| Section |
|---|
| Column |
|---|
| 
|
|
| Section |
|---|
| Warning |
|---|
Before installing the extension, please make sure to Backup your web directory and store database |
- Unzip the extension package file into the root folder of your Magento 2 installation.
- If you are using Magento 2.2 or above version then please follow the below steps
- Go to folder “patch” > 2.2.X > copy all files from it
- Then overwrite (Paste) all the files in installed extension’s “app” folder
- Connect to SSH console of your server:
- Flush store cache
- log out from the backend and log in again
|
| Section |
|---|
| Note |
|---|
License activation is not required for extension purchased from Magento Marketplace. |
After successful installation of Automatic Related Products extension, you are now required to configure the license key in the admin configuration section. You can set it from: Step 1: Go to, Admin Control Panel > Stores > Configuration > Magedelight > Automatic Related Products > License Configuration. You will find two text boxes asking for Serial Key and Activation Key, which you received on email upon the purchase of extension. See screenshot below: | Panel |
|---|

|
- Serial Key: Enter Serial Key
- Activation Key: Enter Activation Key
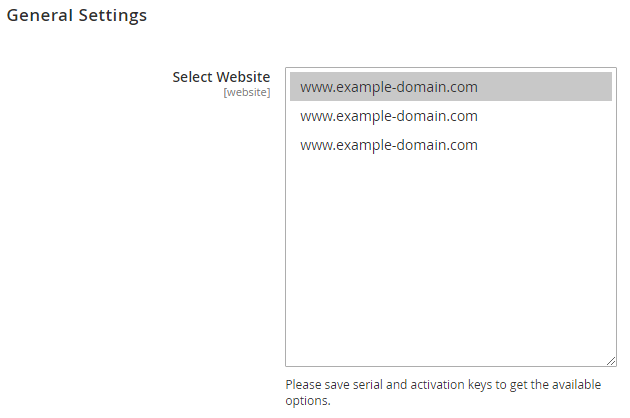
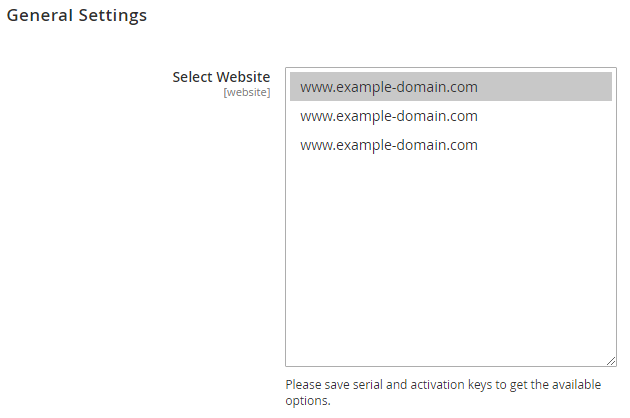
Step 2: Expand “General Configuration” tab, you will find a list of domains for which license is purchased and configured, now select the domain you are going to use, you can select multiple domains by clicking “Ctrl + Select”. | Panel |
|---|

|
Step 3: Now, select “Yes” from “Enable Module” to enable extension and again click on “Save Config” button on the top right. | Panel |
|---|

|
|
| Section |
|---|
| Panel |
|---|

|
General: Enable/disable the Automatic Related Products on frontend (“Enable ARP” -> yes/no) | Panel |
|---|

|
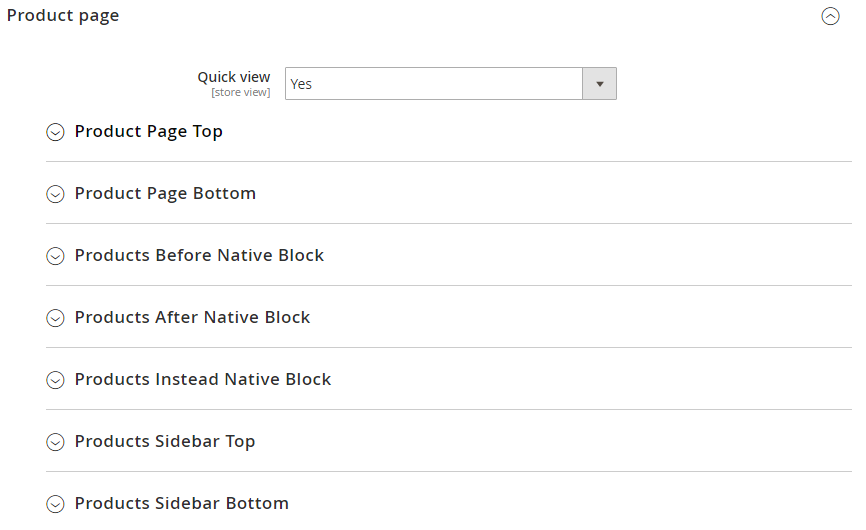
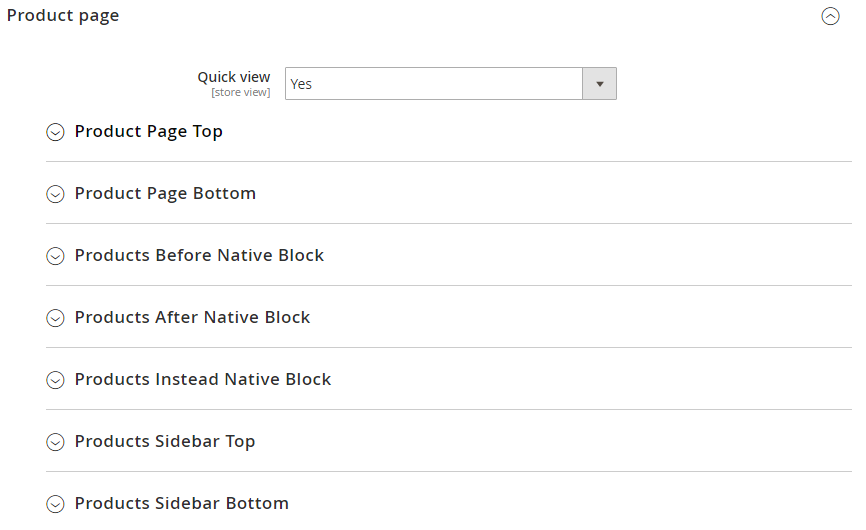
The section allows to configure Automatic Related Products block at various position with some customization options. Quick View: Enable/disable the Quick View on frontend Product pages for all positions (“Quick view” -> yes/no) | Panel |
|---|

|
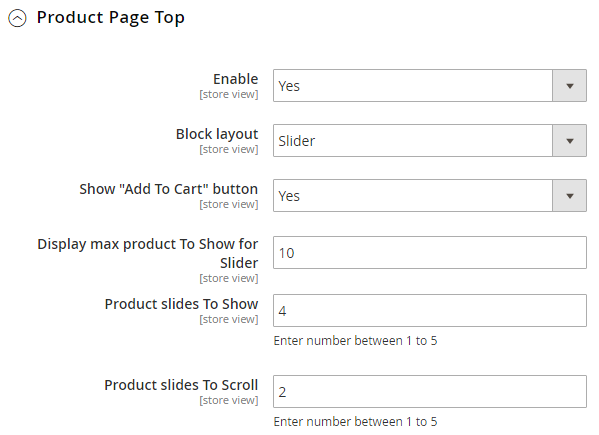
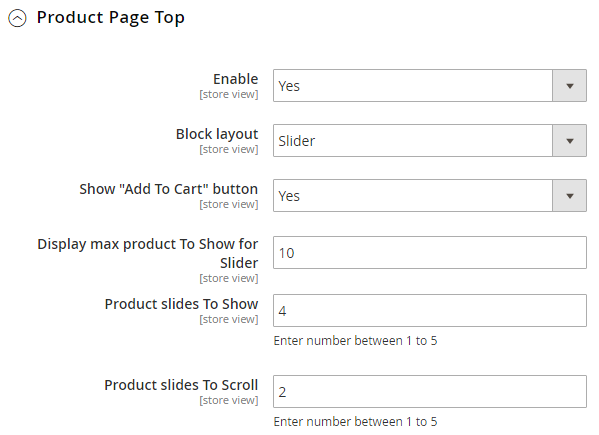
- Enable/disable the related product block on Top of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 5. Maximum 5 products can be scrolled on one click.
| Panel |
|---|

|
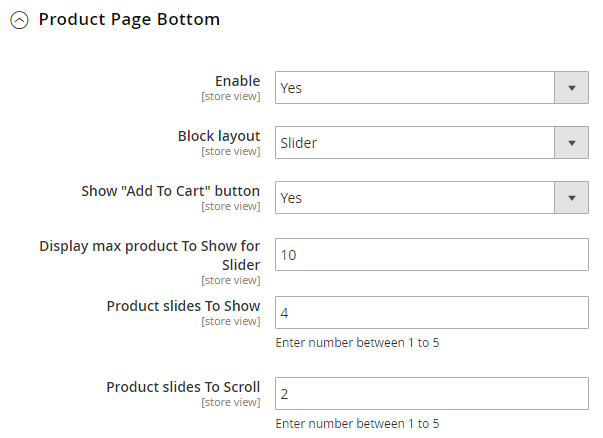
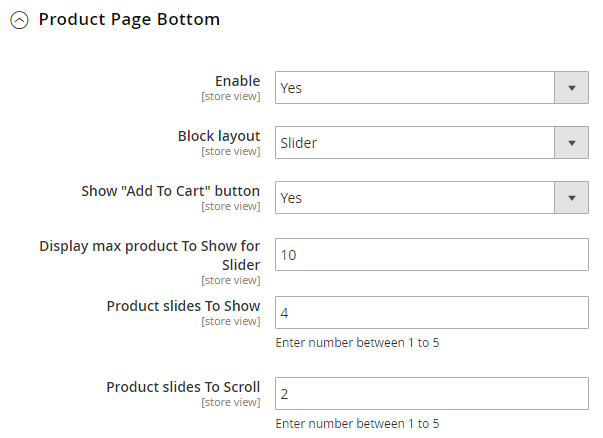
- Enable/disable the related product block on Bottom of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 5.
- Maximum 5 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 5. Maximum 5 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 5. Maximum 5 products can be scrolled on one click.
| Panel |
|---|

|
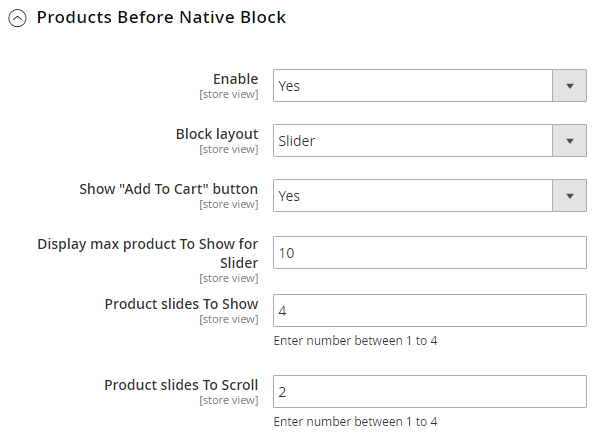
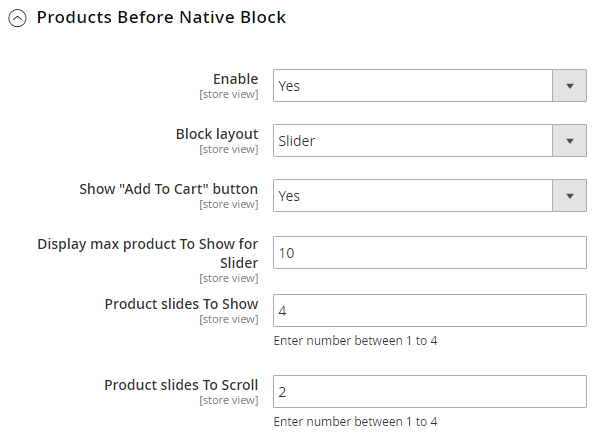
- Enable/disable the related product block before Native block of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
| Panel |
|---|

|
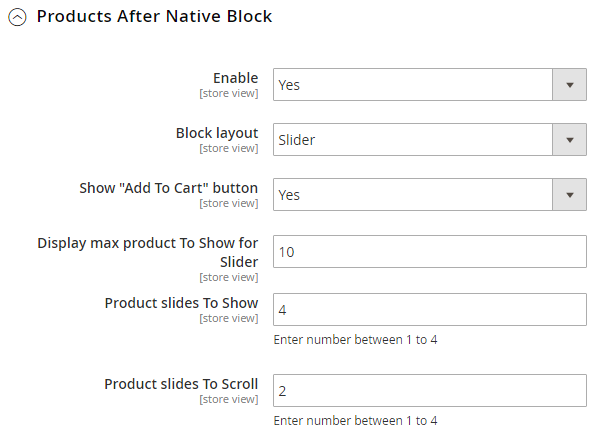
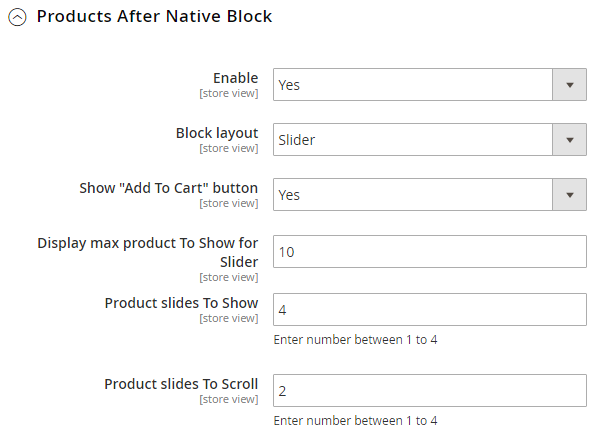
- Enable/disable the related product block after Native block of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
| Panel |
|---|

|
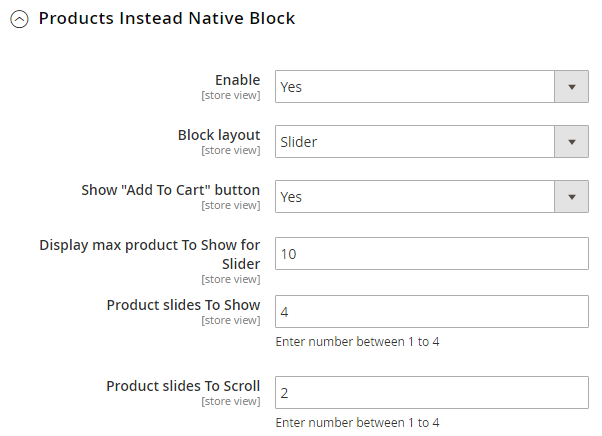
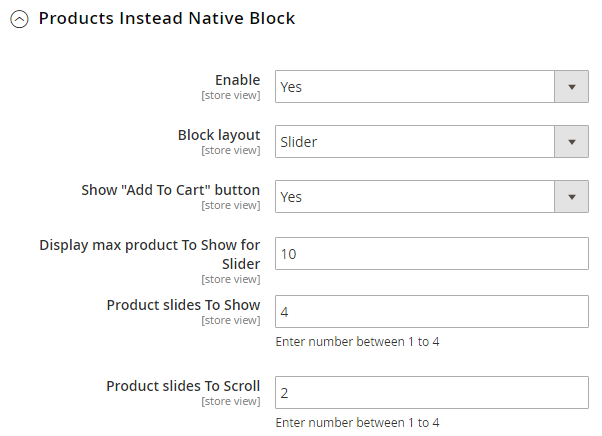
- Enable/disable the related product block instead Native block of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 4.
- Maximum 4 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 4. Maximum 4 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 4. Maximum 4 products can be scrolled on one click.
| Panel |
|---|

|
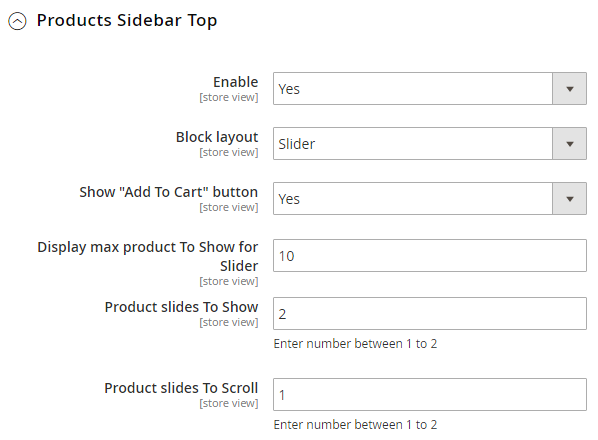
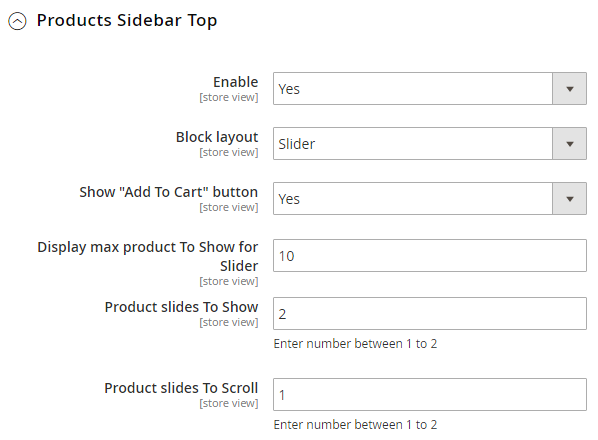
- Enable/disable the related product block on Sidebar top of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 2.
- Maximum 2 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 2. Maximum 2 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 2. Maximum 2 products can be scrolled on one click
| Panel |
|---|

|
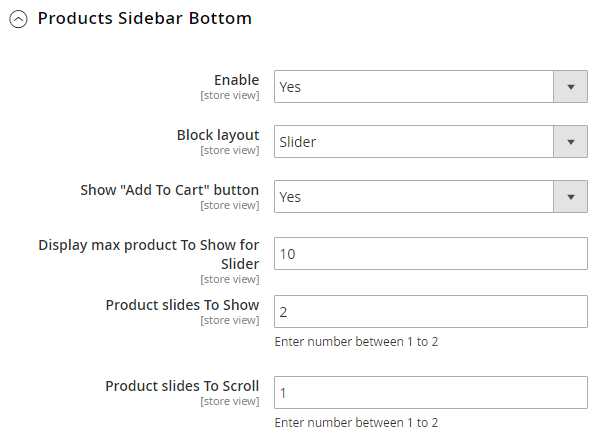
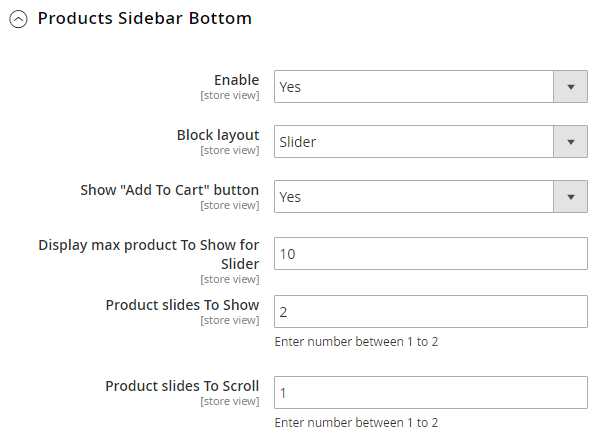
- Enable/disable the related product block on Sidebar bottom of the product detail page on frontend (“Enable” -> yes/no).
- Block layout - Display related product block either in Grid OR Slider view (“ Block Layout- >grid/slider”)
- No of Column (additional field for Grid view)
- No of Column allows how many products to show in one row
- It’s a numeric value from 1 to 2.
- Maximum 2 products can be displayed in grid.
- Show "Add To Cart" button – Display Add to cart button, wish list and compare button on related product block on frontend (“ Show "Add To Cart" button- >yes/no”).
- Display max product To Show for Grid - Set how many products to display in related product block for grid view on frontend. This field is used only when block layout is set to Grid view.
- Display max product To Show for Slider - Set how many products to display in related product block for slider view on frontend. This field is used only when block layout is set to Slider view.
- Product slides To Show - number of products to display in slides. It’s a numeric value from 1 to 2. Maximum 2 products can be displayed in slider.
- Product slides To Scroll - number of products to scroll on one click of navigation button of slider. It’s a numeric value from 1 to 2. Maximum 2 products can be scrolled on one click
|
| Section |
|---|
Click here to raise a support ticket using your MageDelight account. |
| Section |
|---|
Click here to get the customized solution for this extension. |
Thank you for choosing MageDelight!