...
| Section |
|---|
| Column |
|---|
| 
|
|
| Section |
|---|
| Include Page |
|---|
| Installation Steps |
|---|
| Installation Steps |
|---|
|
|
| Section |
|---|
| Note |
|---|
License activation is not required for extension purchased from Magento Marketplace. |
After successful installation of Automatic Related Products extension, you are now required to configure the license key in the admin configuration section. You can set it from:
Step 1: Go to, Admin Control Panel > Stores > Configuration > Magedelight > Automatic Related Products > License Configuration.
You will find two text boxes asking for Serial Key and Activation Key, which you received on email upon the purchase of extension. See screenshot below:
| Panel |
|---|
 Image Removed Image Removed
|
- Serial Key: Enter Serial Key
- Activation Key: Enter Activation Key
Step 2: Expand “General Configuration” tab, you will find a list of domains for which license is purchased and configured, now select the domain you are going to use, you can select multiple domains by clicking “Ctrl + Select”.
| Panel |
|---|
 Image Removed Image Removed
|
Step 3: Now, select “Yes” from “Enable Module” to enable extension and again click on “Save Config” button on the top right.
| Panel |
|---|
 Image Removed Image Removed
|
| Section |
|---|
| Panel |
|---|

|
General: Enable/disable the Automatic Related Products on frontend (“Enable ARP” -> yes/no) | Panel |
|---|

|
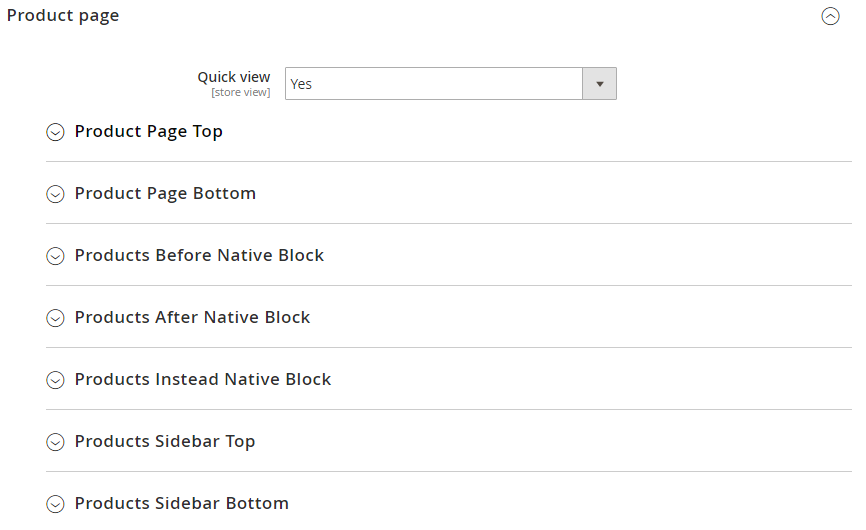
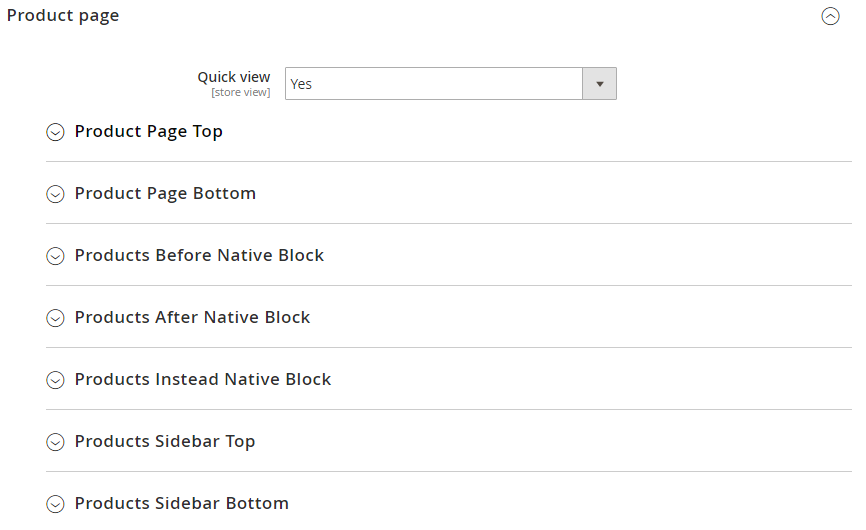
Product PageThe section allows to configure Automatic Related Products block at various position with some customization options. Quick View: Enable/disable the Quick View on frontend Product pages for all positions (“Quick view” -> yes/no) | Panel |
|---|

|
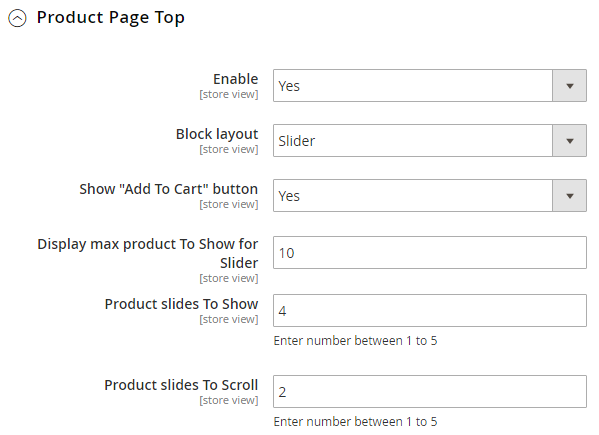
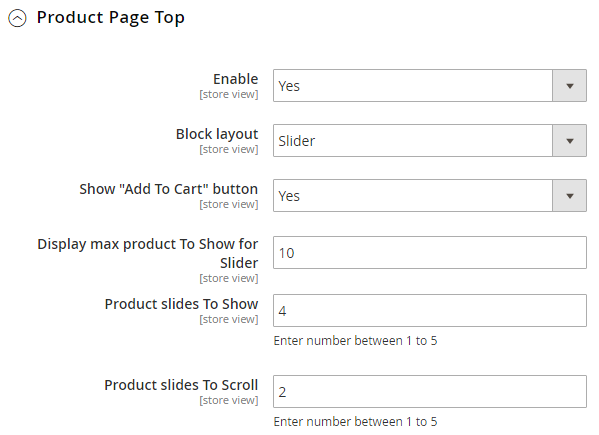
Product Page Top- Enable/disable the related product block on Top of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 5. Maximum 5 products can be scrolled on one click.
| Panel |
|---|

|
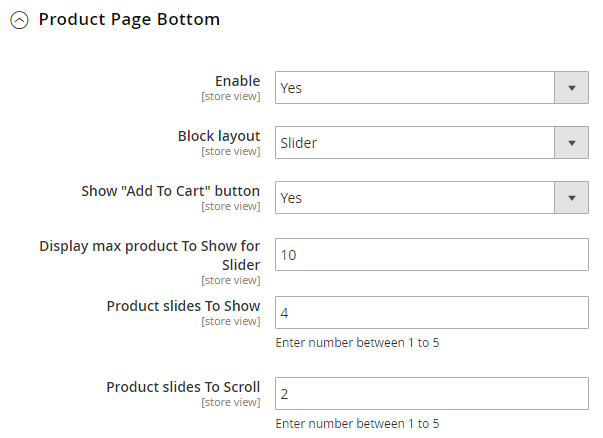
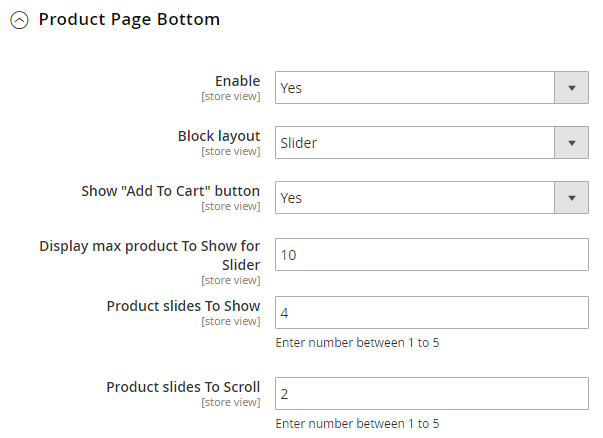
Product Page Bottom- Enable/disable the related product block on Bottom of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 5. Maximum 5 products can be scrolled on one click.
| Panel |
|---|

|
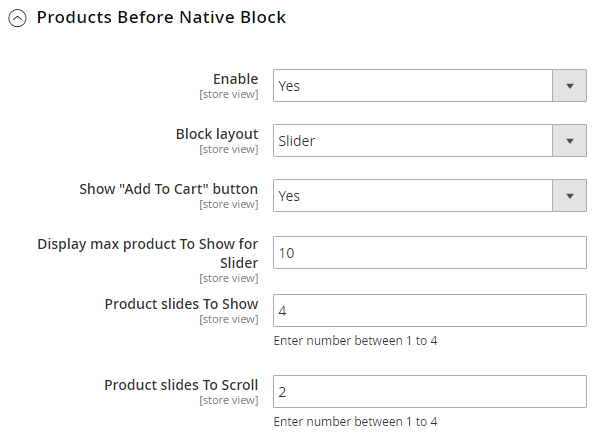
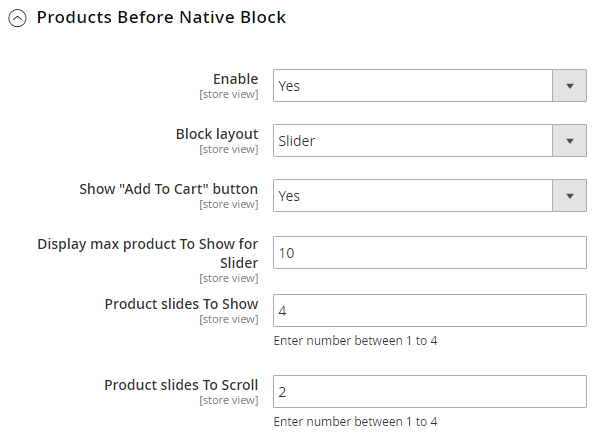
- Enable/disable the related product block before Native block of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
| Panel |
|---|

|
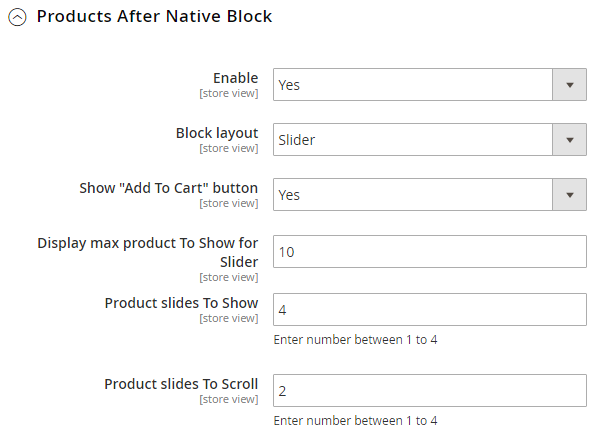
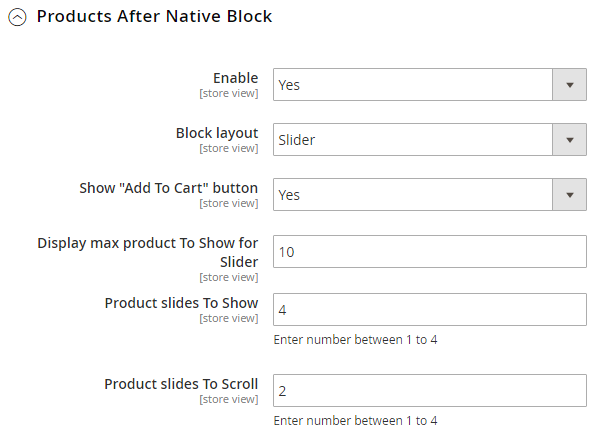
- Enable/disable the related product block after Native block of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
| Panel |
|---|

|
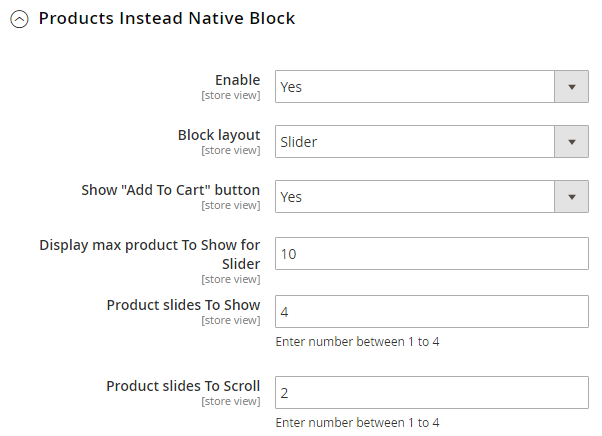
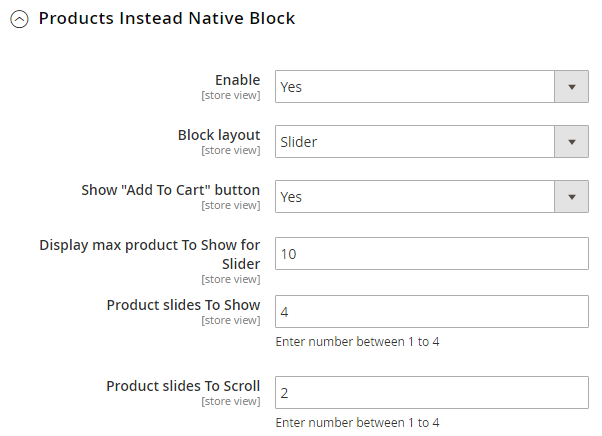
- Enable/disable the related product block instead Native block of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
| Panel |
|---|

|
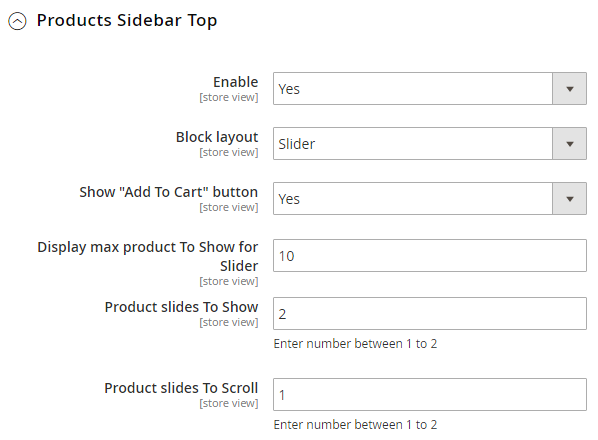
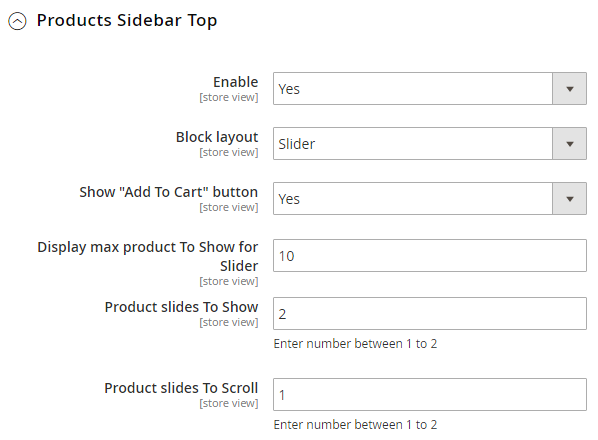
- Enable/disable the related product block on Sidebar top of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 2.
- Maximum 2 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 2. Maximum 2 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 2. Maximum 2 products can be scrolled on one click
| Panel |
|---|

|
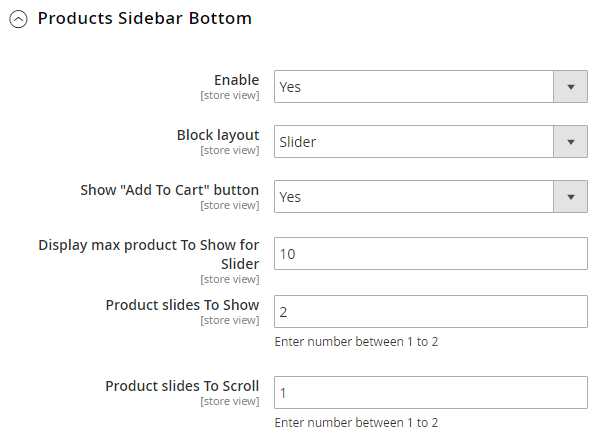
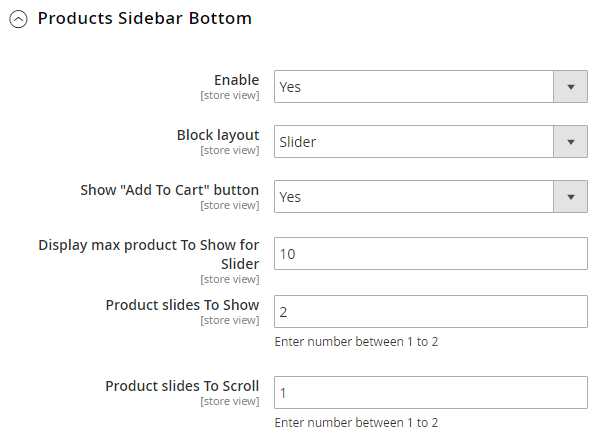
- Enable/disable the related product block on Sidebar bottom of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 2.
- Maximum 2 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 2. Maximum 2 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 2. Maximum 2 products can be scrolled on one click
Category Page| Panel |
|---|

|
Quick View: Enable/disable the Quick View on frontend category page for all positions (“Quick view” -> yes/no) | Panel |
|---|

|
Category Page Top- Enable/disable the related product block on Top of the Category page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
| Panel |
|---|

|
Category Page Bottom- Enable/disable the related product block on Bottom of the Category page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
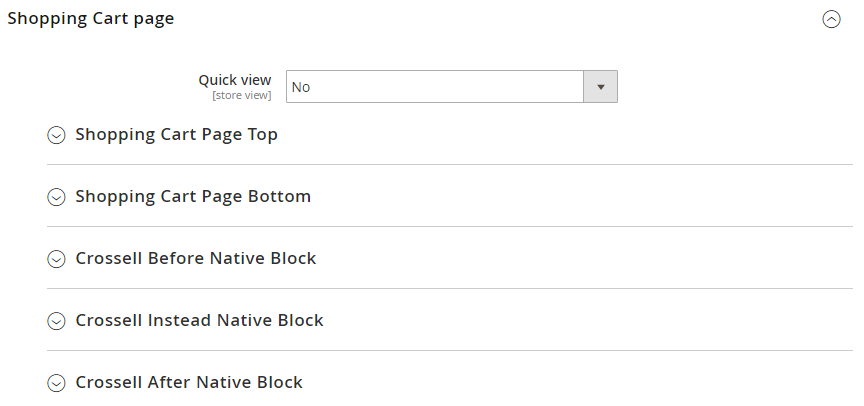
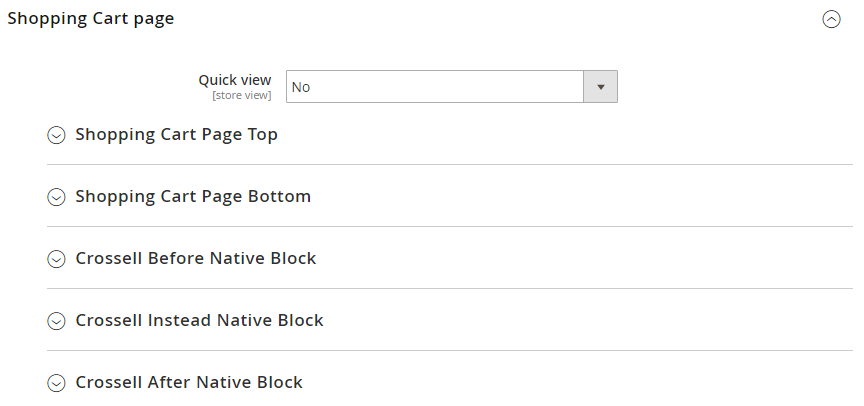
Shopping Cart Page| Panel |
|---|

|
Quick View: Enable/disable the Quick View on frontend shopping cart page for all positions (“Quick view” -> yes/no) | Panel |
|---|

|
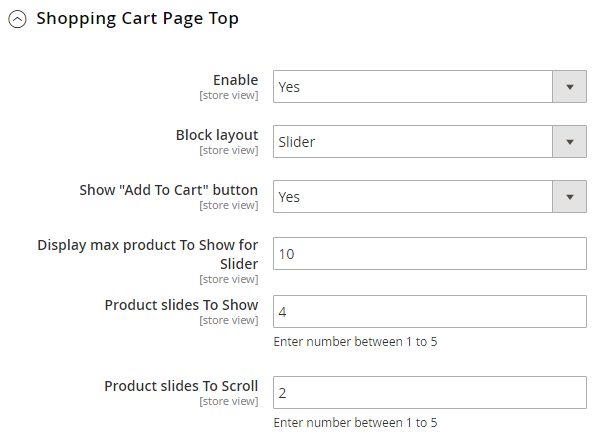
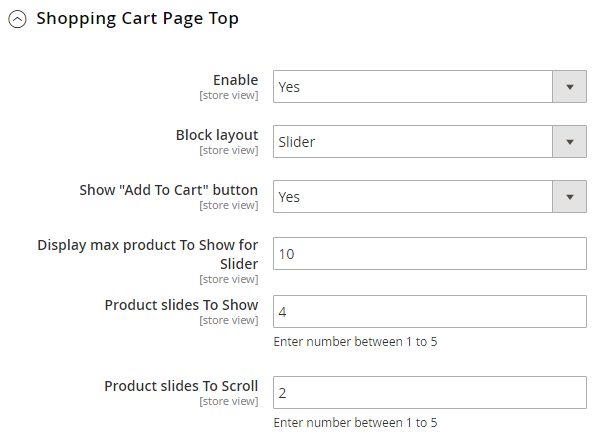
Shopping Cart Page Top- Enable/disable the related product block on Top of the Shopping cart page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 5. Maximum 5 products can be scrolled on one click.
| Panel |
|---|

|
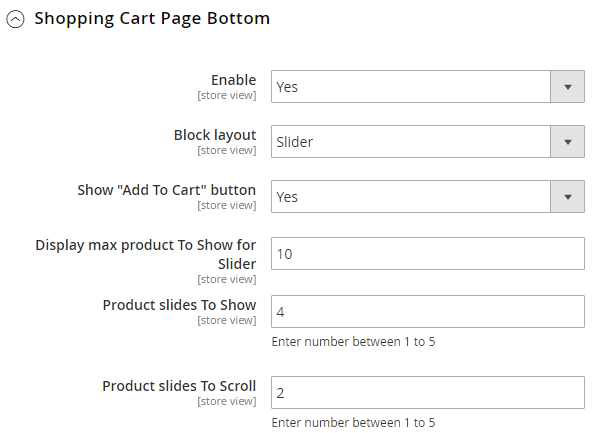
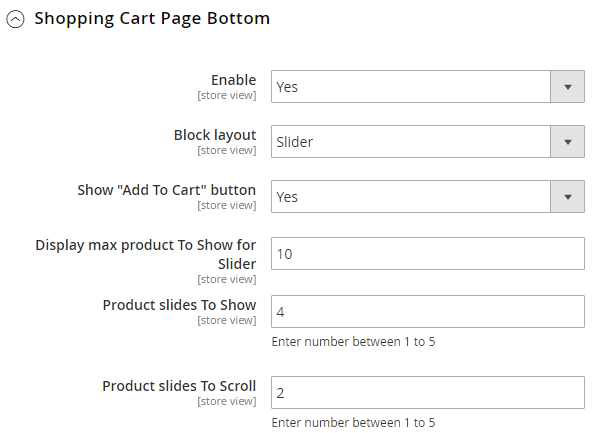
Shopping Cart Page Bottom- Enable/disable the related product block on Bottom of the Shopping cart page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 5. Maximum 5 products can be scrolled on one click.
| Panel |
|---|

|
- Enable/disable the related product block on Shopping cart page Cross sell before native block on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
| Panel |
|---|

|
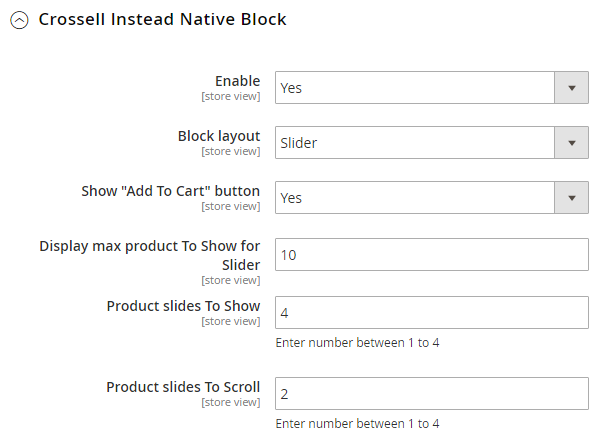
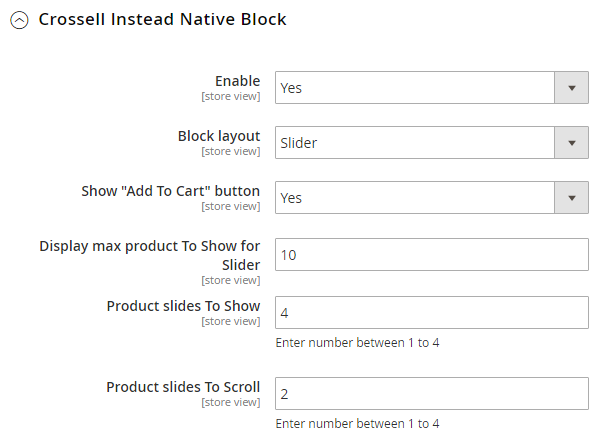
- Enable/disable the related product block on Shopping cart page Cross sell instead native block on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
| Panel |
|---|

|
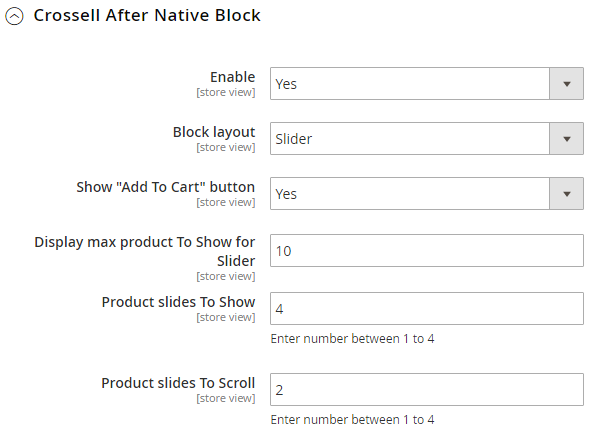
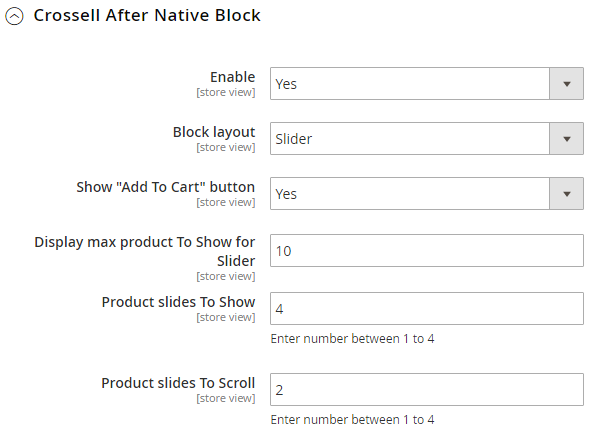
- Enable/disable the related product block on Shopping cart page Cross sell after native block on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
CMS Pages| Panel |
|---|

|
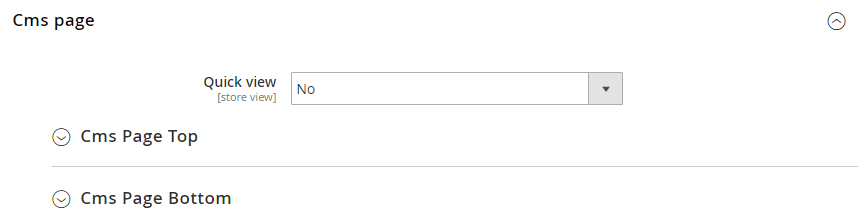
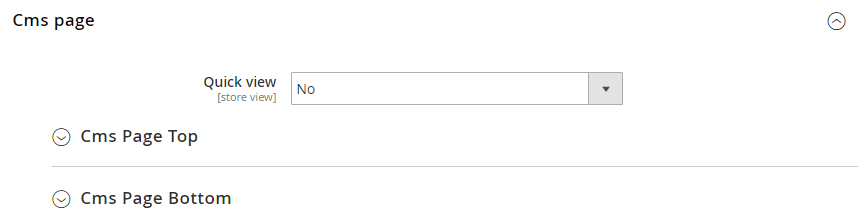
Quick View: Enable/disable the Quick View on frontend CMS page for all positions (“Quick view” -> yes/no) | Panel |
|---|

|
CMS Page Top- Enable/disable the related product block on Top of CMS page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 5. Maximum 5 products can be scrolled on one click.
| Panel |
|---|

|
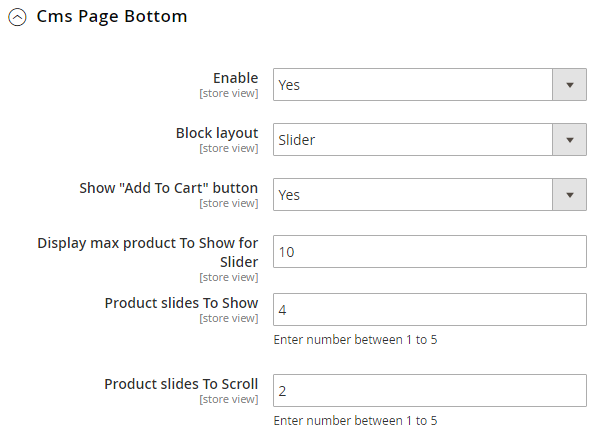
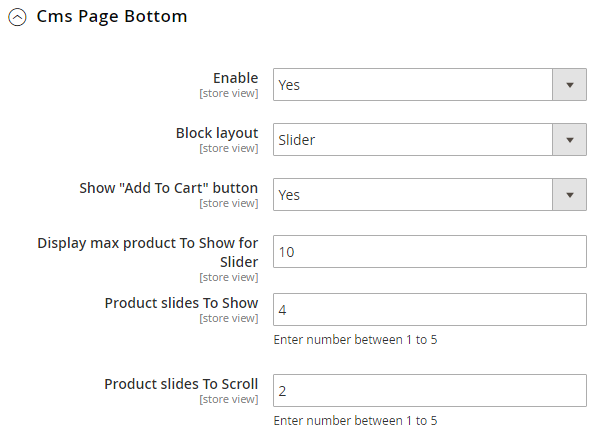
CMS Page Bottom- Enable/disable the related product block on Bottom of CMS page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button
| Panel |
|---|

|
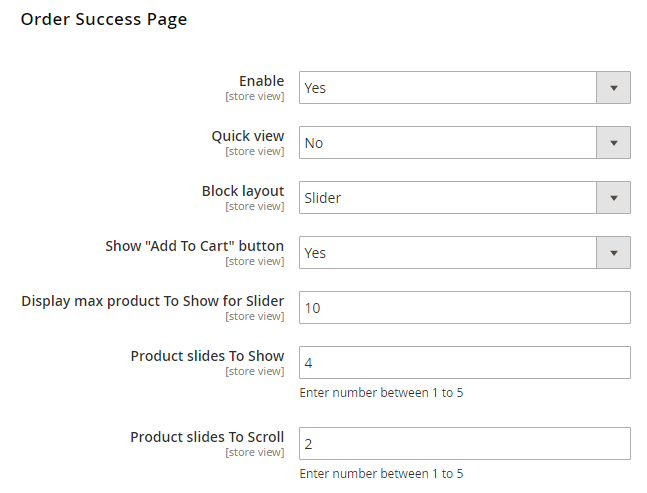
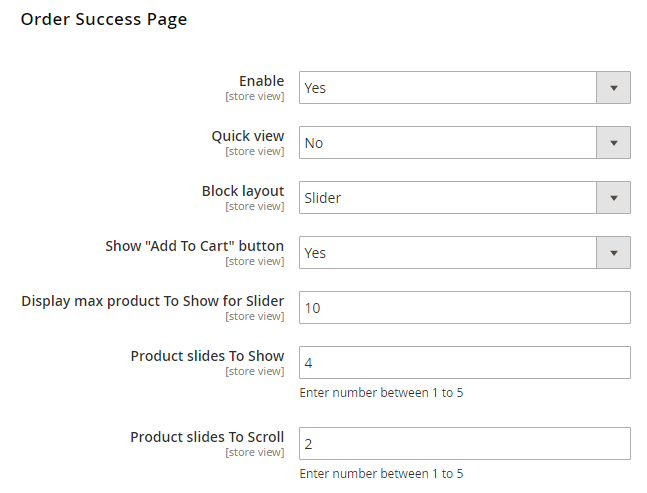
Order Success Page- Enable/disable the Quick View on frontend Order success page for all positions (“Quick view” -> yes/no)
- Enable/disable the related product block on Order Success Page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
|
...