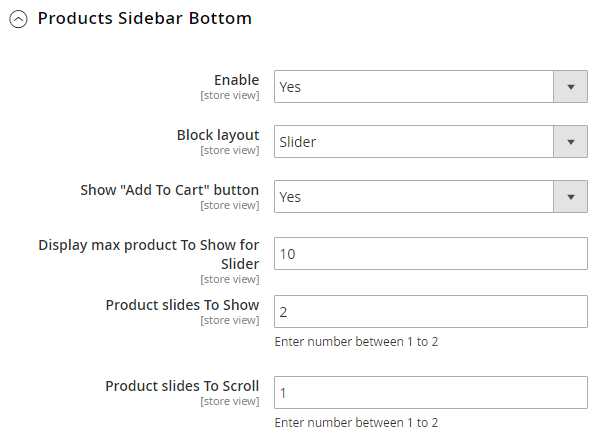
Products Sidebar Bottom
- Enable/disable the related product block on Sidebar bottom of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 2.
- Maximum 2 products can be displayed in grid.
- No of Column (additional field for Grid view)
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 2. Maximum 2 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 2. Maximum 2 products can be scrolled on one click
Category Page
Quick View: Enable/disable the Quick View on frontend category page for all positions (“Quick view” -> yes/no)
Category Page Top
- Enable/disable the related product block on Top of the Category page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
Category Page Bottom
- Enable/disable the related product block on Bottom of the Category page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- No of Column (additional field for Grid view)
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
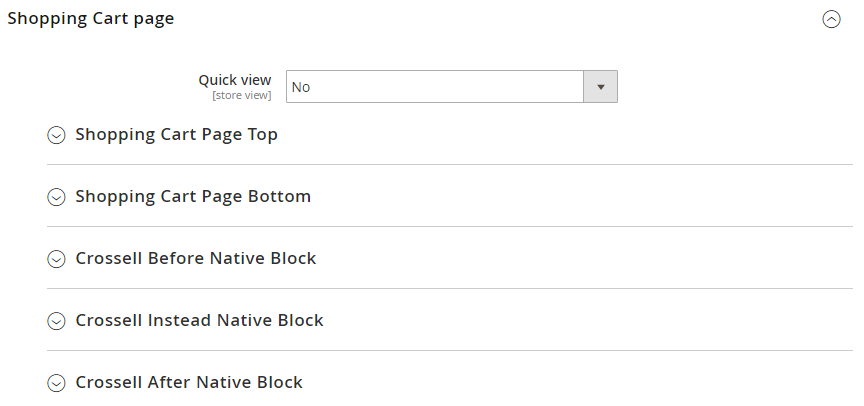
Shopping Cart Page
Quick View: Enable/disable the Quick View on frontend shopping cart page for all positions (“Quick view” -> yes/no)
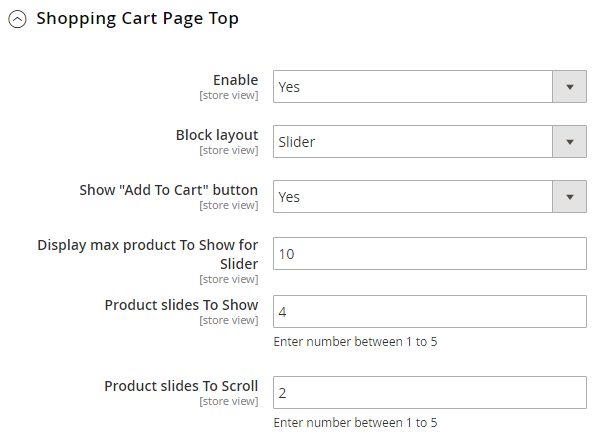
Shopping Cart Page Top
- Enable/disable the related product block on Top of the Shopping cart page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- No of Column (additional field for Grid view)
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 5. Maximum 5 products can be scrolled on one click.
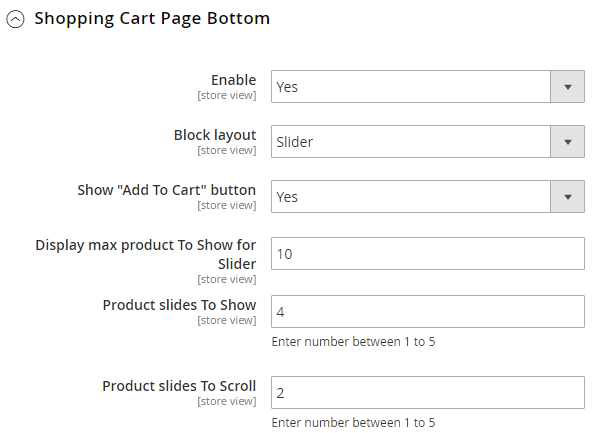
Shopping Cart Page Bottom
- Enable/disable the related product block on Bottom of the Shopping cart page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- No of Column (additional field for Grid view)
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 5. Maximum 5 products can be scrolled on one click.
Cross sell Before Native Block
- Enable/disable the related product block on Shopping cart page Cross sell before native block on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- No of Column (additional field for Grid view)
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
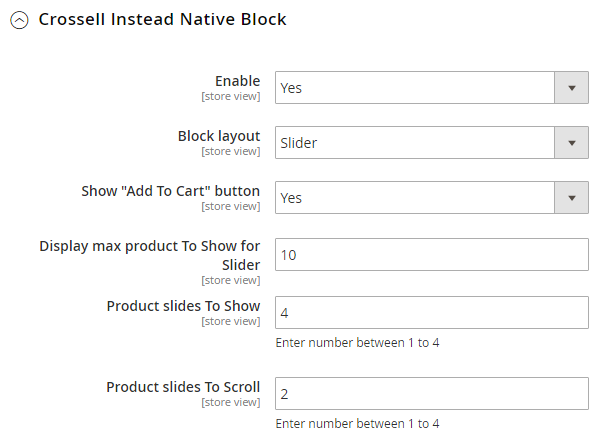
Cross sell Instead Native Block
- Enable/disable the related product block on Shopping cart page Cross sell instead native block on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- No of Column (additional field for Grid view)
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
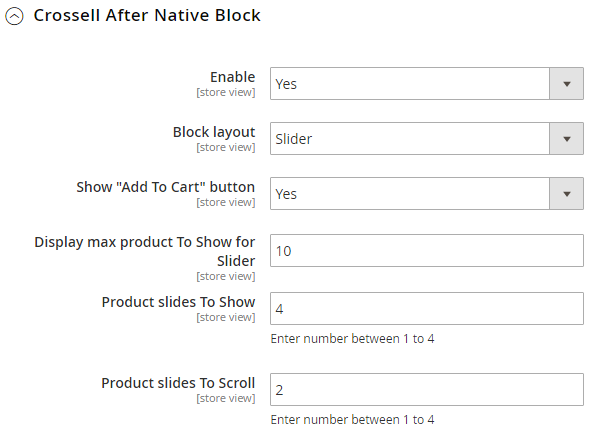
Cross sell after Native Block
- Enable/disable the related product block on Shopping cart page Cross sell after native block on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- No of Column (additional field for Grid view)
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
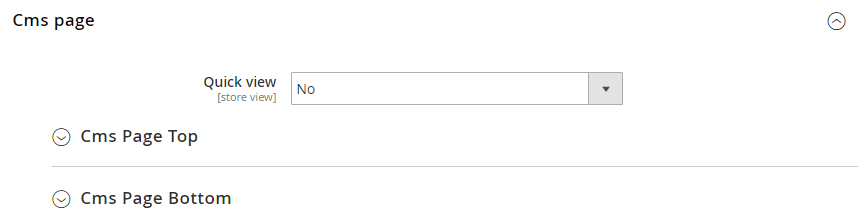
CMS Pages
Quick View: Enable/disable the Quick View on frontend CMS page for all positions (“Quick view” -> yes/no)
CMS Page Top
- Enable/disable the related product block on Top of CMS page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- No of Column (additional field for Grid view)
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 5. Maximum 5 products can be scrolled on one click.
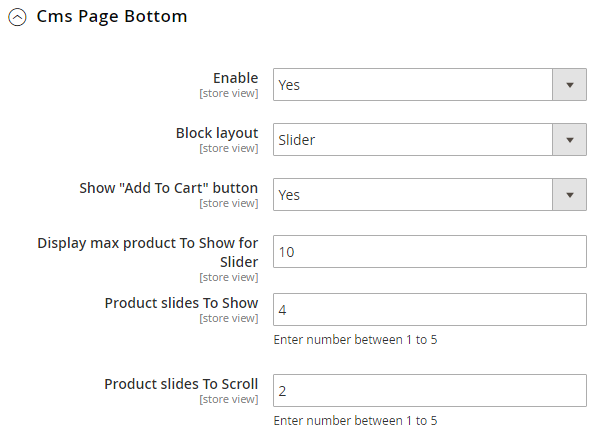
CMS Page Bottom
- Enable/disable the related product block on Bottom of CMS page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- No of Column (additional field for Grid view)
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button
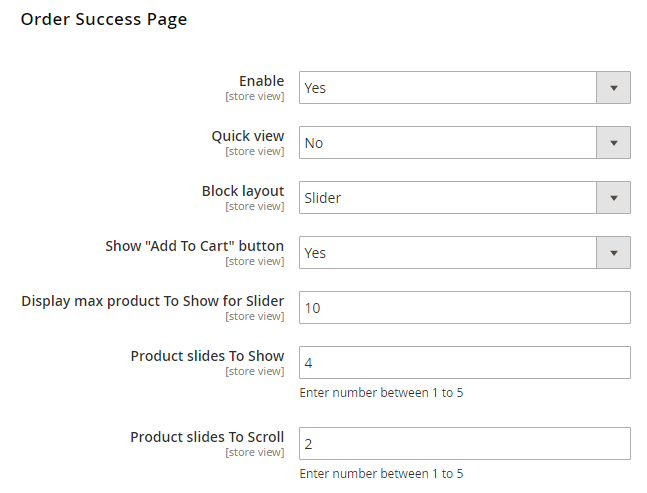
Order Success Page
- Enable/disable the Quick View on frontend Order success page for all positions (“Quick view” -> yes/no)
- Enable/disable the related product block on Order Success Page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- No of Column (additional field for Grid view)
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
Backend Functionality
Frontend Functionality
Demo
Click here to visit product detail page.
Click here to visit frontend.
Click here to visit backend admin panel.
FAQs
Thank you for choosing MageDelight!