...
| Section |
|---|
| Column |
|---|
| 
|
|
| Section |
|---|
| Warning |
|---|
Before installing the extension, please make sure to Backup your web directory and store database |
Unzip the extension package file into the root folder of your Magento 2 installation.If you are using Magento 2.2 or above version then please follow the below steps
- Go to folder “patch” > 2.2.X > copy all files from it
- Then overwrite (Paste) all the files in installed extension’s “app” folder
Connect to SSH console of your server:Navigate to the root folder of your Magento 2 setupRun command as per below sequence,
| Panel |
|---|
php-f bin/magentomodule:enable Magedelight_Arp |
| Panel |
|---|
php-f bin/magentosetup:upgrade |
| Panel |
|---|
php -f bin/magento setup:static-content:deploy |
- Flush store cache
- log out from the backend and log in again
|
| Section |
|---|
| Note |
|---|
License activation is not required for extension purchased from Magento Marketplace. |
After successful installation of Automatic Related Products extension, you are now required to configure the license key in the admin configuration section. You can set it from:
Step 1: Go to, Admin Control Panel > Stores > Configuration > Magedelight > Automatic Related Products > License Configuration.
You will find two text boxes asking for Serial Key and Activation Key, which you received on email upon the purchase of extension. See screenshot below:
| Panel |
|---|
 Image Removed Image Removed
|
- Serial Key: Enter Serial Key
- Activation Key: Enter Activation Key
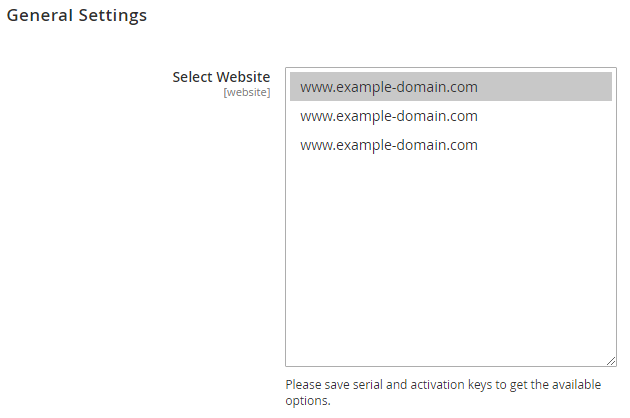
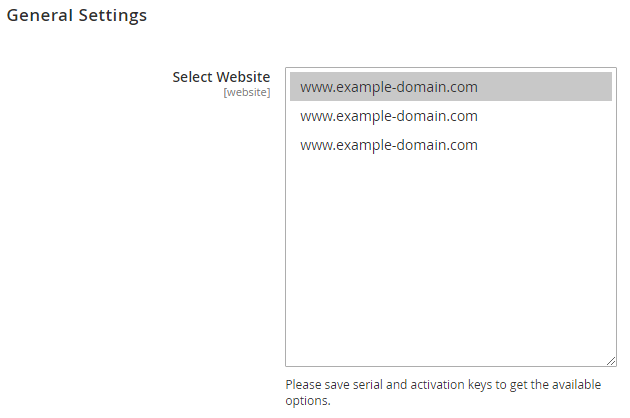
Step 2: Expand “General Configuration” tab, you will find a list of domains for which license is purchased and configured, now select the domain you are going to use, you can select multiple domains by clicking “Ctrl + Select”.
| Panel |
|---|
 Image Removed Image Removed
|
Step 3: Now, select “Yes” from “Enable Module” to enable extension and again click on “Save Config” button on the top right.
| Panel |
|---|
 Image Removed Image Removed
|
|
| Section |
|---|
| Panel |
|---|
 Image Removed Image Removed
|
General: Enable/disable the Automatic Related Products on frontend (“Enable ARP” -> yes/no) | Panel |
|---|
 Image Removed Image Removed
|
The section allows to configure Automatic Related Products block at various position with some customization options. | Include Page |
|---|
| Installation Steps |
|---|
| Installation Steps |
|---|
|
|
| Section |
|---|
| Panel |
|---|
 Image Added Image Added
|
General: Enable/disable the Automatic Related Products on frontend (“Enable ARP” -> yes/no) | Panel |
|---|
 Image Added Image Added
|
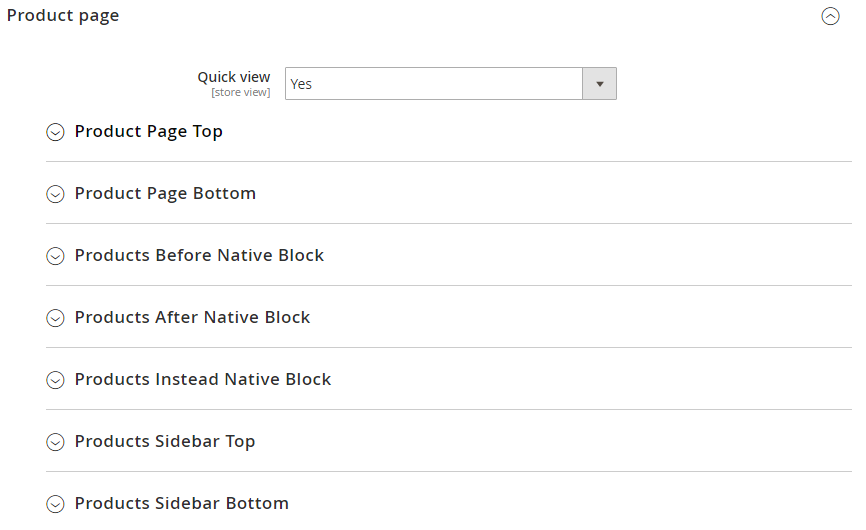
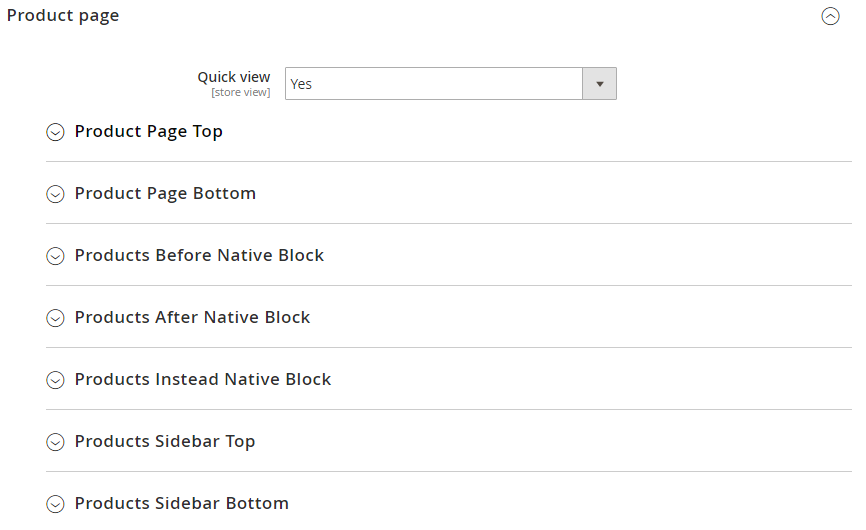
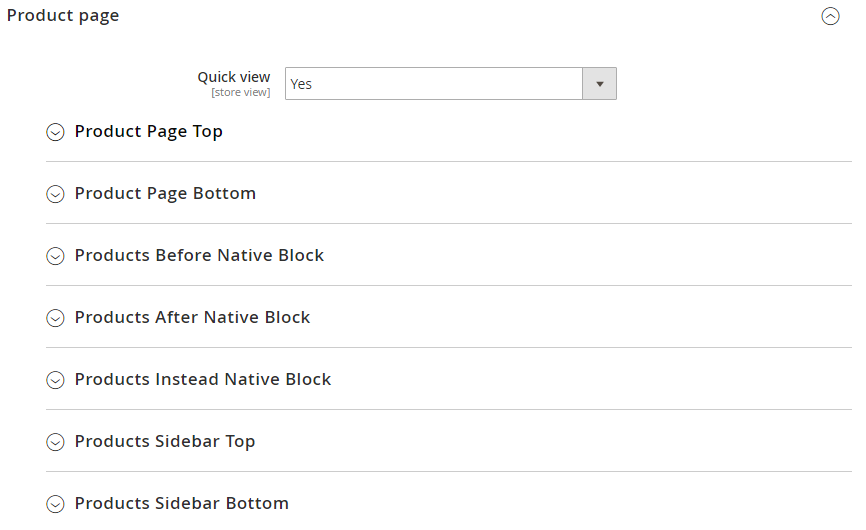
Product PageThe section allows to configure Automatic Related Products block at various position with some customization options. Quick View: Enable/disable the Quick View on frontend Product pages for all positions (“Quick view” -> yes/no) | Panel |
|---|
 Image Added Image Added
|
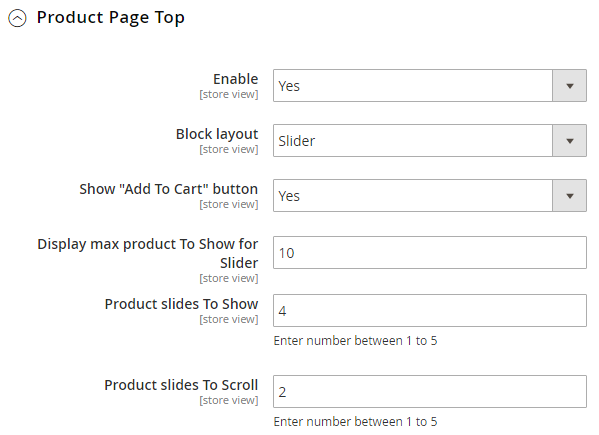
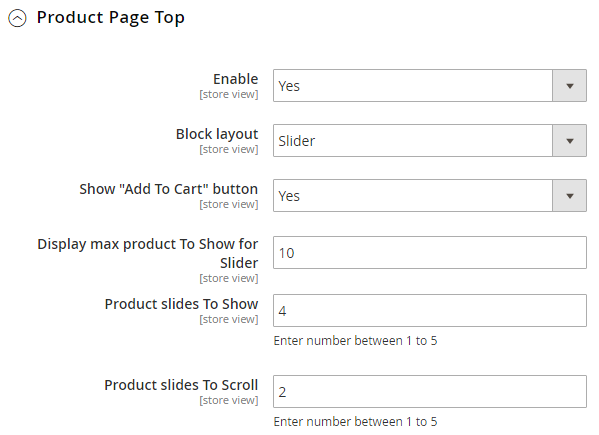
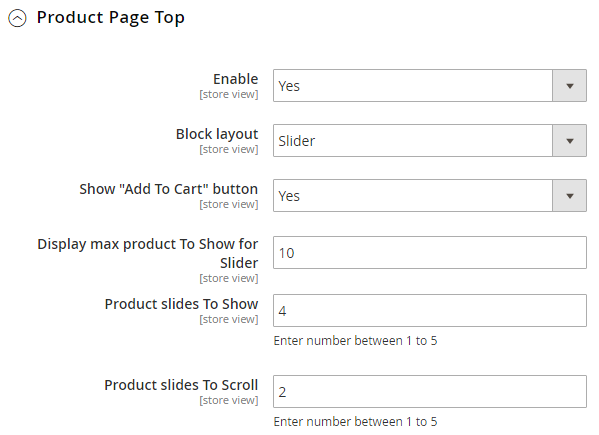
Product Page Top- Enable/disable the related product block on Top of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 5. Maximum 5 products can be scrolled on one click.
| Panel |
|---|
 Image Added Image Added
|
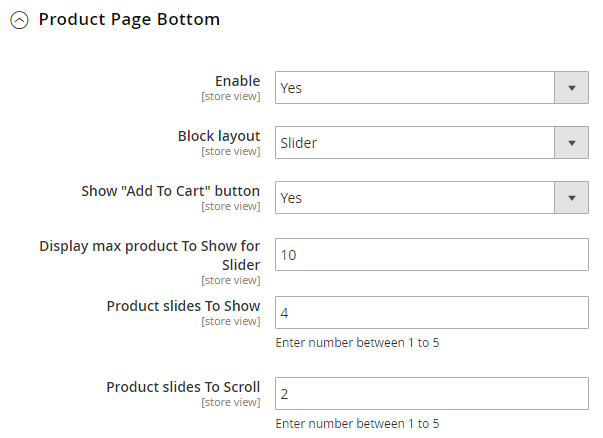
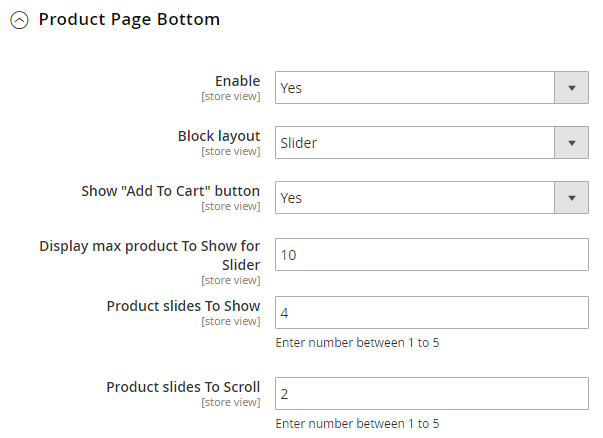
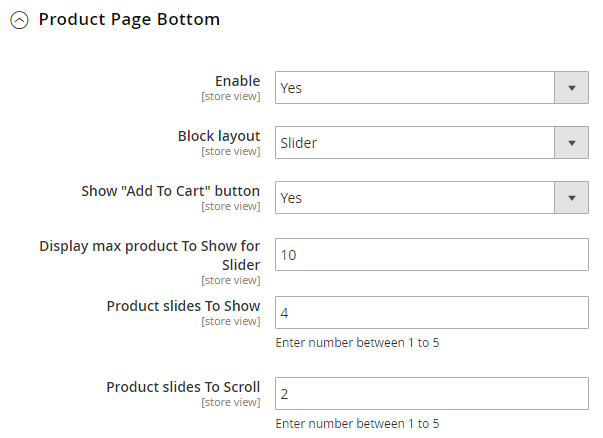
Product Page Bottom- Enable/disable the related product block on Bottom of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 5. Maximum 5 products can be scrolled on one click.
| Panel |
|---|
 Image Added Image Added
|
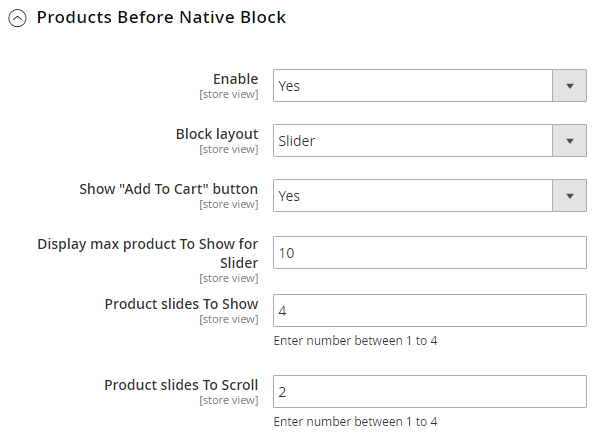
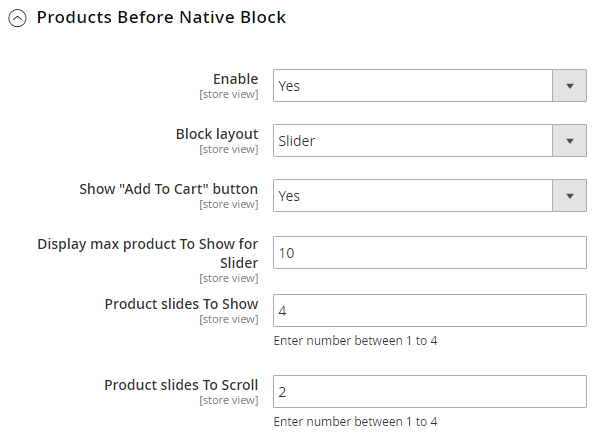
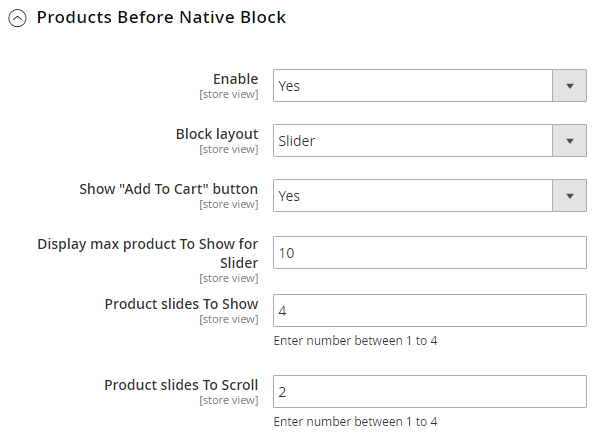
- Enable/disable the related product block before Native block of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
| Panel |
|---|
 Image Added Image Added
|
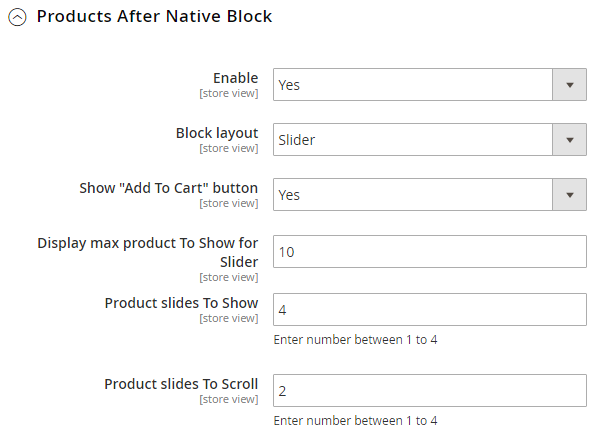
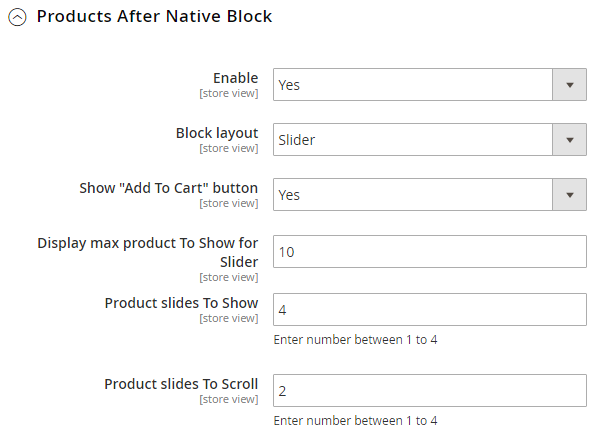
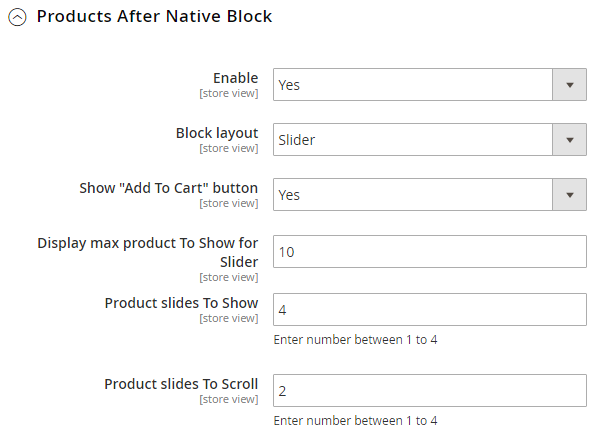
- Enable/disable the related product block after Native block of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
| Panel |
|---|
 Image Added Image Added
|
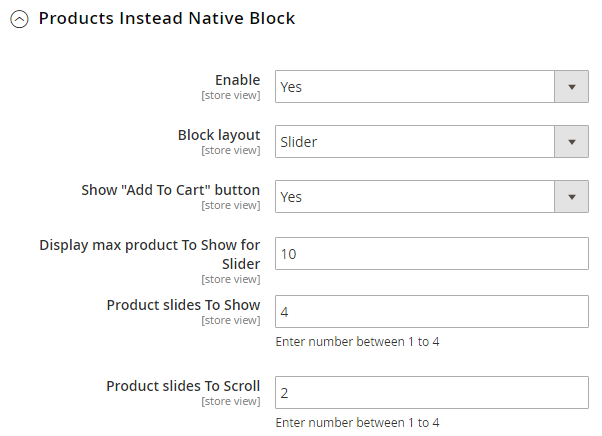
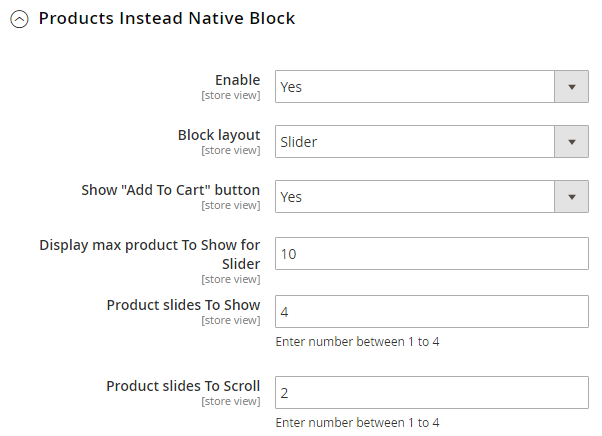
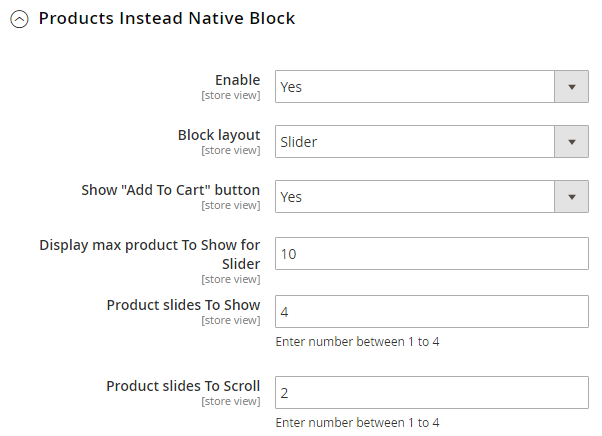
- Enable/disable the related product block instead Native block of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
| Panel |
|---|
 Image Added Image Added
|
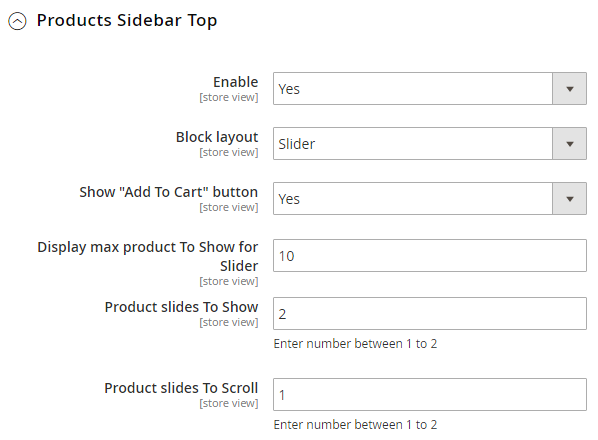
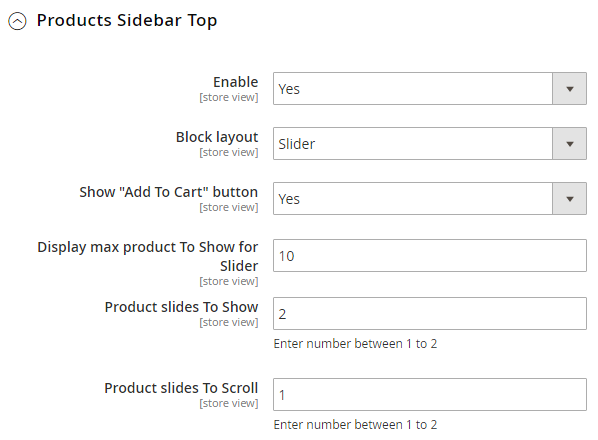
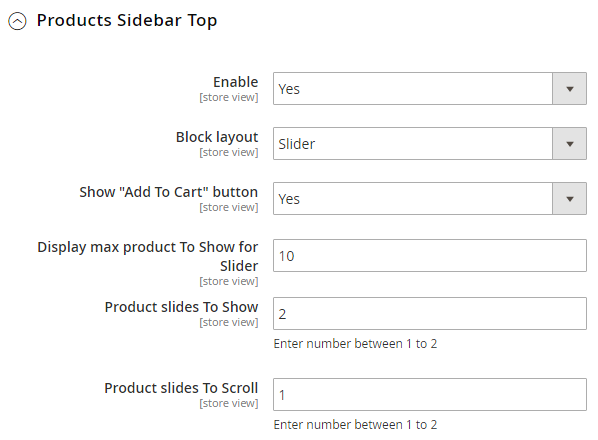
- Enable/disable the related product block on Sidebar top of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 2.
- Maximum 2 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 2. Maximum 2 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 2. Maximum 2 products can be scrolled on one click
| Panel |
|---|
 Image Added Image Added
|
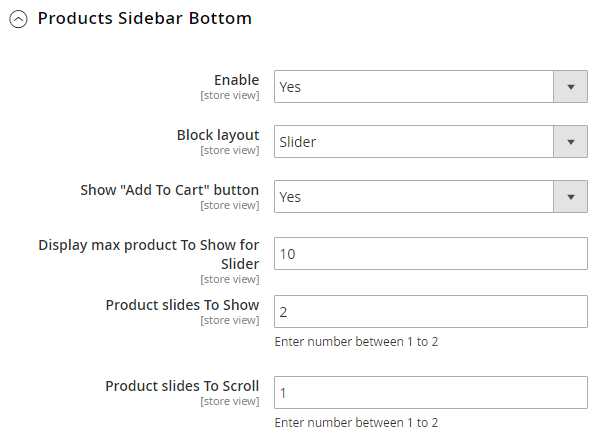
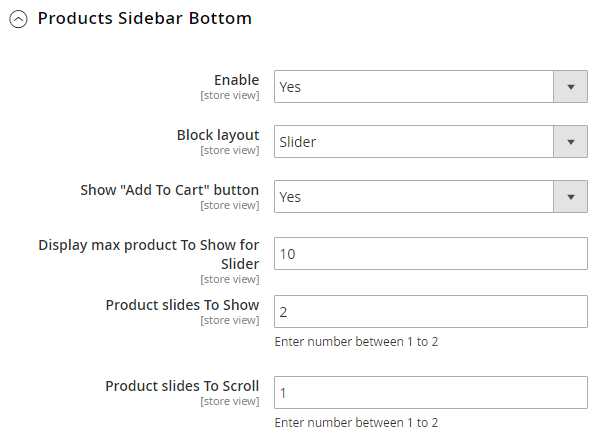
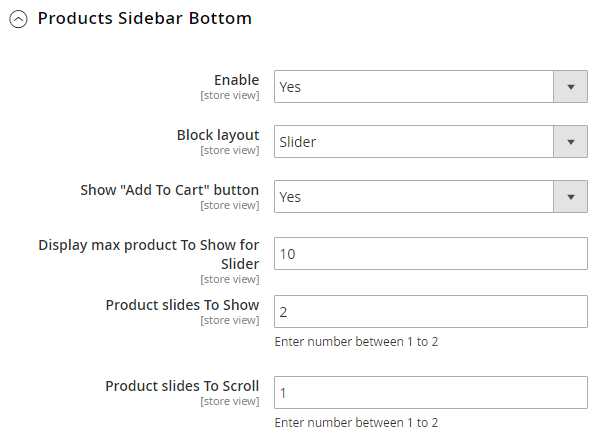
- Enable/disable the related product block on Sidebar bottom of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 2.
- Maximum 2 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 2. Maximum 2 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 2. Maximum 2 products can be scrolled on one click
Category Page| Panel |
|---|
 Image Added Image Added
|
Quick View: Enable/disable the Quick View on frontend category page for all positions (“Quick view” -> yes/no) | Panel |
|---|
 Image Added Image Added
|
Category Page Top- Enable/disable the related product block on Top of the Category page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
| Panel |
|---|
 Image Added Image Added
|
Category Page Bottom- Enable/disable the related product block on Bottom of the Category page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
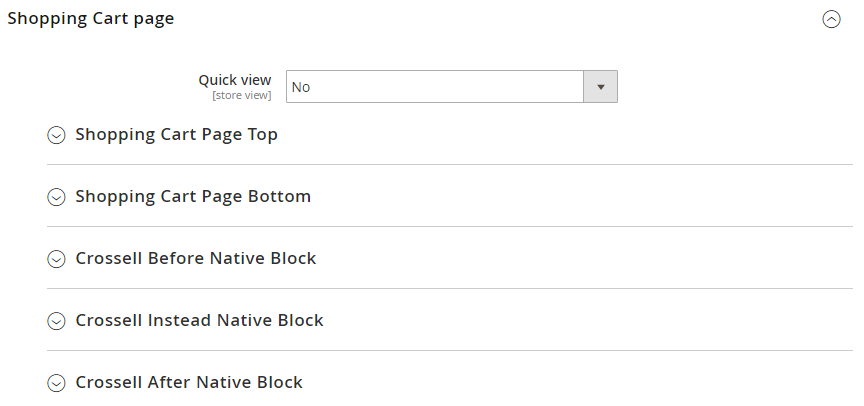
Shopping Cart Page| Panel |
|---|
 Image Added Image Added
|
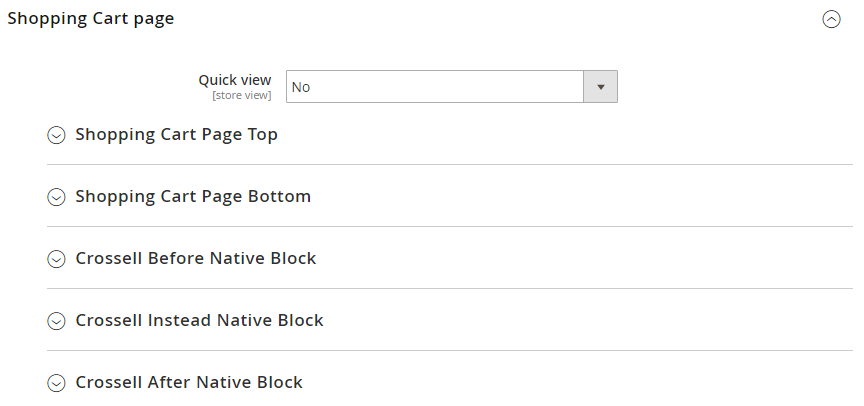
Quick View: Enable/disable the Quick View on frontend shopping cart page for all positions (“Quick view” -> yes/no) | Panel |
|---|
 Image Added Image Added
|
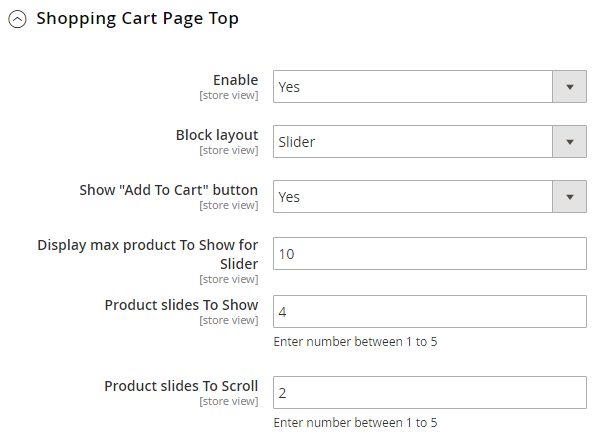
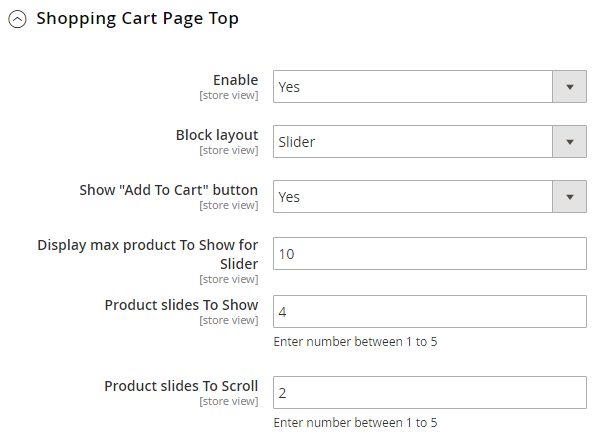
Shopping Cart Page Top- Enable/disable the related product block on Top of the Shopping cart page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 5. Maximum 5 products can be scrolled on one click.
| Panel |
|---|
 Image Added Image Added
|
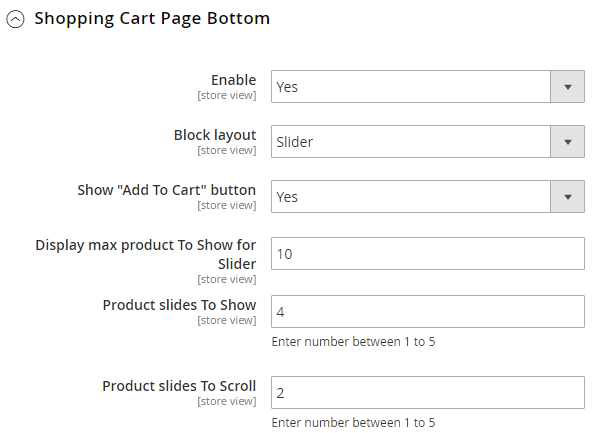
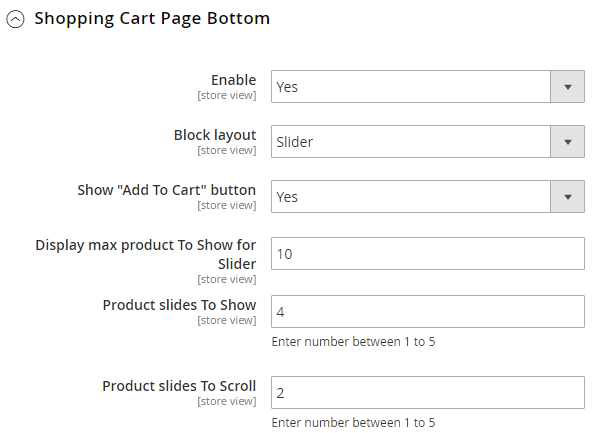
Shopping Cart Page Bottom- Enable/disable the related product block on Bottom of the Shopping cart page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 5. Maximum 5 products can be scrolled on one click.
| Panel |
|---|
 Image Added Image Added
|
- Enable/disable the related product block on Shopping cart page Cross sell before native block on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
| Panel |
|---|
 Image Added Image Added
|
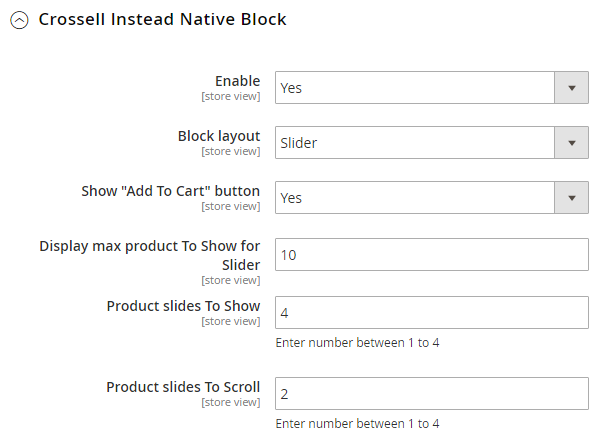
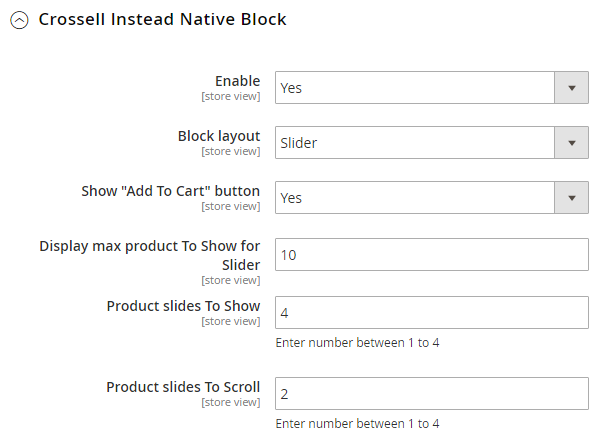
- Enable/disable the related product block on Shopping cart page Cross sell instead native block on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
| Panel |
|---|
 Image Added Image Added
|
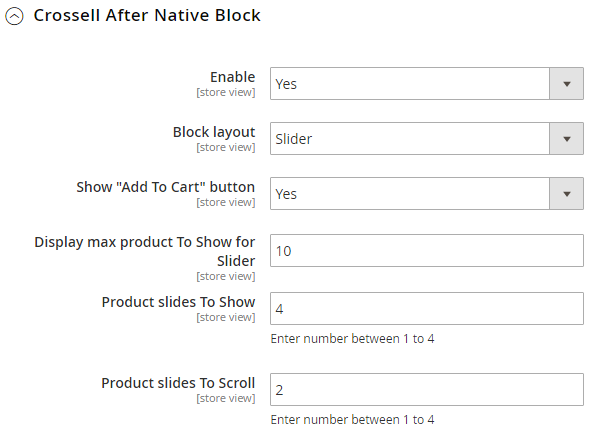
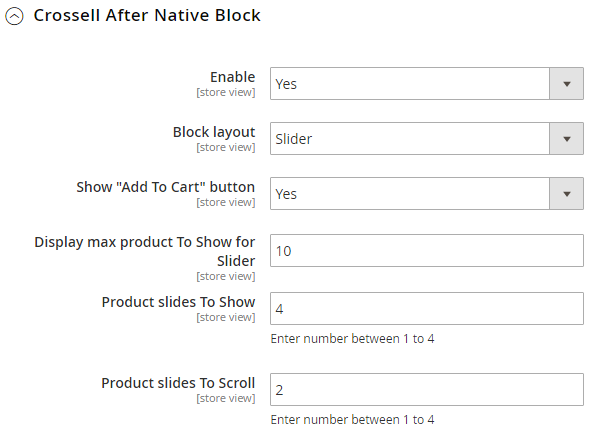
- Enable/disable the related product block on Shopping cart page Cross sell after native block on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
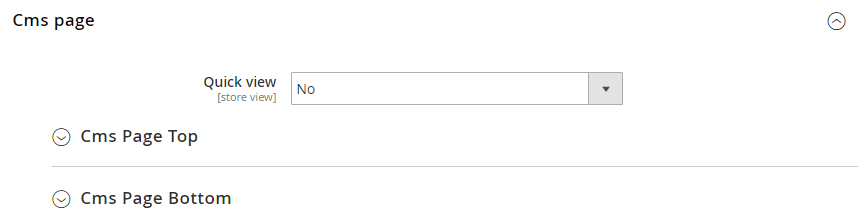
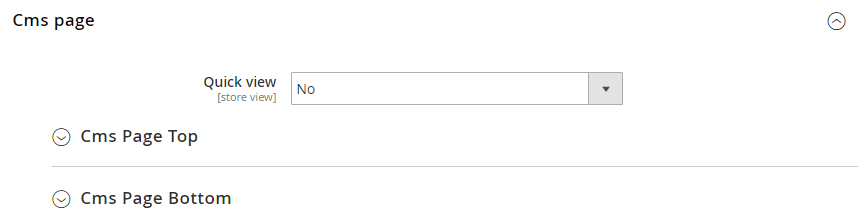
CMS Pages| Panel |
|---|
 Image Added Image Added
|
Quick View: Enable/disable the Quick View on frontend Product pages CMS page for all positions (“Quick view” -> yes/no) | Panel |
|---|
 Image Removed Image Removed
|
| Panel |
|---|
 Image Removed Image Removed
|
| Panel |
|---|
 Image Removed Image Removed
|
| Panel |
|---|
 Image Removed Image Removed
|
| Panel |
|---|
 Image Removed Image Removed
|
| Panel |
|---|
 Image Removed Image Removed
|
| Panel |
|---|
 Image Removed Image Removed
|
|
| Section |
|---|
| Section |
|---|
| Section |
|---|
Click here to visit product detail page. |
|---|
 Image Added Image Added
|
CMS Page Top- Enable/disable the related product block on Top of CMS page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 5. Maximum 5 products can be scrolled on one click.
| Panel |
|---|
 Image Added Image Added
|
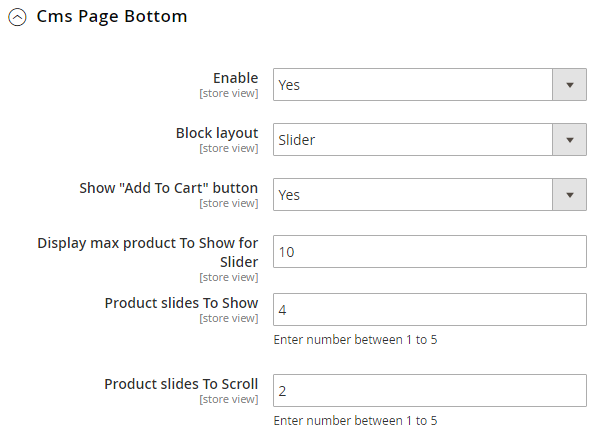
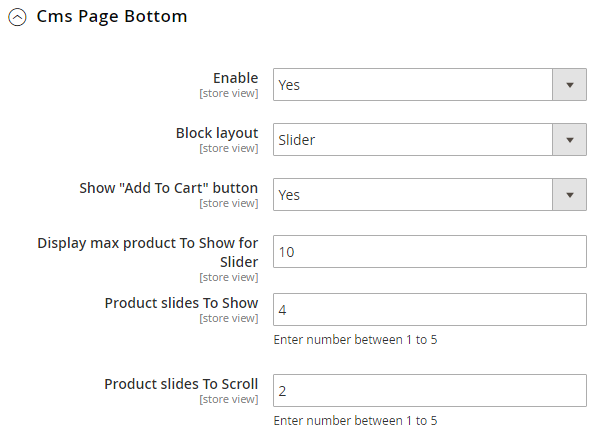
CMS Page Bottom- Enable/disable the related product block on Bottom of CMS page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button
| Panel |
|---|
 Image Added Image Added
|
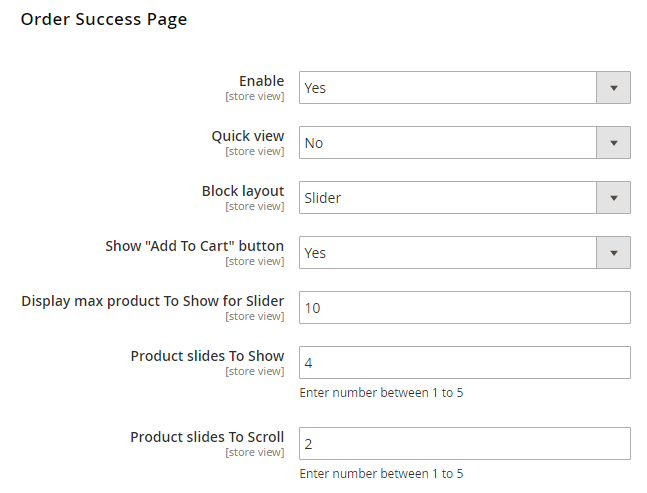
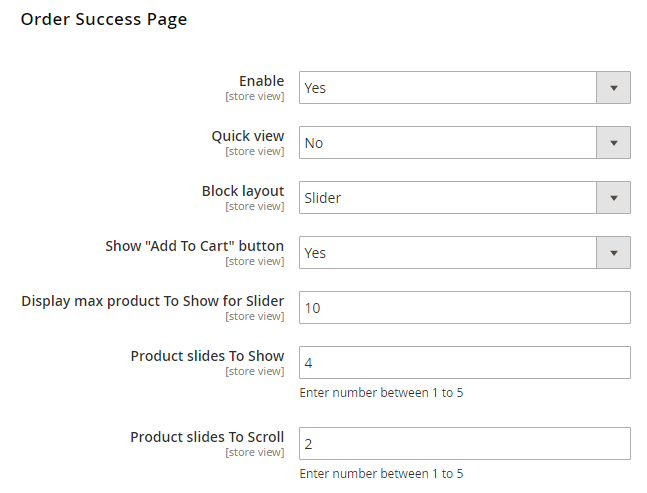
Order Success Page- Enable/disable the Quick View on frontend Order success page for all positions (“Quick view” -> yes/no)
- Enable/disable the related product block on Order Success Page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
|
| Section |
|---|
| Panel |
|---|
 Image Added Image Added
|
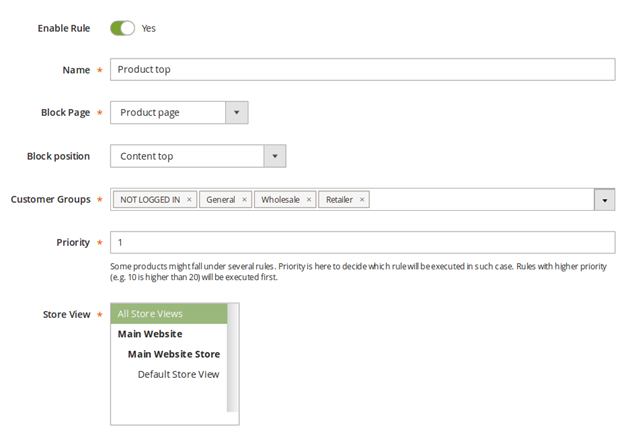
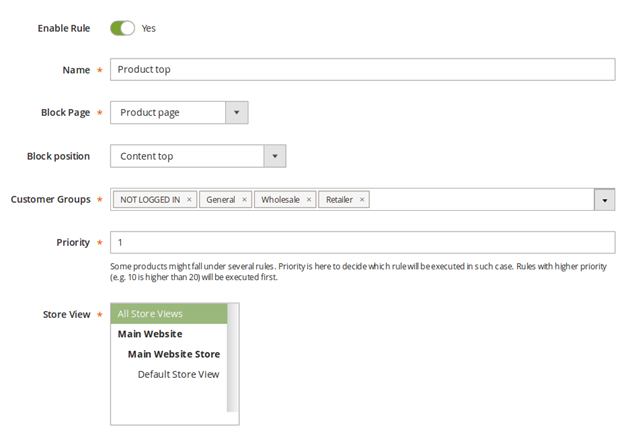
In admin, go to Automatic Related Products -> Manage Product Rule, it will display list of existing / created product rules and “Create Product rule” button to create new one. Below is the list of attributes of a product rule, - Enable rule (yes/no) - To enable/disable product rule on frontend
- Name - Product rule name (only for the reference of admin. It will not be visible on frontend)
- Block page – Assign the page on which you want to display the Automatic Related Products block
- Block position – Assign the position for the block to display on page
- Customer Groups – Assign the customer group(s) to let them access the blocks
- Priority - Some products might fall under several rules. Priority here is to decide which rule will be executed in such case. Rules with higher priority (e.g. 5 is higher than 10) will be executed first.
- Store view - Select the Store View for the related products block to get displayed for
| Panel |
|---|
 Image Added Image Added
|
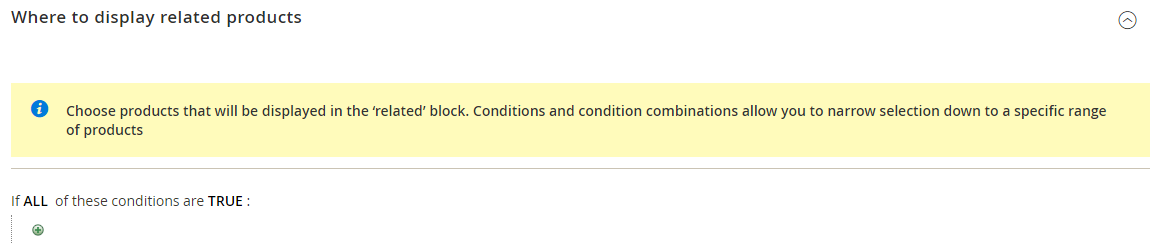
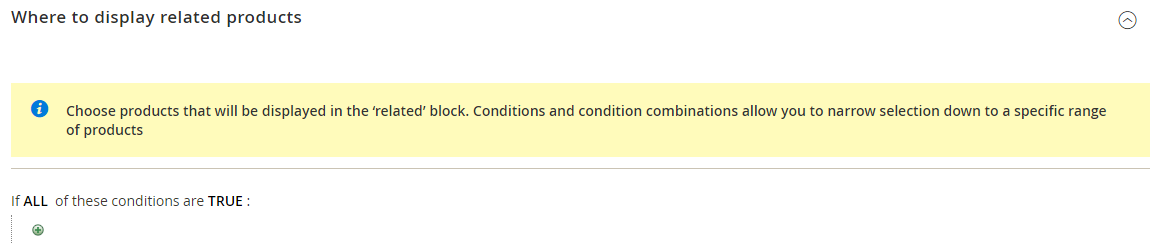
Where to display related products Tab: Specify the product attributes or attribute combinations that will define the product/category/cart pages where the Automatic Related Products block will be displayed. - Product Listing – on successfully saving the rule, click on the “Product Listing” button to view the products/pages for which the Advances Related Products block would get displayed.
| Panel |
|---|
 Image Added Image Added
|
Which products are displayed Tab: Specify the product attributes or attribute combinations that will define the products to be displayed under related products block. - Product Listing - on successfully saving the rule, click on the “Product Listing” button to view the products to be displayed in Advances Related Products block.
| Panel |
|---|
 Image Added Image Added
|
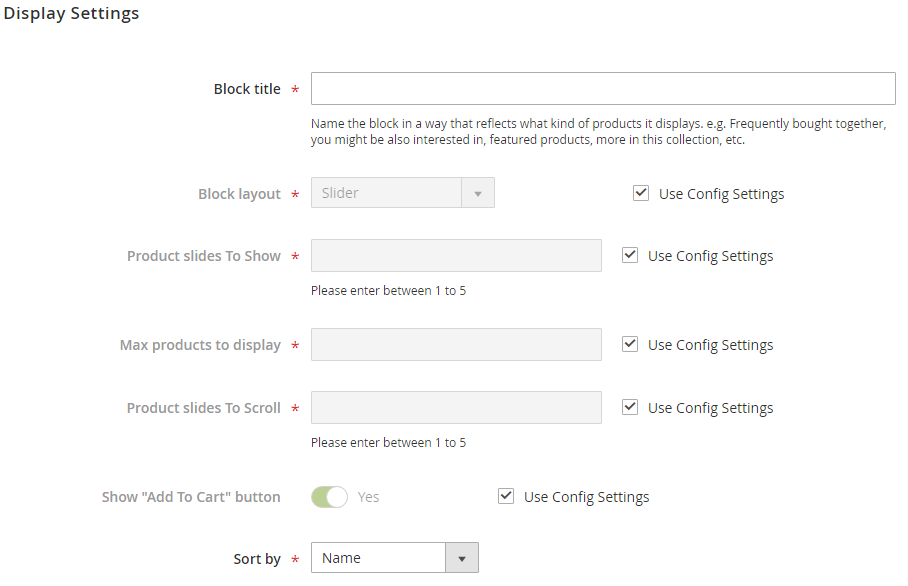
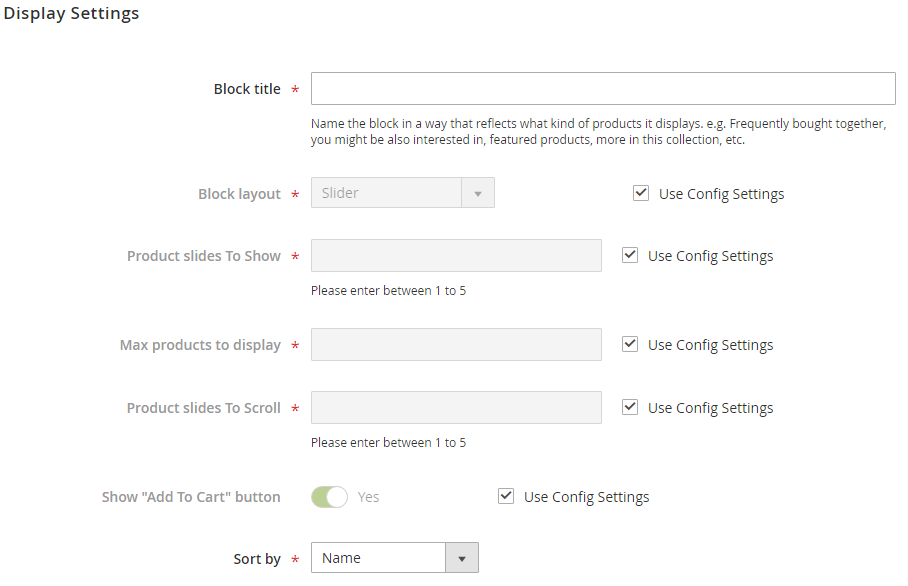
- Block title: The title of the Advance Related Products block, which would be displayed on Frontend.
- Block layout:Automatic Related Products block view on frontend either Grid view or Slider view (“Block Layout- >grid/slider”)
- On selecting Grid view it shows a new column - “No of Column”.
Show "Add To Cart" button: Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
| Note |
|---|
For use config Setting value please refer each block positions in admin configuration section mentioned above. Use config settings depends on the page and position of block on the page.
|
| Note |
|---|
module has lots of dependency on system config values for each block position so when we check "Use Config Settings" checkbox at that time we have set the value in textbox as 0 for the respective fields in Display Setting Area of Manage Product Rule. |
- Display max product To Show: Define how many products to display on frontend related product block
Product slides To Show: Define number of products to display in slides. Maximum products to be displayed is 5.
| Note |
|---|
To view maximum product limit please refer each block positions in admin configuration section mentioned above. Maximum product limit depends on the page and position of the block on the page. |
| Panel |
|---|
 Image Added Image Added
|
Override Automatic Related Products block with native Magento related products block on particular product page. Go to Products > Catalog > select the product of which you want to override the advanced related product block and click Related Products, Up-Sells, and Cross-Sells section and turn on the “Override Advance Related Product” option.
|
| Section |
|---|
| Panel |
|---|
 Image Added Image Added
|
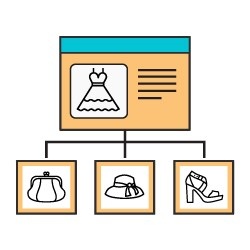
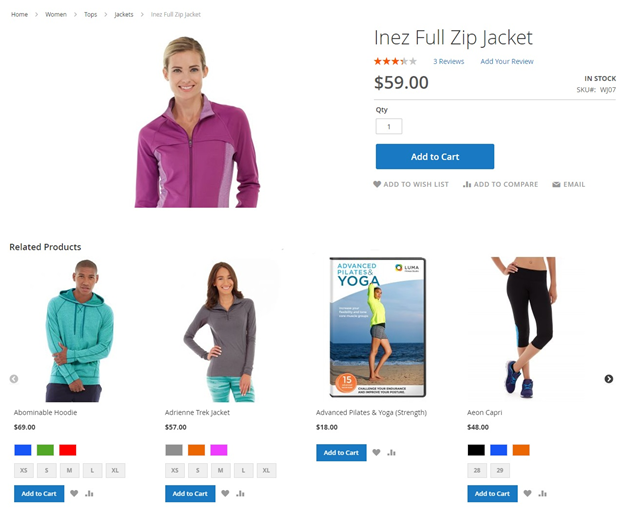
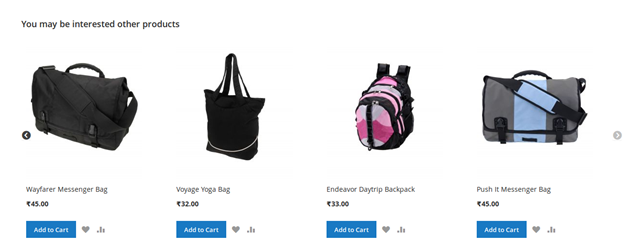
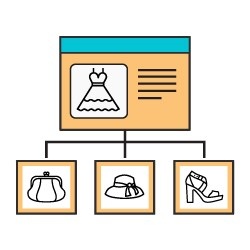
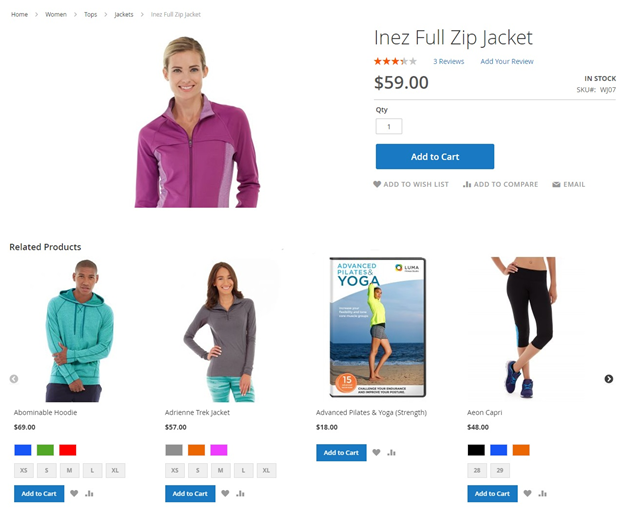
Product top slider view: You can see slider for related products as shown in above image. - Product Page: There are 7 positions of Advanced Related Product blocks on product page.
- Product top Slider view / Grid view
- Product Bottom Slider view / Grid view
- Product Sidebar top Slider view / Grid view
- Product Sidebar bottom Slider view / Grid view
- Product before native block Slider view / Grid view
- Product after native block Slider view / Grid view
- Product instead of native block Slider view / Grid view
- Add to cart, Wish list and Compare button will get displayed for each product in Advanced Related Product block depending on the admin configuration.
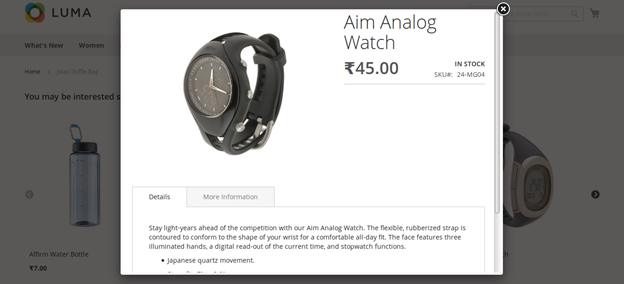
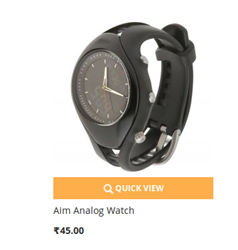
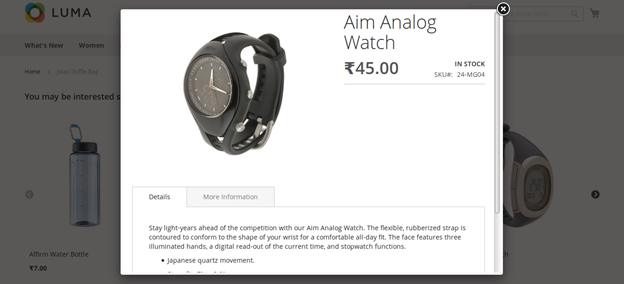
- Quick View: You can view product details in a pop up with Quick view button displayed on product block
| Panel |
|---|
| Column |
|---|
|  Image Added Image Added
|
| Column |
|---|
|  Image Added Image Added
|
|
| Panel |
|---|
 Image Added Image Added
|
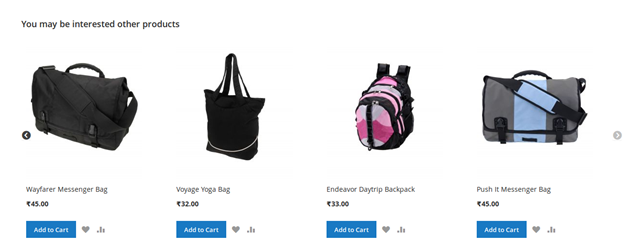
- Category Page: There are 2 positions of Advanced Related Product blocks on Category page. 1. Category top Slider view / Grid view 2. Category Bottom Slider view / Grid view
- Add to cart, Wish list and Compare button will get displayed for each product in Advanced Related Product block depending on the admin configuration
- Quick View: You can view product details in a pop up with Quick view button displayed on product block
| Panel |
|---|
 Image Added Image Added
|
- CMS Page: There are 2 positions of Advanced Related Product blocks on CMS page.
- CMS top Slider view / Grid view
- CMS Bottom Slider view / Grid view
- Add to cart, Wish list and Compare button will get displayed for each product in Advanced Related Product block depending on the admin configuration
- Quick View: You can view product details in a pop up with Quick view button displayed on product block
| Panel |
|---|
 Image Added Image Added
|
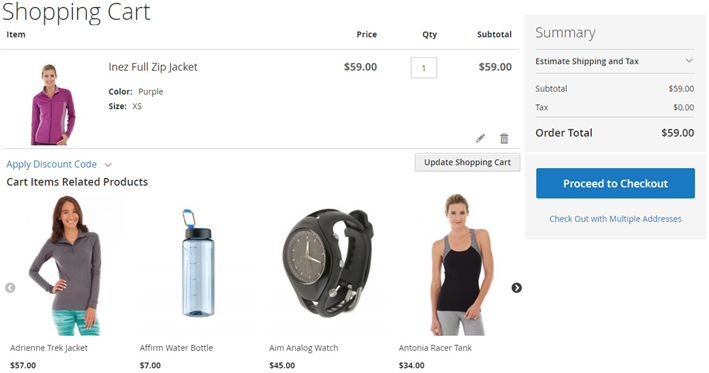
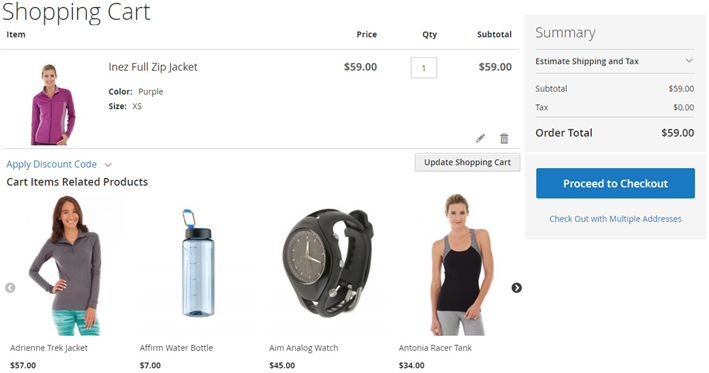
- Shopping cart Page: There are 5 positions of Advanced Related Product blocks on Shopping Cart page
- Shopping cart top Slider view / Grid view
- Shopping cart Bottom Slider view / Grid view
- Shopping cart before native block Slider view / Grid view
- Shopping cart after native block Slider view / Grid view
- Shopping cart instead of native block Slider view / Grid view
- Add to cart, Wish list and Compare button will get displayed for each product in Advanced Related Product block depending on the admin configuration
- Quick View: You can view product details in a pop up with Quick view button displayed on product block
| Panel |
|---|
 Image Added Image Added
|
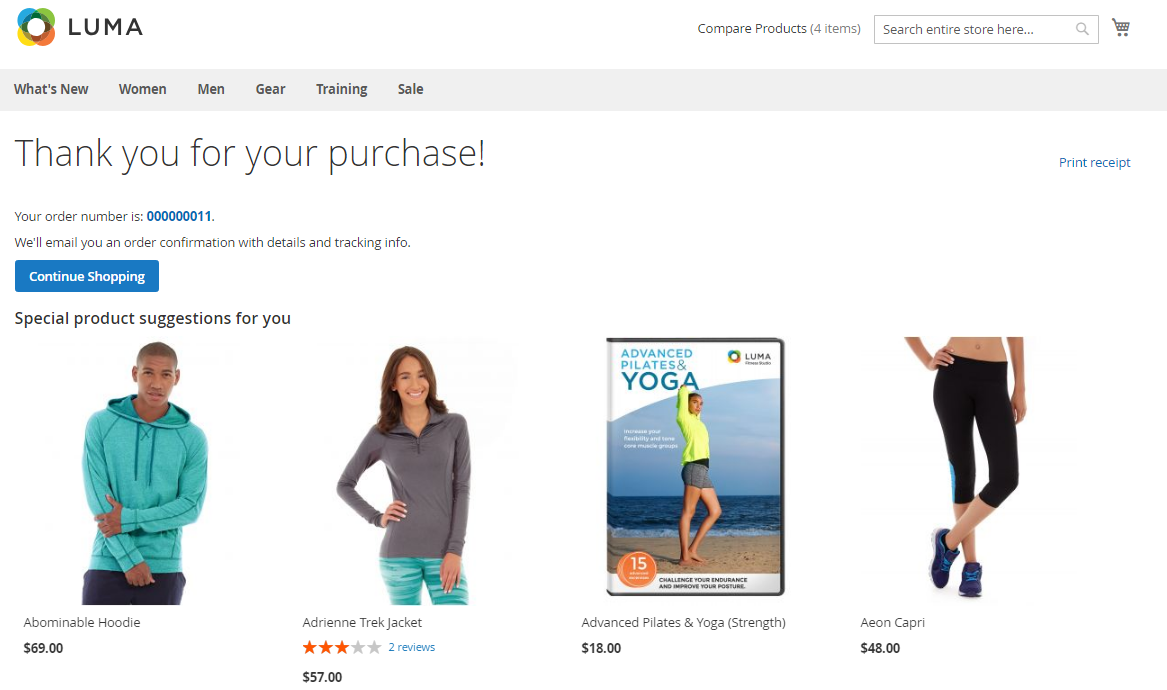
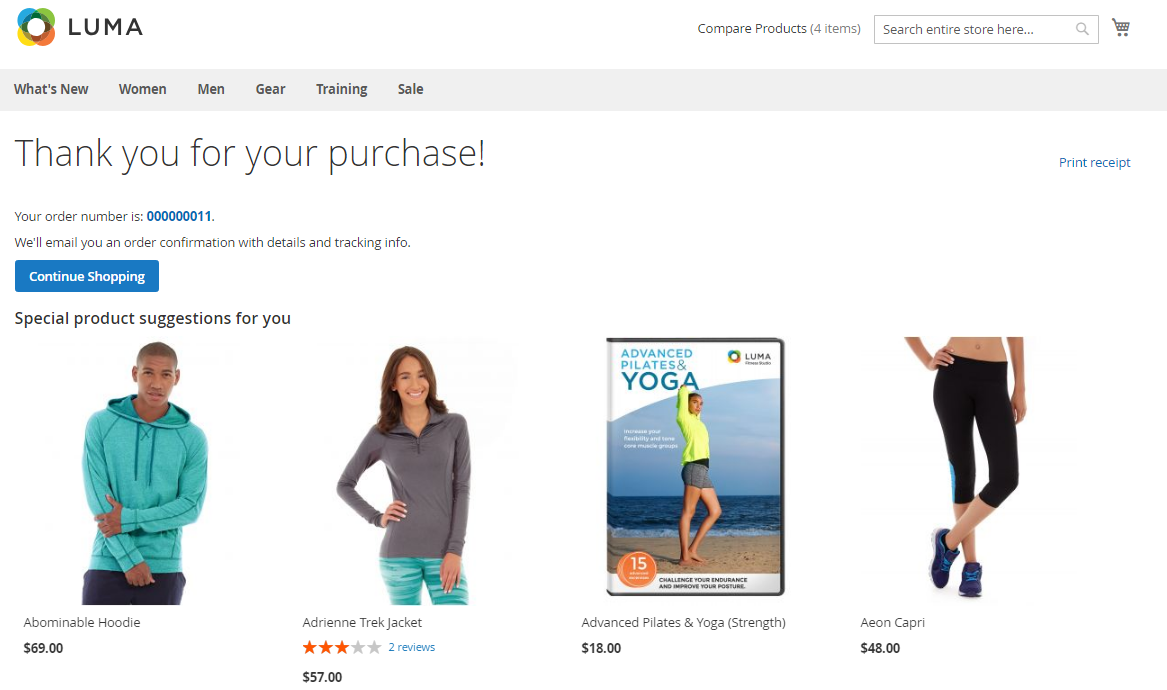
- Order success Page: There is 1 position of Advanced Related Product blocks on Order Success page.
- Order success Bottom Slider view / Grid view
- Add to cart, Wish list and Compare button will get displayed for each product in Advanced Related Product block depending on the admin configuration
- Quick View: You can view product details in a pop up with Quick view button displayed on product block
|
| Section |
|---|
Click here to visit frontend. Click here to visit backend admin panel. |
| Section |
|---|
Click here to raise a support ticket using your MageDelight account. |
...