...
| Section | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Installation
| ||||||||||||||
| Section | ||||||||||||||
License Configuration
After successful installation of Ajax Infinite Scroll for Magento 2 extension, you are now required to configure the license key in the admin configuration section. You can set it from: Step 1: Go to, Admin Control Panel > Stores > Configuration > Magedelight > Ajax Scroll > License Configuration. You will find two text boxes asking for Serial Key and Activation Key, which you received on email upon the purchase of extension. See screenshot below:
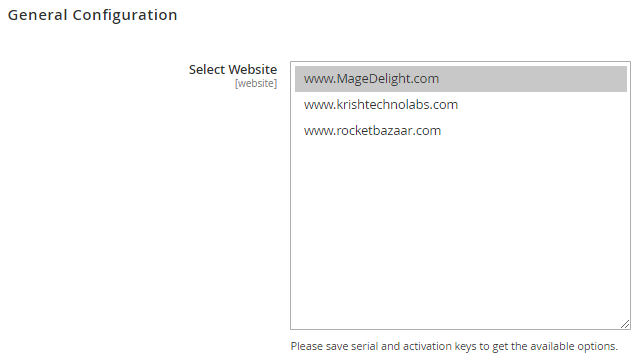
Step 2: Expand “General Configuration” tab, you will find a list of domains for which license is purchased and configured, now select the domain you are going to use, you can select multiple domains by clicking “Ctrl + Select”.
Step 3: Now, select “Yes” from “Enable Module” to enable extension and again click on “Save Config” button on the top right. Panel | |
| Section | ||||||
|---|---|---|---|---|---|---|
Backend Configuration (Admin side)
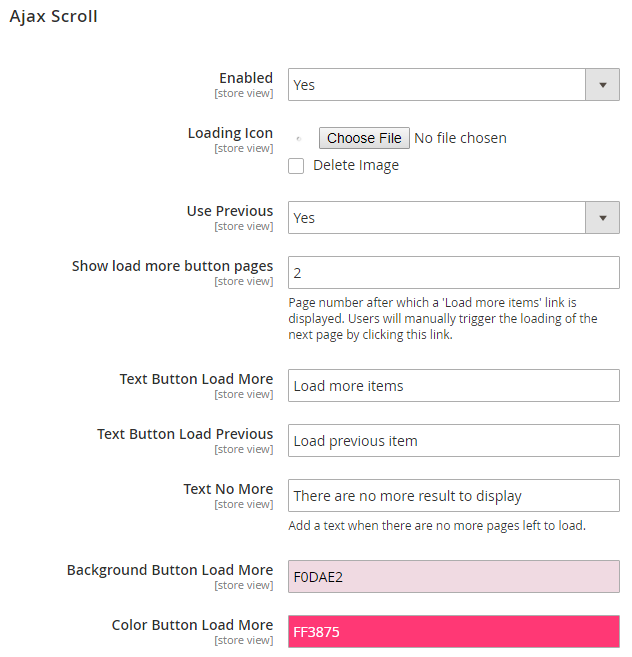
Enabled: Select "Yes" to enable the module Loading Icon: Specify loader icon to display on front-end Use Previous: Specify "Yes" to allow load previous search results on front-end Stop infinite scroll from page: Specify number of pages to display load more button. It will stop infinite scroll from specified page number and display the "load more" button to load next page manually Text Button Load More: Specify text to display on load more button on front-end Text Button Load Previous: Specify test to display on load previous button on front-end Text No More: Specify text to display when there is no more items to show on front-end Background Color for Load More Button: Specify color hash code to set background color of load more button on front-end Color Button Load More: Specify color hash code to set text color of load more button on front-end
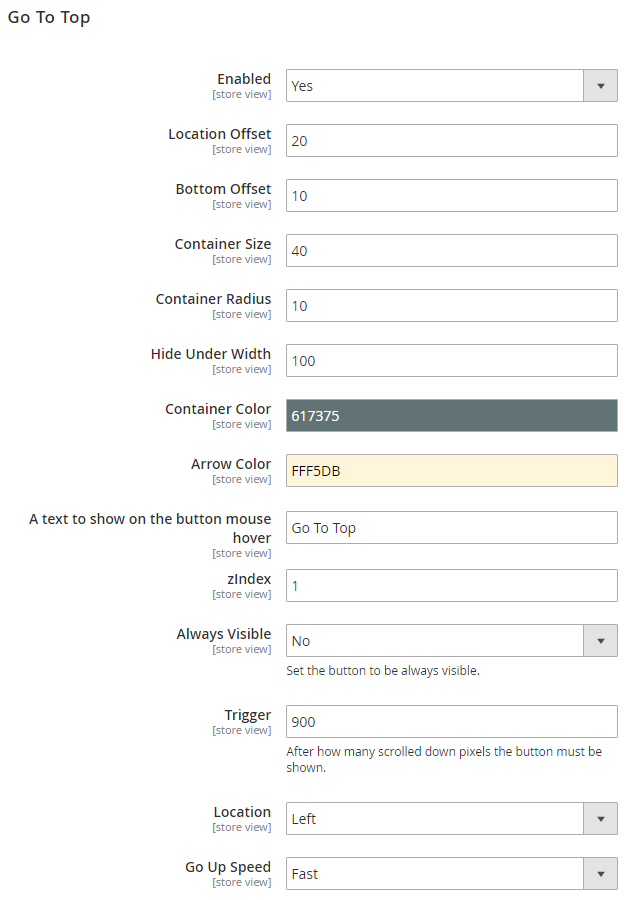
Enable: Specify "Yes" to enable "Goto Top" button on front-end Location Offset: Specify location offset in pixel to display “Go to Top” button Bottom Offset: Specify the bottom offset in pixel to display "Go to Top" button Container Size: Specify height and width for “Go to Top” button Container Radius: Specify thickness in pixel for “Go to Top” button Hide Under Width: Specify pixel to hide “Go to Top” button Container Color: Specify color for “Go to Top” button Arrow Color: Specify color of arrow for “Go to Top” button A text to show on the button mouse hover: Specify text to show on mouse hover of move to top button z-index: Specify z-index for button,
Always Visible: Select "Yes" if you always wish to show move to top button Trigger: Specify height of page in pixel to display “Go to Top” button Location: Select the location of move to top button Go Up Speed: Select the speed to move to top. It has two options fast and slow. Merchant/admin can set the speed of page |
...